$()函数在JavaScript中做什么?
以下示例中$()函数的作用是什么?
function test(){
var b=$('btn1');
eval(b);
}
7 个答案:
答案 0 :(得分:42)
$()方法不是JavaScript语言的一部分。它通常在jQuery和Prototype等JavaScript框架中定义为DOM选择器。
值得注意的是,截至2009年12月,ECMAScript规范曾用于声明:
美元符号($)和下划线 (_)允许在任何地方 标识符。 美元符号是 仅供机械使用 生成的代码。(Source)
然而,current ECMAScript specification(ECMA 262 - 第5版/ 2009年12月)删除了“机械生成的代码”提示的“美元符号”。
然而,最初的问题可能是指jQuery,Prototype等人中流行的DOM选择器。以下是一些jQuery示例:
$('*'); /* This selector is a wild card method and will select all
elements in a document. */
$('#id'); /* This selector selects an element with the given ID. */
$('.class'); /* The class selector will gather all elements in the
document with the given class name. */
$('element'); /* This selector will collect all elements in a document with
the given tag name i.e. table, ul, li, a etc. */
您可以查看以下文章以获取更多示例:
答案 1 :(得分:23)
这不是ECMAScript(JavaScript)的一部分。它只是由您的某些库定义的函数。通常是jQuery或PrototypeJS。
答案 2 :(得分:2)
我认为你在这里处理一个框架。 大多数框架都包含$函数,用于从选择器或dom对象生成自定义对象。
答案 3 :(得分:0)
回答你的问题,这个函数返回具有指定ID的DOM对象。
例如,如果你有HTML:
<div id="thisIsMyDivId">This is some content</div>
您可以使用以下方式获取DIV元素:
var myDiv = $('thisIsMyDivId');
这个函数的想法是替换使用document.getElementById的必要性。
并且......重复这里的每个人已经做过的事情......它不是原生的JS函数,它是在一些Frameworks(Prototype和jQuery AFAIK)上实现的。
答案 4 :(得分:-1)
它不是JS内置的功能,它的原型
http://www.prototypejs.org/api/utility/dollar-dollar
答案 5 :(得分:-1)
$ sign不是javascript的一部分,它是javascript框架的一部分,可能是jQuery
更多详细信息请参阅this文章
答案 6 :(得分:-3)
提供的答案根本不正确。
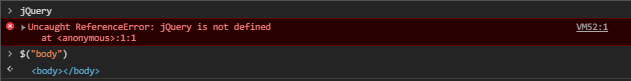
在这张照片(在Chrome about:blank标签上拍摄)中,您可以清楚地看到没有jQuery。鉴于该文档为空白,因此也没有PrototypeJS。与所有其他答案相反,这是一个本机JavaScript函数,可以在任何网站上使用。
下图显示了功能定义。
ƒ $(selector, [startNode]) { [Command Line API] }
如果这还不够令人信服,那么这是jQuery中的函数定义:
ƒ (a,b) {return new n.fn.init(a,b)}
这是PrototypeJS中的函数。
function $(element) {
if (arguments.length > 1) {
for (var i = 0, elements = [], length = arguments.length; i < length; i++)
elements.push($(arguments[i]));
return elements;
}
if (Object.isString(element))
element = document.getElementById(element);
return Element.extend(element);
}
我不同意此代码已适当优化,我肯定会以这种方式编写
function $(element) {
if (arguments.length > 1) {
let elements = [];
for (let i in arguments) elements.push($(arguments[i]));
return elements;
//or simply `return arguments;` without the loop and extra variable
}
return Object.isString(element) && (e = document.getElementById(element)), Element.extend(element)
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?