在WebKit中使用列计数挂起列表项目符号
在Chrome和Safari中,以下代码在列表中包含 hanging punctuation ,以及CSS3多列,隐藏了列表项目符号。在Firefox中正常工作(-moz-column-count)。
<style>
div {
-webkit-column-count: 2
}
ul{
padding: 0;
margin: 0;
}
</style>
<div>
<p>hello world</p>
<ul>
<li>one</li>
<li>two</li>
</ul>
<p>hello world</p>
</div>
这是一个已知的错误吗?我似乎无法找到解决方法。
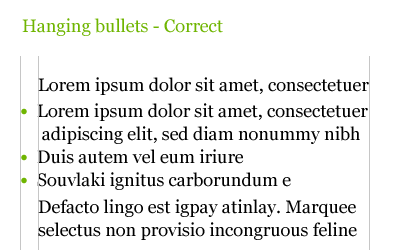
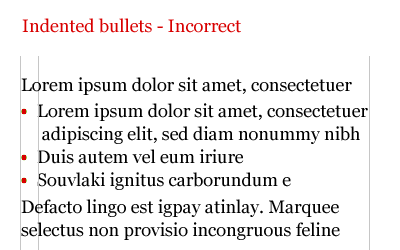
注意:我想悬挂子弹(绿色),而不是缩进子弹(红色):


1 个答案:
答案 0 :(得分:0)
检查一下..
ul {
list-style: disc outside none;
margin-left: 0;
padding-left: 1em;
}
li {
padding-left: 1em;
}
p{
padding-left:2em;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?