GXT菜单对齐不正确
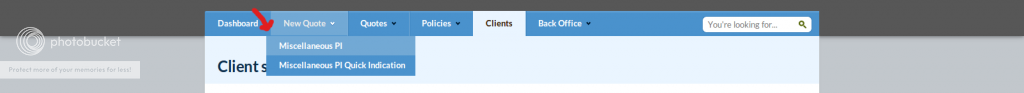
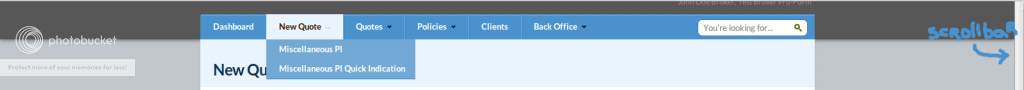
我的GXT菜单(com.extjs.gxt.ui.client.widget.menu)存在奇怪的对齐问题。只有当scorllbar可见时,它才能正确地与MenuBarItem(也是com.extjs.gxt.ui.client.widget.menu)正确对齐。您可以在下面的图片中看到两个案例(Chrome 33):


在自定义类MenuBarImpl的expand事件中调用对齐,扩展MenuBar
public class MenuBarImpl extends MenuBar implements IMenuBarImpl {
(...)
@Override
protected void expand(MenuBarItem menuBarItem, boolean selectFirst) {
MenuBarItemImpl item = (MenuBarItemImpl) menuBarItem;
(...)
item.getMenu().show(item.getElement(), "tl-bl?", new int[] {1, 0});
(...)
}
(...)
}
调试时我发现问题似乎是JavaScript函数getAbsoluteLeft()(com.google.gwt.dom.client.DomImpl)。令我惊讶的是,它为两个场景返回相同的左坐标:当滚动条可见时和不存在时。看它的短体(见下文),它构建了2个DOM属性offsetLeft和offsetParent的值。因此,我使用Chrome开发者工具检查了这两种情况的值。值很好 - 它们应该为getAbsoluteLeft()函数的调用产生不同的结果。
public native int getAbsoluteLeft(Element elem) {
var left = 0;
var curr = elem;
// This intentionally excludes body which has a null offsetParent.
while (curr.offsetParent) {
left -= curr.scrollLeft;
curr = curr.parentNode;
}
while (elem) {
left += elem.offsetLeft;
elem = elem.offsetParent;
}
return left;
}
我特别感到困惑的是,当滚动条可见而不是滚动条时,结果是正确的。有谁知道解决它的方法吗?
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?