可拖动 - Droppable定位错误?
我正在开展一项活动,要求在某些地方放置某些字母以完成单词。
以下是截图:
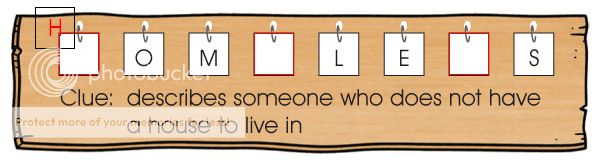
The Activity I'm Working On
(链接它,因为它太大了)
底部的两个小木板包含应该拖到较大木板上的空白框中的字母。问题是,每次我尝试将字母拖到空格中时,都会这样做:

如果我不将它拖到某个位置(例如,我想将它正好放在红色框的中心),它会恢复到原来的位置,好像我从未将它放在一个可放置的位置。
这是一个错误吗?有解决方法吗?
这是脚本:
$(".drag").draggable({ revert: 'invalid' });
/*======================================================*/
$( "#dropArea1A" ).droppable({
accept: '.drag',
drop: function( event, ui) {
console.log(ui.draggable.attr('class'));
console.log(answers);
console.log(correct);
if(ui.draggable.hasClass('letterH')){ choice1 = 'correct'; $('#dropArea1A').addClass('correct') }
$(".drag").css('cursor', 'default');
$(".drag").append(ui.draggable.css('margin','0'));
$(".draggable").draggable({ disabled: false });
$(this).append(ui.draggable.css('position','static'));
$(this).droppable( 'disable' );
},
});
还有一些可能有用的其他信息:我在样式表中使用了position: absolute 很多来将droppable div放到正确的位置。木板(和静态信箱)是背景图像。这会是罪魁祸首吗?
2 个答案:
答案 0 :(得分:0)
在一些聊天室遍历和玩jsfiddle之后,我发现可放置区域的css margin属性存在问题,而不是position: absolute。如果您为margin-top属性设置margin-left或margin或任何其他值,只会移动 - >掉落区域不会。
我希望这有助于某人!
答案 1 :(得分:0)
四年前在这里报道了这个问题:http://bugs.jqueryui.com/ticket/6876
最近在jquery-ui 1.11.2中修复了
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?