客户端和Web服务器是否需要启用跨域访问?
我目前正在开发一个可以使用此代码访问我的MCU网络服务器的PC网络服务器。
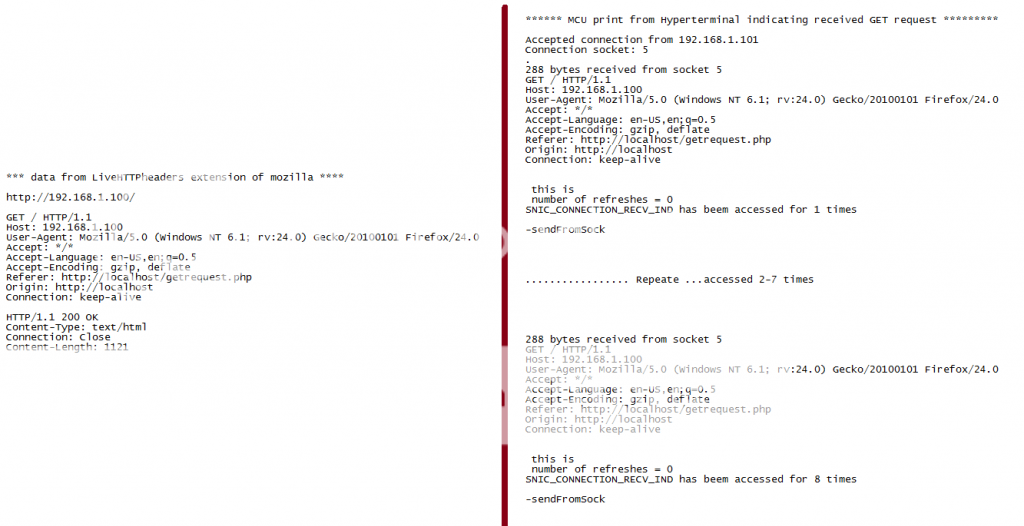
PC和MCU连接在同一网络中。 无论何时,我尝试通过jquery向我的MCU服务器发送GET REQUEST,我得不到任何响应。虽然我看到MCU收到了请求,但我的PC网络服务器没有收到任何响应。
可能是因为我有关于跨域访问的问题吗?但为什么?他们只是连接到同一个网络吗?
<!DOCTYPE html>
<html>
<?php
header("Access-Control-Allow-Origin: *");
?>
<head>
<script src="jquery-2.0.3.min.js"></script>
<script src="jquery-1.9.1.js"></script>
<script src="jquery-ui.js"></script>
<script>$(document).ready(function()
{
$("button").click(function()
{
$.get("192.168.1.102/",function(data,status)
{
alert("Data: " + data + "\nStatus: " + status);
});
});
});
</script>
</head>
<body>
<button>Send an HTTP GET request to a page and get the result back</button>
</body>
</html>
我的MCU网络服务器没有文件index.html或.php,但是当收到GET或POST请求时,它会发送一个字符串。
以下是它发送的字符串:
#define HTTP_HEAD "HTTP/1.1 200 OK\r\n" \
"Content-Type: text/html\r\n" \
"Connection: Close\r\n" \
"Content-Length: 1121\r\n\r\n" \
"<!DOCTYPE html>" \
"<html>" \
"<head>" \
"<style>" \
"#content{color: red; font-size: 50px;top: 70px;}" \
"</style>" \
"</head>" \
"<body>" \
"<center>" \
"<div id='content'>"
#define HTTP_TAIL "</center></body></html>\r\n\r\n"
我是否还需要我的MCU webserve才能进行跨域访问,还是只需要我的PC网络服务器来访问MCU网络服务器?
这是我监控PC网络服务器和MCU网络服务器的结果。
MCU网络服务器响应似乎缺少其他标头,因为它只停在Content-length: 1121

1 个答案:
答案 0 :(得分:0)
为此你也应该在客户端启用核心。 例如,
$.support.cors = true;
$.ajax({
crossDomain: true,
type: "POST",
url: "url"
}).done(function (data) {
alert(data);
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?