如何在png图像中找到像素的alpha通道透明度值?
我的图像具有Alpha通道透明度。
我想在CSS中使用RGBA值重新创建相同的背景颜色,但我找不到背景像素的真实颜色及其alpha通道值。如果我使用任何颜色选择器,它将给我与其背景颜色相关的像素颜色的绝对值。
你知道找出像素的真实alpha通道值的技巧吗?
5 个答案:
答案 0 :(得分:145)
在Photoshop的“信息”面板中,您可以选择“不透明度”作为读数模式,但它会显示为百分比而不是真正的Alpha值。
要启用它,只需打开信息窗口,选择面板选项,然后将第二个颜色读数模式设置为不透明度
答案 1 :(得分:18)
使用Gimp,你can use颜色选择器。
单击像素时按 shift
(或在工具选项中勾选Use info window)
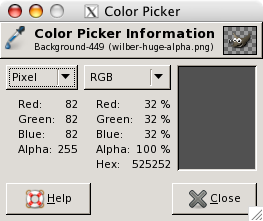
点击一个像素后,会弹出Color Picker Information window,显示包含alpha级别的详细信息:

答案 2 :(得分:6)
我找到了一种在Photoshop中获取完全 alpha值的方法。其他解决方案只获得与实际alpha相同的最接近整数百分比。
- 创建黑色背景图层(#000000)。
- 复制您需要alpha的图层,因为我们需要对其进行编辑。 (或者,如果您需要多个图层的复合alpha,复制它们并合并它们)
- 隐藏原始图层,以便只显示黑色背景和新副本。
- 点击新图层,然后点击“锁定透明像素”(图层上方的小棋盘图标)
- 用白色填充图层(Shift + Backspace)。
现在您有一张包含原始图像的Alpha值的图片,以灰度显示。只需使用拾色器选择图像中的任何像素,并获得精确的alpha值(例如#7f7f7f表示字母为0x7f或127)。
答案 3 :(得分:0)
使用绝对颜色并调整photoshop中的透明度,直到它看起来正确,然后使用该百分比作为您的值。
答案 4 :(得分:0)
使用PS信息面板并将第二种颜色读数模式设置为不透明度。关闭除分析对象层之外的所有图层的可见性(背景应该是透明棋盘)-info现在提供原始rgb值和正确的不透明度,可以转换为rgba。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?