Java-创建一个离散的彩虹色阵列
很难描述我正在尝试做什么。我基本上想要创建一个离散的彩虹渐变,这样对于i个JButton的任何一行,它们之间的颜色渐变看起来就像彩虹。
我已经完成了以下操作,但它只创建了一个红色渐变,后跟绿色渐变,后跟蓝色渐变:
Color[] c = new Color[i];
for(int n = 0; n < i; n++) {
if(n < i/3) {
c[n] = new Color(255, 255/(n+1), 255/(n+1));
} else if(n < 2*i/3) {
c[n] = new Color(255/(n-(i/3)), 255, 255/(n-(i/3)));
} else {
c[n] = new Color(255/(n+1), 255/(n+1), 255);
}
}
任何想法我怎么能得到某种类型的彩虹效果?
由于
编辑:
使用Sine函数,它看起来效果稍好,但不知道如何定义它,所以我在我想要的区域得到一个“彩虹波”:
for(int n = 0; n < i; n++) {
c[n] = new Color((int)(Math.sin(n) * 127 + 128), (int)(Math.sin(n + Math.PI/2) * 127 + 128), (int)(Math.sin(n + Math.PI) * 127 + 128));
}
2 个答案:
答案 0 :(得分:14)
您的代码有正确的想法,但您需要以不同的方式运行您的颜色。
让我们说你从绿色开始:
Color( 0, 255, 0)
慢慢开始添加一些红色以变黄:
Color( 51, 255, 0)
Color(102, 255, 0)
Color(153, 255, 0)
Color(204, 255, 0)
Color(255, 255, 0)
然后,取出绿色以获得红色:
Color(255, 204, 0)
Color(255, 153, 0)
Color(255, 102, 0)
Color(255, 51, 0)
Color(255, 0, 0)
现在,添加蓝色以获得紫色:
Color(255, 0, 51)
Color(255, 0, 102)
Color(255, 0, 153)
Color(255, 0, 204)
Color(255, 0, 255)
然后,删除红色以获得蓝色:
Color(204, 0, 255)
Color(153, 0, 255)
Color(102, 0, 255)
Color( 51, 0, 255)
Color( 0, 0, 255)
重新添加绿色以获得青色:
Color( 0, 51, 255)
Color( 0, 102, 255)
Color( 0, 153, 255)
Color( 0, 204, 255)
Color( 0, 255, 255)
最后移除蓝色以恢复绿色:
Color( 0, 255, 204)
Color( 0, 255, 153)
Color( 0, 255, 102)
Color( 0, 255, 51)
Color( 0, 255, 0)
当然,在这个圈子里,你可以从任何地方开始,向任何一个方向前进。
在代码中,它看起来很简单:
List<Color> colors = new ArrayList<Color>();
for (int r=0; r<100; r++) colors.add(new Color(r*255/100, 255, 0));
for (int g=100; g>0; g--) colors.add(new Color( 255, g*255/100, 0));
for (int b=0; b<100; b++) colors.add(new Color( 255, 0, b*255/100));
for (int r=100; r>0; r--) colors.add(new Color(r*255/100, 0, 255));
for (int g=0; g<100; g++) colors.add(new Color( 0, g*255/100, 255));
for (int b=100; b>0; b--) colors.add(new Color( 0, 255, b*255/100));
colors.add(new Color( 0, 255, 0));
这里,100是每个淡入淡出的步数,您可以调整。
如果您需要数组中的颜色,请在最后执行此操作:
Color[] c = colors.toArray(new Color[colors.size()]);
有一点需要注意:人眼对绿色比对红色和蓝色更敏感。因此,您可能希望使用比红色和蓝色更小的步骤添加和删除绿色。只需使用不同的步长,直到你得到看起来均匀的东西。
PS:对于我所使用的内容,如上所述的线性衰落是完全足够的,并且看起来像预期的那样。我个人认为你不需要使用罪恶和cos或其他数学来复杂化。
答案 1 :(得分:3)
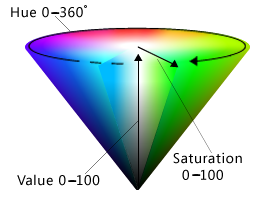
您可以使用HSV(色相,饱和度,值) 而不是RGB。 在HSV中,颜色范围仅受一个变量(色相)的影响。 如果从0到360,则可以覆盖整个颜色范围。

代码示例:
final int ARRAY_SIZE = 100;
double jump = 360.0 / (ARRAY_SIZE*1.0);
int[] colors = new int[ARRAY_SIZE];
for (int i = 0; i < colors.length; i++) {
colors[i] = Color.HSVToColor(new float[]{(float) (jump*i), 1.0f, 1.0f});
}
如果您只想覆盖色表的一部分(请使用下面附上的图片)。 绿松石色代表红色的示例:
final int ARRAY_SIZE = 100;
final int MAX_COLOR = 360;
final int MIN_COLOR = 160;
double jump = (MAX_COLOR-MIN_COLOR) / (ARRAY_SIZE*1.0);
int[] colors = new int[ARRAY_SIZE];
for (int i = 0; i < colors.length; i++) {
colors[i] = Color.HSVToColor(new float[]{(float) (MIN_COLOR + (jump*i)), 1.0f, 1.0f});
}

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?