在D3.js中显示多维数组中的数据
我正在尝试使用d3显示来自多维数组的数据。使用下面的代码,浏览器中没有出现任何内容,检查元素是否每个数组中的每个元素的文本都没有出现在页面上。但是,当我删除下面已注释的行时,我得到下面的示例输出:
1,3,3,5,6,7
3,5,8,3,2,6
9,0,6,3,6,3
等等......如何修改代码以便我可以显示如下内容:
1 3 3 5 6 7
3 5 8 3 2 6
等...
var dataset = [[1,3,3,5,6,7],[3,5,8,3,2,6],[9,0,6,3,6,3],[3,4,4,5,6,8],[3,4,5,2,1,8]];
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.append("g")
.selectAll("p")
.data(dataset)
.enter()
.append("p") //removing
.selectAll("text") // these
.data( function(d,i,j) { return d; } ) //lines
.enter() //text displays normally
.append("text")
.text( function(d,i,j) { return d; } )
.attr("x", function(d,i,j) { return (i * 20) + 40; })
.attr("y", function(d,i,j) { return (i * 20) + 40; })
.attr("font-family", "sans-serif")
.attr("font-size", "20px")
.attr("fill", textColour);
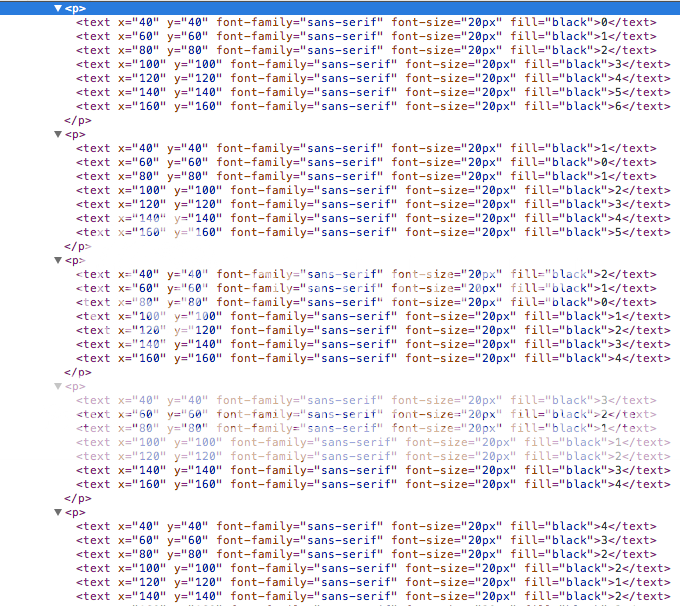
这是检查元素给出的不同数字数组:

谢谢!
1 个答案:
答案 0 :(得分:6)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?