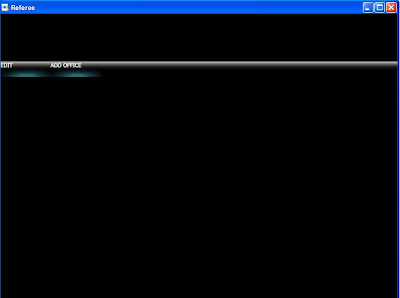
为什么我的内部控制中心不在我的ItemsControl中?
<Window x:Class="Shell"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:cal="http://www.codeplex.com/CompositeWPF"
xmlns:System="clr-namespace:System;assembly=mscorlib"
Title="Referee" MaxWidth="800" MaxHeight="600" >
<Window.Resources>
<Style x:Key="GlassButton" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Canvas x:Name="Button" Cursor="Hand">
<Rectangle x:Name="basecoat"
Height="30" Width="100"
StrokeThickness="0"
Fill="Black" />
<Rectangle x:Name="glow"
Height="30" Width="100"
StrokeThickness="0" >
<Rectangle.Fill>
<RadialGradientBrush Center="0.52,1.008" GradientOrigin="0.52,1.008" RadiusX="0.745" RadiusY="0.667">
<GradientStop Color="#FF287178" Offset="0.188"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="Glass"
Height="30" Width="100"
StrokeThickness="0" Opacity="0.8" >
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#00000000" Offset="0.358"/>
<GradientStop Color="White" Offset="1"/>
<GradientStop Color="#41414141" Offset="0.586"/>
<GradientStop Color="#45454545" Offset="0.573"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<ContentPresenter
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
RecognizesAccessKey="True" />
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsFocused" Value="True"/>
<Trigger Property="IsDefaulted" Value="True"/>
<Trigger Property="IsMouseOver" Value="True"/>
<Trigger Property="IsPressed" Value="True"/>
<Trigger Property="IsEnabled" Value="False"/>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="GlassItemsControl" TargetType="{x:Type ItemsControl}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ItemsControl}">
<Canvas>
<Rectangle x:Name="basecoat"
VerticalAlignment="Top"
Height="30" MinWidth="800"
StrokeThickness="0"
Fill="Black"/>
<Rectangle x:Name="Glass" VerticalAlignment="Top"
Height="30" MinWidth="800"
StrokeThickness="0" Opacity="0.8">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#00000000" Offset="0.358"/>
<GradientStop Color="White" Offset="1"/>
<GradientStop Color="#41414141" Offset="0.586"/>
<GradientStop Color="#45454545" Offset="0.573"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<ScrollViewer
HorizontalContentAlignment="Center"
VerticalScrollBarVisibility="Hidden">
<ItemsPresenter/>
</ScrollViewer>
</Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid MinHeight="480px" MinWidth="640px" Height="600" Width="800" >
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="130"/>
<RowDefinition />
</Grid.RowDefinitions>
<ItemsControl x:Name="ToolBarRegion" Background="Black"
Grid.Row="0" />
<ItemsControl x:Name="MainRegion" Background="Black"
Grid.Row="1" />
<ItemsControl x:Name="ButtonRegion" Height="35" Grid.Row="0"
VerticalAlignment="Bottom"
Style="{StaticResource GlassItemsControl}"
HorizontalContentAlignment="Center">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Button Style="{StaticResource GlassButton}"
Grid.Column="0"
Foreground="White"
Content="EDIT" />
<Button Style="{StaticResource GlassButton}"
Grid.Column="1"
Foreground="White"
Content="ADD OFFICE"/>
</Grid>
</ItemsControl>
</Grid>
</Window>
我正在使用棱镜来做这个,我只是重新创建了代码,以便我可以在这里发布,你们可以告诉我我缺少的东西。我确信这很简单......我已经尝试了我能想到的一切。我想我只是缺少一些东西。

1 个答案:
答案 0 :(得分:0)
如果您问为什么按钮不在ItemsControl的中心位置,请查看GlassButton中定义的Window.Resources样式。 GlassButton样式使用Canvas作为容器ControlTemplate。 Canvas会将其子项的X,Y坐标设置为0,0。将Canvas更改为Grid,按钮将按预期居中。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?