如何在DIV内显示回声内容
我试图加载一个用于内联编辑的html文件,通过基本上将输出回显到div区域,以便编辑接管。页面加载得很好,但是编辑器显示在html页面的“上方”,看起来像一个跨越页面而不是内容的小div框。我需要的是回声$内容出现在div区域内,而不是它似乎出现在它下面。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="../tinymce/js/tinymce/tinymce.min.js"></script>
<script type="text/javascript">
tinymce.init({
selector: "div.edit",
theme: "modern",
plugins: [
["advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker"],
["searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking"],
["save table contextmenu directionality emoticons template paste"]
["fullpage"]
],
add_unload_trigger: false,
schema: "html5",
inline: true,
toolbar: "undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image | print preview media",
statusbar: false
});
tinymce.init({
selector: "h1.edit",
theme: "modern",
add_unload_trigger: false,
schema: "html5",
inline: true,
toolbar: "undo redo",
statusbar: false
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div class="edit"><?php
$filename = "../projectevo/emeraldcity.html";
$handle = fopen($filename, "r");
$contents = fread($handle, filesize($filename));
fclose($handle);
echo $contents;
?></div>
</body>
</html>
1 个答案:
答案 0 :(得分:1)
您最好使用文本区域模式,它将运行良好。
<textarea name="" cols="" rows="100">
<?php
$filename = "../projectevo/emeraldcity.html";
$handle = fopen($filename, "r");
$contents = fread($handle, filesize($filename));
fclose($handle);
echo $contents;
?>
</textarea>
我使用过这种方法,效果很好。
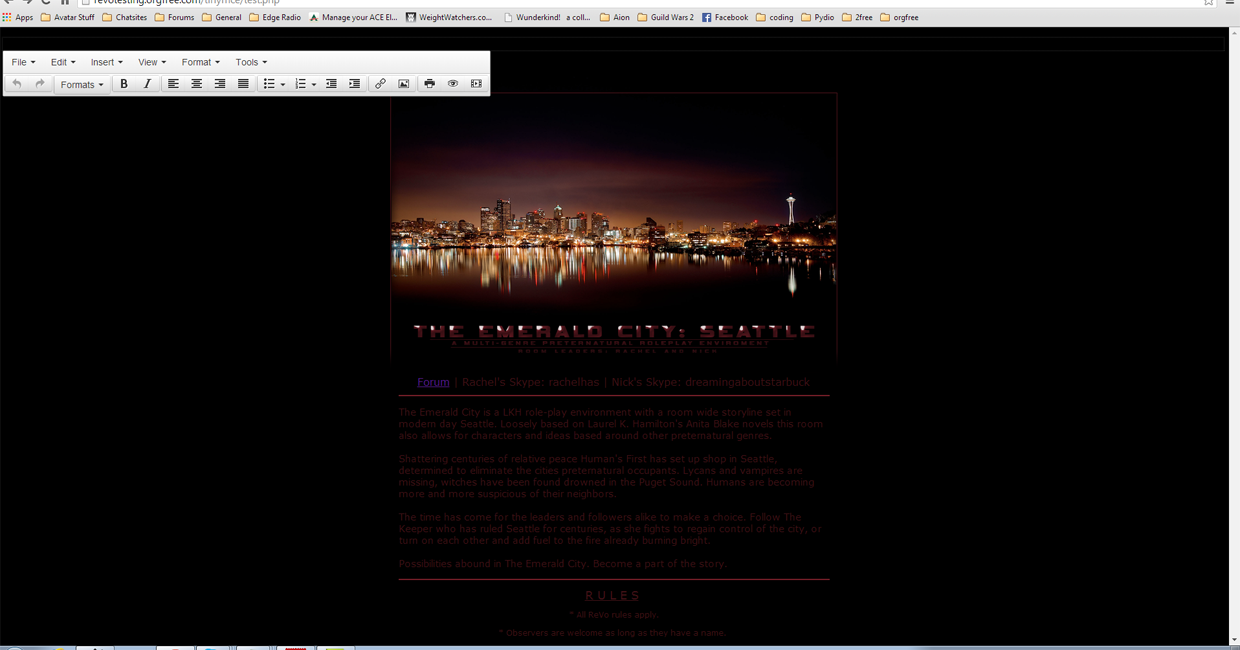
它应该呈现这样的东西。你可以直接输入到表格中

并初始化如下
tinyMCE.init({
// General options
mode : "textareas",
而不是你的
selector: "div.edit",
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?