如何使用fontello上设置的github图标
Fontello有一个区域,您可以在其中拖动自定义字体。 GitHub style page here显示他们有一个我想在fontello上使用的自定义字体,有人可以帮我导入它。
2 个答案:
答案 0 :(得分:1)
是的,我也喜欢GitHub图标字体“Octicons”。不幸的是,据我所知,他们被认为不能免费向公众开放 - 请参见此处:https://github.com/FortAwesome/Font-Awesome/issues/191#issuecomment-6180040
那就是说 - 我只是做了一些源文件窥探并抓住了TTF和其他文件,如果你想在fontello上试试这个? https://dl.dropboxusercontent.com/u/7951258/fonts/octicons-from-github.com_20140302.zip
PS:如果你确实找到了一种合法的方法,请发布更新!
答案 1 :(得分:0)
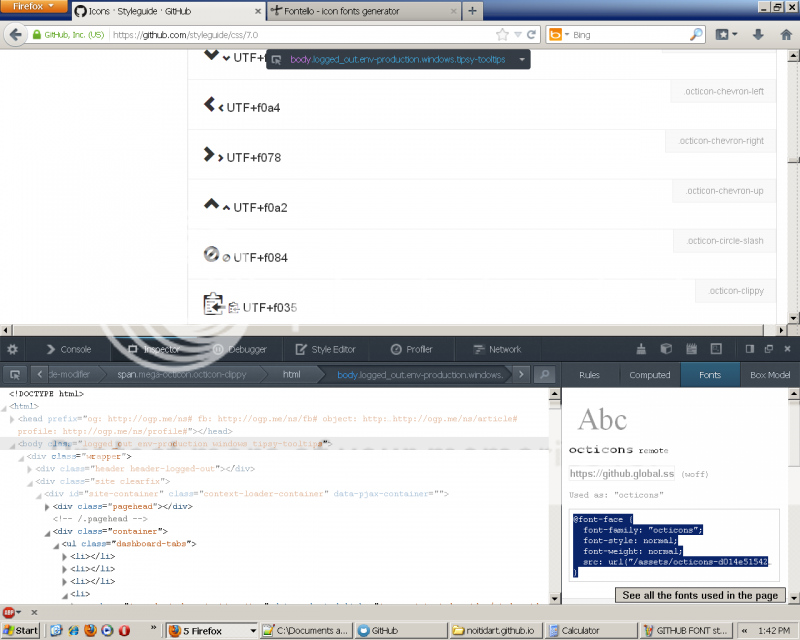
- 转到GitHub Style页面
- 打开检查器
Ctrl + Shift + C - 点击
Fonts - 点击“查看此页面中使用的所有字体”
- 查找
octicons部分 - 突出显示并复制(使用Ctrl + C,无法右击此处)下面的框>用作:“octicons”

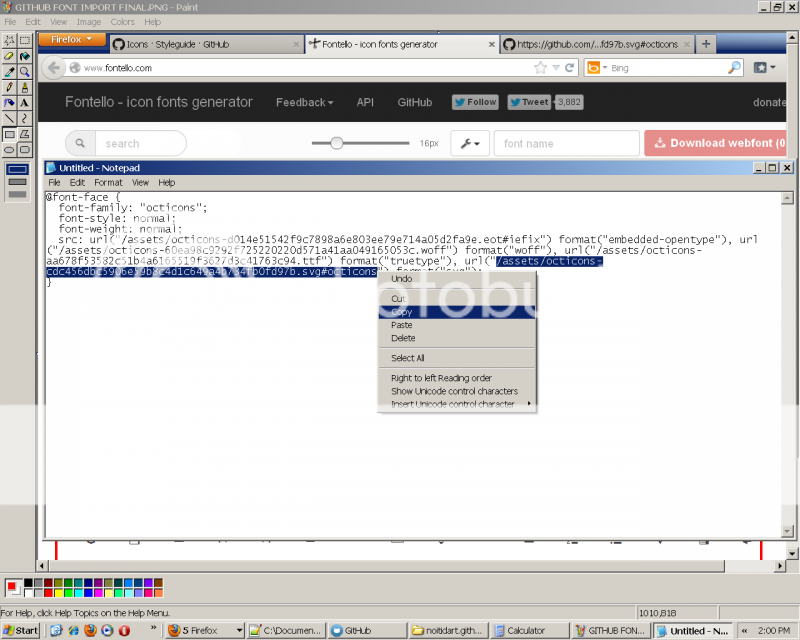
- 打开记事本并粘贴在那里。
- 找到
format(svg)并复制它
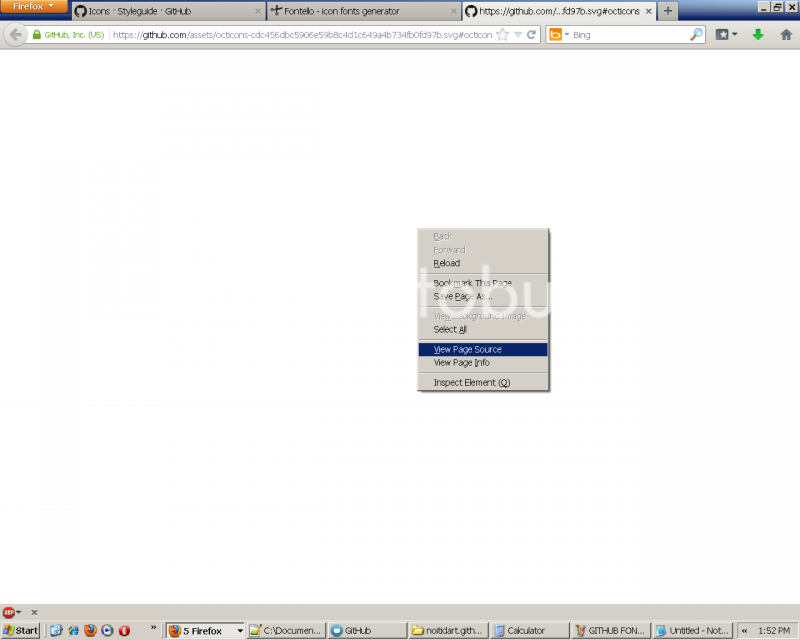
- 返回Firefox,输入
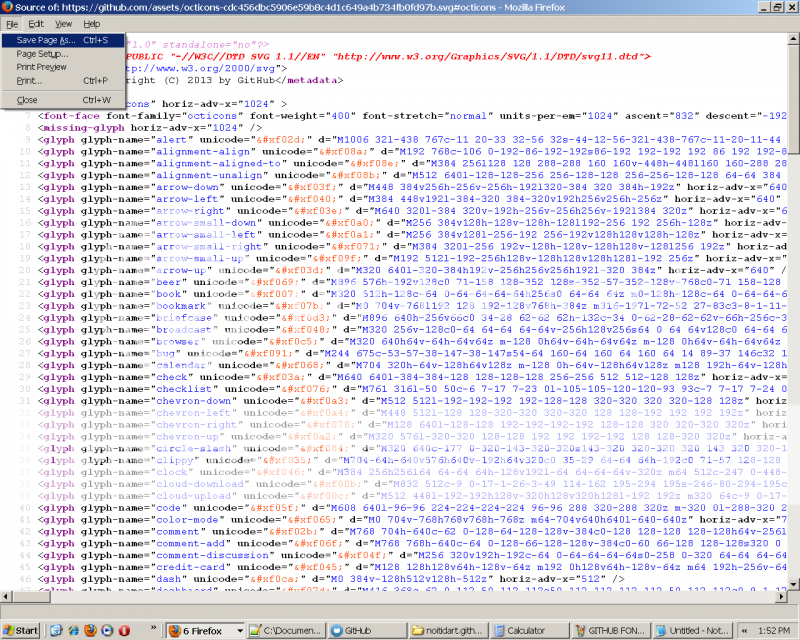
http://github.com/,然后将您复制的字符串粘贴到URL栏中,然后将其显示为https://github.com//assets/octicons-cdc456dbc5906e59b8c4d1c649a4b734fb0fd97b.svg#octicons - 点击进入,然后在加载后右键单击页面并转到查看源

- 将此来源保存到您的驱动器中

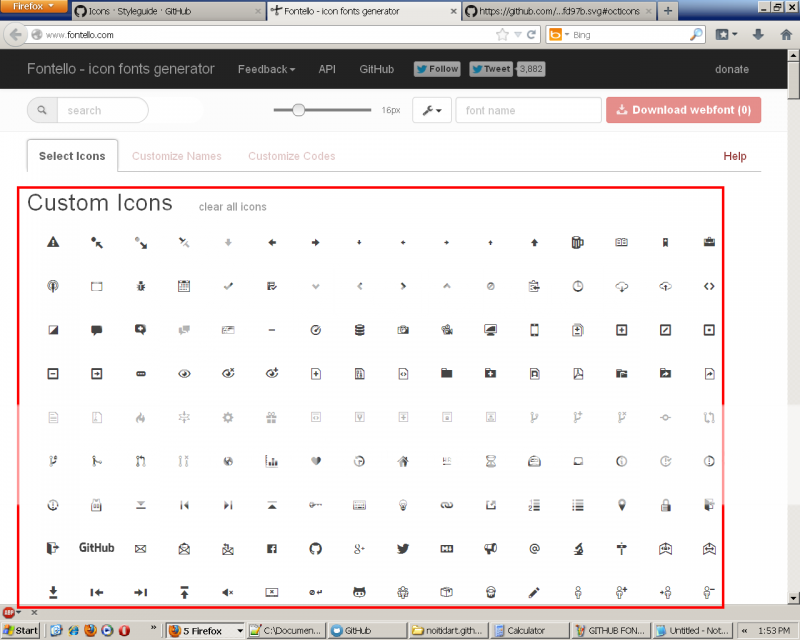
- 现在转到Fontello标签,然后将下载的文件拖到Fontello网站上的区域,在fontello上显示“拖动自定义SVG图标或SVG字体”
 DONE。等待和神奇地所有github图标现在可供您使用!!它被归为“自定义图标”
DONE。等待和神奇地所有github图标现在可供您使用!!它被归为“自定义图标”

超级酷!!
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?