网址段上的正则表达式正面观察
我正在从URL字符串中解析一个数字。 URL如下所示:
我想匹配'用户/'之间的数字。和''。在这种情况下' 11468859'。因此,我使用积极的前瞻和后视来实现这一目标。
这是我到目前为止所做的:
(?<=users/)([0-9]*?)(?=\&)
这不匹配任何东西。我的背后是错的。因此,如果我省略了后视,我可以在users/11468859
([0-9]*?)(?=\&) matches >> 'users/11468859'
如何在users/匹配时正确创建一个正面的lookbehind?
谢谢!
5 个答案:
答案 0 :(得分:2)
暂时不考虑你的后瞻性问题,这个正则表达式有效:
users/([0-9]+)

id在捕获组1中。
在debuggex中,你的lookbehind工作正常,但不适用于JavaScript:
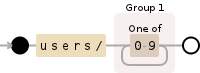
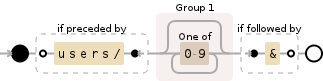
(?<=users/)([0-9]*?)(?=\&)

(你也可以侥幸逃脱
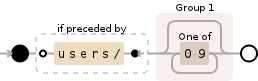
(?<=users/)([0-9]*)

因为[0-9]*是greedy。)
但是,当您使用JavaScript时,我建议在我的答案顶部使用正则表达式。
答案 1 :(得分:1)
如果您确定所需的细分受众群将在user/之后立即成为一系列整数,那么您无需预测。另外,我建议转义任何类型的斜杠:\/
(?<=users\/)([0-9]*?)
另外,你不需要告诉正则表达式不要贪婪,除非你知道它会遇到其他数字,我会考虑告诉正则表达式必须是数字所以它赢了如果他们失踪了,那就匹配:
因此
([0-9]*?)
变为
(\d+)
答案 2 :(得分:0)
大多数语言都有几种方法可供选择。要匹配数字,请使用正向前方(?&lt; = STUFF)。要匹配数字,请尝试\ d +或[0-9] +。以下每一行都有效。第二个包括在ID中包含字母的正面预测,但如果&符号被移动则会失败。
(?<=users.)\d+
(?<=users.).*?(?=&)
(?<=users.)[0-9]+
答案 3 :(得分:0)
如何正确创建积极的lookbehind以匹配用户/?
你没有,因为JavaScript不支持lookbehinds:
来自javascript regex - look behind alternative?:
Javascript没有regex lookbehind。
http://regexadvice.com/forums/thread/58678.aspx:
JavaScript正则表达式引擎不支持look-behinds
作为替代方案,您可以捕获这样的数字:
users\/(.*?)\&
只需访问第一个捕获组。说明和演示:http://regex101.com/r/aZ3bL0
答案 4 :(得分:0)
尝试
string = "https://www.myapi.com/player/?url=https%3A//myapi.com/users/11468859&color=788b78&auto_play=false&show_artwork=false"
regex = /users.([\d]*)/;
arr = regex.exec(a);
result = arr[1];
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?