字体大小< 12px在Google Chrome中无效
css font-size< 12px的元素在Google Chrome中无效 - 字体大小为12px。
我该怎么办?
我的Google Chrome浏览器使用默认设置。我的版本是4.0.249.89。 我使用的是Windows XP。
您可以将以下代码粘贴到Google Chrome中进行测试:
<html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
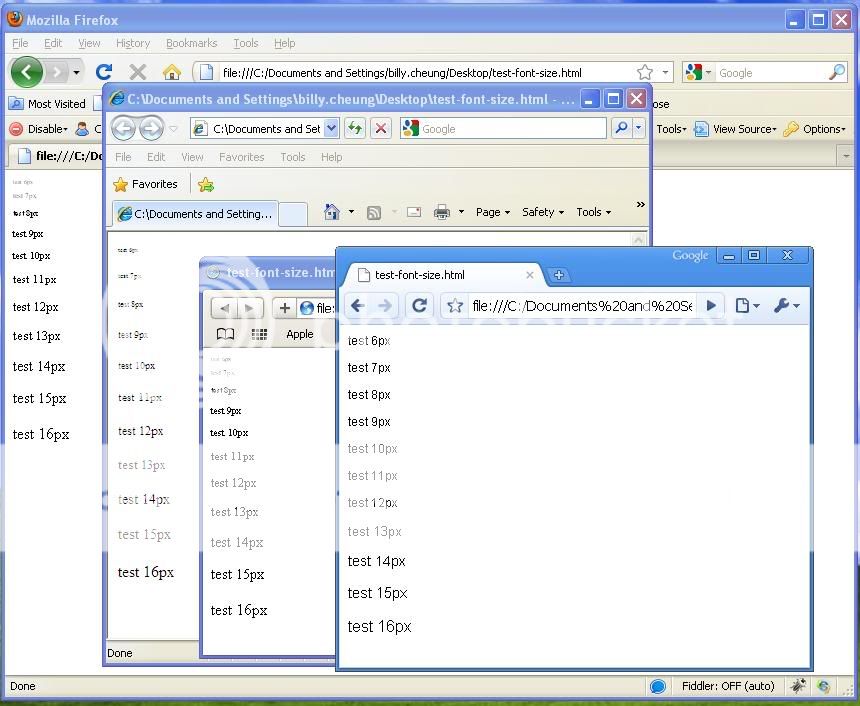
来自不同浏览器的结果:

16 个答案:
答案 0 :(得分:29)
按照样式禁用自动调整。
* {
-webkit-text-size-adjust: none;
}
答案 1 :(得分:13)
-webkit-text-size-adjust在Chrome 27之后不再有效。
尝试使用transform强制缩小字体大小。
font-size:12px;
transform: scale(0.833);/*10/12=0.833, font-size:10px*/
答案 2 :(得分:6)
根据http://www.google.com/support/forum/p/Chrome/thread?tid=389f306a52817110&hl=en Chrome支持最小字体大小。如果您在文本编辑器中打开"Documents and Settings\User_Name\Local Settings\Application Data\Google\Chrome\User Data\Default\Preferences",您会看到以下内容吗?:
"webkit": {
"webprefs": {
"default_fixed_font_size": 11,
"default_font_size": 12,
"fixed_font_family": "Bitstream Vera Sans Mono",
"minimum_font_size": 12,
"minimum_logical_font_size": 12,
"sansserif_font_family": "Times New Roman",
"serif_font_family": "Arial",
"standard_font_is_serif": false,
"text_areas_are_resizable": true
}
}
关闭Chrome,更改最小字体大小以及重新启动Chrome可能会有所帮助。
答案 3 :(得分:3)
Chrome具有最小字体大小设置。我的设置为11px(默认情况下),所以我不得不改变它以查看较小的字体大小。
要更改Chrome中的最小字体大小,请转到:设置&gt;高级设置&gt;网络内容&gt;字体大小&gt;自定义字体&gt;向下滚动到底部,您将看到“最小字体大小”滑块。
答案 4 :(得分:2)
这应该是不正确的,你可能有一个元素覆盖你当前给定的属性。
像这样:body {
font-size:10px;
}
#content {
font-size:12px;
}
答案 5 :(得分:2)
是否有最小字体大小首选项?是否设置为12px?是否启用了页面/文本缩放?您是否有任何可以改变页面内容的Chrome插件?
答案 6 :(得分:2)
相同的野生动物园。我想这是因为可访问性原因设置为9px。诀窍是不要依赖于使你的字体变小,这样你就可以用css炸掉它们而不是减少它们。如果使用像icnmoon这样的东西创建自己的字体,这尤其重要。所以,这里最好减少字体中的字形大小,这样你就可以在css中设置它们非常大,如果用户缩小了,你就不能将它们设置为低于9px。
有趣的是,即使在浏览器偏好设置中将最小字体大小设置为9px,font-size:0仍然有效。
对于平板电脑,智能手机和其他设备,可以使用以下方法避免使用以下内容自动调整文字尺寸:
-webkit-text-size-adjust:none;
-moz-text-size-adjust:none,
-webkit-text-size-adjust:none;
-ms-text-size-adjust:none;
font-size-adjust:none;
这实际上可能会破坏您的网站在这些设备上的可访问性,但据我所知,无法调整浏览器文本大小,就像它们在这些设备上一样。它们似乎只是根据情况自动调整,这可能有点神秘。这些命令可能会阻止这种情况,但我认为浏览器首选项中设置的默认最小字体可能会覆盖该设置,至少在某些浏览器中是这样。
答案 7 :(得分:1)
它对我有用。
尝试:
- 使用webdesigner工具,检查css会影响您的元素
- 发布html和css以及我们可以了解更多
编辑: 最新的Chrome(稳定版)以这种方式呈现: Rendering in chrome http://h.kissyour.net/so/less12.png
答案 8 :(得分:1)
如果你制作了&lt; P>标记a&lt; SPAN&gt;标记
您是否可以定义&lt; p>在哪里标记?
答案 9 :(得分:1)
它适用于Chrome 4.0.249.78(36714),您是否可以查看缓存副本?....尝试清空页面缓存(我发现Chrome非常喜欢它的缓存)
答案 10 :(得分:1)
您是否尝试在字体样式后面添加“!important”子句?这会覆盖其他一切。至少你会知道在哪里寻找问题。像这样:
<p style="font-size:6px !important;">test 6px</p>
答案 11 :(得分:1)
Chrome不允许您将最小尺寸设置为小于6磅。 文字清晰易读 A LOT 小于Retina显示屏上的文字。
答案 12 :(得分:0)
Chrome和Firefox现在允许最小字体大小设置为零。 Chrome 73对此存在下游问题,此后Chrome更改了此设置的政策和用户界面。我不知道Firefox的历史记录,也不知道Safari或其他浏览器上此设置的状态。
答案 13 :(得分:0)
<html>
<head>
<style>
#text {
transform-origin: top left;
background: #aed5ff;
}
</style>
<script>
window.addEventListener('load', function() {
var node = document.getElementById('text');
var fontSize = node.style.fontSize.replace(/[\D]+$/, '');
if (+fontSize <= 12) {
node.style.fontSize = '12px';
node.style.transform = `scale(${fontSize / 12})`
}
});
</script>
</head>
<body>
<p id='text' style='font-size:10px'>test 10px</p>
<p style='font-size:12px'>test 12px</p>
</body>
</html>
答案 14 :(得分:0)
您可以使用CSS属性缩放(https://developer.mozilla.org/en-US/docs/Web/CSS/zoom)
通过设置zoom属性等于0.25
所有元素的大小都会缩小4倍,
因此12px字体文本将看起来像3px字体文本。
.text {
zoom: 0.25;
font-size: 24px;
}
text看起来像font-size: 6px;文字。
但是firefox不支持此属性。
答案 15 :(得分:-1)
你可以使用
body {
font-size:125%;
}
设置0.5em = 10px。
- 字体大小&lt; 12px在Google Chrome中无效
- font-size 10px无法应用,总是12px
- 小于12px的font-size无法在Windows操作系统的新版Chrome浏览器中运行
- 设置body {font-size:100%}会产生font-size:12px;而不是font-size:16px;为什么?
- 当使用62.5%和em设计时,摆脱chrome min字体大小为12px
- Google Chrome中缺少H4字体大小属性
- 更改CSS字体样式和大小没有任何影响
- Chrome移动版中存在奇怪的字体大小问题
- Chrome中的1em最低值为12px
- Chrome中带有动画的字体大小无法正常工作
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?