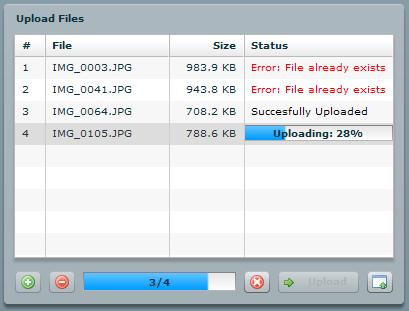
жҳҫзӨәж–Ү件дёҠиҪҪзҡ„иҝӣеәҰжқЎ
жҲ‘йңҖиҰҒеҲӣе»әдёҖдёӘеә”з”ЁзЁӢеәҸпјҢжҲ‘еҸҜд»ҘеңЁе…¶дёӯж·»еҠ иҰҒдёҠдј зҡ„ж–Ү件гҖӮеҪ“жҲ‘ж·»еҠ иҰҒдёҠдј зҡ„йЎ№зӣ®ж—¶пјҢеә”жҳҫзӨәиҝӣеәҰжқЎд»ҘеҸҠж·»еҠ зҡ„жҜҸдёӘйЎ№зӣ®гҖӮеҪ“жҲ‘зӮ№еҮ»ж–Ү件дёҠдј ж—¶пјҢжҜҸдёӘж–Ү件зҡ„ж–Ү件дёҠдј иҝӣеәҰеә”иҜҘеҸҚжҳ еңЁиҝӣеәҰжқЎдёӯгҖӮиҝӣеәҰеә”иҜҘдҪҝз”ЁеғҸ
иҝҷж ·зҡ„еҠҹиғҪ.....
addEventListener(ProgressEvent.Progress, uploadProgressHandler);
private function uploadProgressHandler(event:ProgressEvent):void
{
var numPerc:Number = Math.round((Number(event.bytesLoaded) / Number(event.bytesTotal)) * 100);
//this.progBar.validateNow();
.....
}
д»»дҪ•дәәйғҪеҸҜд»ҘжҸҗдҫӣеё®еҠ©еҗ—пјҹ
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
иҜ·еҸӮйҳ…д»ҘдёӢзӨәдҫӢпјҡ
Multiple File Upload with Flex and PHP
зңӢиө·жқҘеғҸиҝҷж ·пјҡ

Multiple File Upload With Progress Bar Using Flash and ASP.NET
зңӢиө·жқҘеғҸиҝҷж ·пјҡ

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
FlexжңүдёҖдёӘProgressBarиҜҫзЁӢпјҢдҪ жңүжІЎжңүжЈҖжҹҘиҝҮе®ғпјҹ
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ0)
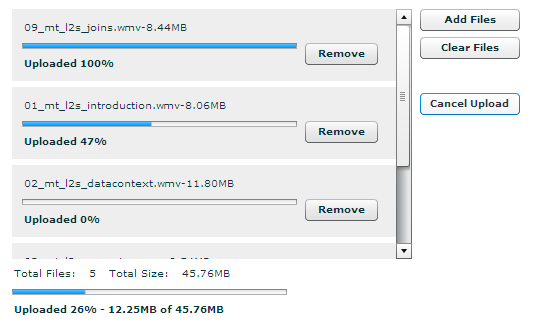
д»ҘдёӢжҳҜFlexж–Ү件дёҠдј еҷЁзҡ„дёӨдёӘеҫҲеҘҪзҡ„дҫӢеӯҗпјҲдҪҝз”ЁHTTPпјүпјҡ
alt text http://blog.vixiom.com/uploads/merb_air_upload.png
дёәдәҶдҪҝдёҠиҝ°дёӨдёӘзӨәдҫӢеҚҸеҗҢе·ҘдҪңд»Ҙе®һзҺ°жүҖйңҖзҡ„з»“жһңпјҲеӨҡдёӘж–Ү件дёҠдј еҷЁпјҢжҜҸдёӘйў„еҠ иҪҪеҷЁдёҖдёӘProgressBarпјҢеңЁFlexдёӯпјүпјҢжӮЁйңҖиҰҒеҒҡзҡ„е°ұжҳҜпјҡ
- дёӢиҪҪFlex File Uploader PHP Project
- дёӢиҪҪMerb AIR Uploader并е°ҶвҖңUploadProgressComponent.mxmlвҖқеӨҚеҲ¶/зІҳиҙҙеҲ°PHPйЎ№зӣ®дёӯпјҲжҡӮж—¶еӨҚеҲ¶еҲ°
src/UploadProgressComponent.mxmlпјүгҖӮ - е°Ҷ DataGrid жӣҝжҚўдёәFlexж–Ү件дёҠдј еҷЁPHPйЎ№зӣ®дёӯ
FileUpload.mxmlдёӯзҡ„ Listе’ҢCustom ItemRenderer гҖӮ
жӣҝжҚўе®ғпјҡ
<mx:DataGrid id="listFiles" left="0" top="0" bottom="0" right="0"
allowMultipleSelection="true" verticalScrollPolicy="on"
draggableColumns="false" resizableColumns="false" sortableColumns="false">
<mx:columns>
<mx:DataGridColumn headerText="File" dataField="name" wordWrap="true"/>
<mx:DataGridColumn headerText="Size" dataField="size" width="75" textAlign="right"/>
</mx:columns>
</mx:DataGrid>
з”ЁиҝҷдёӘпјҡ
<mx:List id="listFiles" left="0" top="0" bottom="0" right="0"
allowMultipleSelection="true" verticalScrollPolicy="on"
itemRenderer="UploadProgressComponent"/>
з»“жһңпјҡFlexдёӯзҡ„еӨҡдёӘж–Ү件дёҠдј еҷЁпјҢе…¶иҮӘе®ҡд№үItemRendererе…·жңүжҜҸдёӘFileReferenceзҡ„ProgressBarгҖӮдёҠдј еҲ°PHPи„ҡжң¬пјҢжӮЁеҸҜд»ҘжҚўжҺүд»»дҪ•еҶ…е®№гҖӮ
еә”иҜҘеҫҲе®№жҳ“д»ҺйӮЈйҮҢе®ҡеҲ¶гҖӮеҰӮжһңжңүж•ҲпјҢиҜ·е‘ҠиҜүжҲ‘ е…°ж–Ҝ
- жҳҫзӨәж–Ү件дёҠиҪҪзҡ„иҝӣеәҰжқЎ
- Androidпјҡжӣҙж–°ж–Ү件дёҠдј зҡ„иҝӣеәҰжқЎ
- дҪҝз”ЁиҝӣеәҰжқЎдёҠдј XHRеӨҡж–Ү件
- jquery-file-uploadиҝӣеәҰжқЎеҗ‘еҗҺ移еҠЁ
- з”ЁдәҺftpдёҠдј зҡ„ProgressBar
- дҪҝз”ЁprogressBarдёҠдј HttpUrlConnectionеӨҡйғЁеҲҶж–Ү件
- з”ЁдәҺж–Ү件дёҠдј зҡ„Django ModelformиҝӣеәҰжқЎ
- и®Ўз®—еӨҡдёӘж–Ү件дёҠиҪҪзҡ„иҝӣеәҰжқЎеҖј
- еҲӣе»әдёҠдј иҝӣеәҰжқЎ
- дҪҝз”ЁSSH.NETжҳҫзӨәProgressBarдёӯж–Ү件дёҠиҪҪзҡ„иҝӣеәҰ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ