尝试使用标准css3进行轻松的博览会计时功能
CSS3的标准计时功能没有轻松的博览会。
标准的轻松进出是HERE - MDN

但是我想让它看起来就像是HERE - easings.net
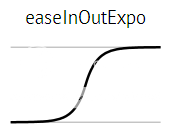
中的easeInOutExpo 
我对计时功能真的很陌生,所以我正在努力奋斗。请帮忙。
编辑:
我在jquery.easing.1.3.js中找到了此代码,但我不知道如何将其转换为cubic-bezier的四个参数。
easeInOutExpo: function (x, t, b, c, d) {
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b;
return c/2 * (-Math.pow(2, -10 * --t) + 2) + b;
},
1 个答案:
答案 0 :(得分:1)
easyInOutExpo is on the page you linked to的css:
div {
-webkit-transition: all 600ms cubic-bezier(1, 0, 0, 1);
transition: all 600ms cubic-bezier(1, 0, 0, 1); }
<强> FIDDLE
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?