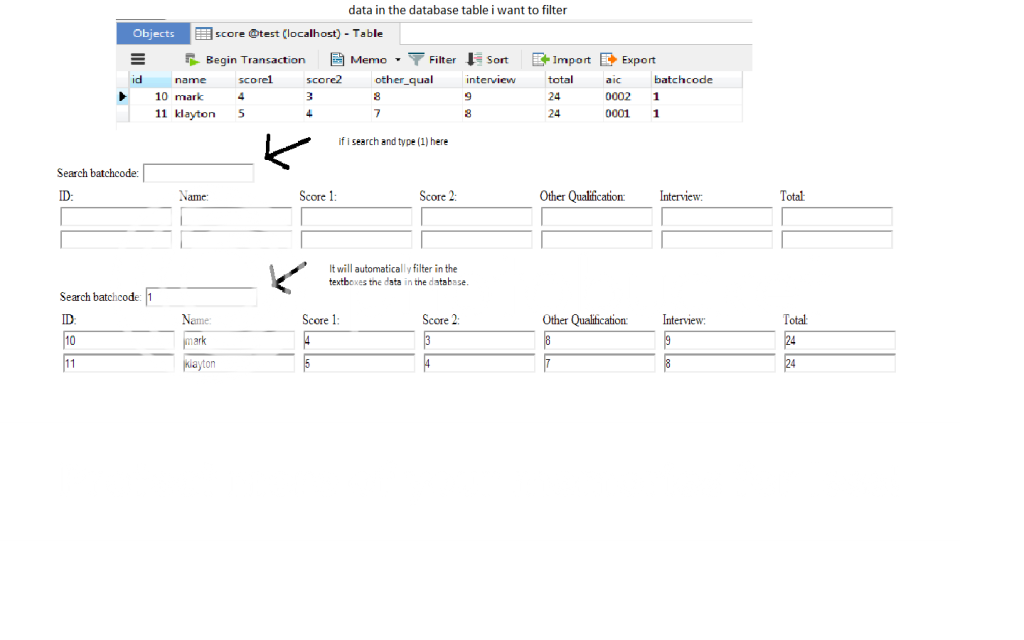
еңЁphpзҡ„ж–Үжң¬жЎҶдёӯжҳҫзӨәиҝҮж»ӨеҗҺзҡ„ж•°жҚ®
жҲ‘жғіеңЁж–Үжң¬жЎҶдёӯзҡ„ж•°з»„дёӯжҳҫзӨәжҲ‘зҡ„иҝҮж»Өж•°жҚ®...жҲ‘е·Із»ҸеңЁgoogleдёҠжҹҘдәҶеҮ еӨ©е·Із»ҸеҜ№жҲ‘зҡ„зЁӢеәҸзҡ„зӣёеҗҢжғіжі•жңүж•ҲдҪҶжҲ‘ж— жі•жүҫеҲ°д»»дҪ•её®еҠ©гҖӮ
жӯЈеҰӮжӮЁжүҖзңӢеҲ°зҡ„пјҢжҲ‘еҪ“еүҚзҡ„д»Јз ҒдёҚиө·дҪңз”ЁпјҢжҲ‘йңҖиҰҒжӮЁзҡ„её®еҠ©гҖӮ
зӨәдҫӢйў„жңҹиҫ“еҮәпјҡ

htmlд»Јз Ғпјҡ
<form name="form" method="get">
Search batchcode: <input type="text" id="query" name="search" /><br />
<table>
<tr>
<td>
ID: <br />
<input id="id1" type="text" name="id1" /> <br />
<input id="id2" type="text" name="id2" /> <br />
</td>
<td>
Name: <br />
<input id="name1" type="text" name="name1" /> <br />
<input id="name2" type="text" name="name2" /> <br />
</td>
<td>
Score 1: <br />
<input id="optA1" type="text" name="optA1" /> <br />
<input id="optA2" type="text" name="optA2" /> <br />
</td>
<td>
Score 2: <br />
<input id="optB1" type="text" name="optB1" /> <br />
<input id="optB2" type="text" name="optB2" /> <br />
</td>
<td>
Other Qualification: <br />
<input id="other_qual1" type="text" name="other_qual1" /> <br />
<input id="other_qual2" type="text" name="other_qual2" /> <br />
</td>
<td>
Interview: <br />
<input id="interview1" type="text" name="interview1" /> <br />
<input id="interview2" type="text" name="interview2" /> <br />
</td>
<td>
Total: <br />
<input id="total1" type="text" name="total1" /> <br />
<input id="total2" type="text" name="total2" /> <br />
</td>
</tr>
</table>
</form>
и„ҡжң¬д»Јз Ғпјҡ
<script type="text/javascript">
$(document).ready(function(){
$('input[name^=search]').click(function(){
$.ajax({
url:"search.php",
type:"GET",
data: { term : $('#query').val() },
dataType:JSON,
success: function(result) {
$('#id1').val(result.id).show();
$('#id2').val(result.id).show();
$('#name1').val(result.name).show();
$('#name2').val(result.name).show();
$('#optA1').val(result.score1).show();
$('#optA2').val(result.score1).show();
$('#optA1').val(result.score2).show();
$('#optA2').val(result.score2).show();
$('#other_qual1').val(result.other_qual).show();
$('#other_qual2').val(result.other_qual).show();
$('#interview1').val(result.interview).show();
$('#interview2').val(result.interview).show();
$('#total1').val(result.total).show();
$('#total2').val(result.total).show();
}
});
})
});
</script>
search.phpйЎөйқўпјҡ
<?php
$q = $_GET['term'];
mysql_connect("localhost","root","");
mysql_select_db("test");
header('Content-type: application/json');
$query = mysql_query("SELECT * FROM score WHERE batchcode LIKE '%$q%'");
$data = array();
while($row = mysql_fetch_array($query)){
$data[] = array('value'=>$row['batchcode'],
'id' => $row['id'],
'name' => $row['name'],
'score1' => $row['score1'],
'score2' => $row['score2'],
'other_qual' => $row['other_qual'],
'interview' => $row['interview'],
'total' => $row['total']
);
}
echo json_encode($data);
?>
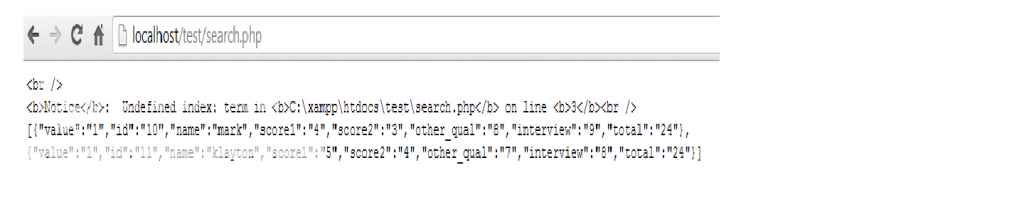
еҪ“жҲ‘иҪ¬еҲ°search.phpйЎөйқўж—¶пјҢжҲ‘еҫ—еҲ°дәҶиҝҷдёӘиҫ“еҮәпјҡ

2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
$_GET['term'];жңӘе®ҡд№үгҖӮ
дҪ йңҖиҰҒиҝҷж ·еҒҡпјҡ
search.php?term=myTerm
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
жӮЁжӯЈеңЁдёәajaxеӣһи°ғеҮҪж•°дёӯзҡ„е…ғзҙ еҲҶй…ҚзӣёеҗҢзҡ„ж•°жҚ®гҖӮ
жӮЁйңҖиҰҒйҒҚеҺҶд»ҺAJAXи°ғз”Ёиҝ”еӣһзҡ„ж•°жҚ®е№¶е°Ҷе…¶еҲҶй…Қз»ҷеҗ„з§Қе…ғзҙ
for(i=0;i<data.length;i++){
//first loop for first set of records and second for second set of records
$(selector).val(data.attr);
}
зӣёе…ій—®йўҳ
- еңЁphpдёӯзҡ„еӨҡдёӘж–Үжң¬жЎҶдёӯжҳҫзӨәж•°жҚ®
- еңЁphpзҡ„ж–Үжң¬жЎҶдёӯжҳҫзӨәиҝҮж»ӨеҗҺзҡ„ж•°жҚ®
- дҪҝз”ЁjavascriptеңЁж–Үжң¬жЎҶдёӯжҳҫзӨәж•°жҚ®
- еҰӮдҪ•еңЁж–Үжң¬жЎҶдёӯжҳҫзӨәдёӢжӢүйҖүе®ҡзҡ„ж•°жҚ®
- еҰӮдҪ•д»…жҳҫзӨәе·ІиҝҮж»Өзҡ„ж•°жҚ®
- дҪҝз”Ёз®ЎйҒ“жҳҫзӨәе·ІиҝҮж»Өзҡ„иҝҮж»Өж•°жҚ®е’Ңж•°жҚ®
- еҰӮдҪ•еңЁphpдёӯзҡ„ж–Үжң¬жЎҶдёӯжҳҫзӨәж•°жҚ®
- еҰӮдҪ•еңЁж–Үжң¬жЎҶдёӯжҳҫзӨәдҝқеӯҳж•°жҚ®
- жҳҫзӨәеёҰи§’еәҰзҡ„иҝҮж»Өж•°жҚ®
- RDLCж–Үжң¬жЎҶдёӯзҡ„иЎЁиҫҫејҸдёҚжҳҫзӨәж•°жҚ®
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ