JQuery自动完成出现在JQuery菜单后面
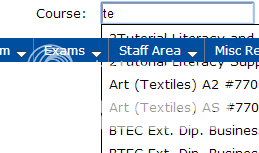
我有一个JQuery自动完成搜索框,当在下拉窗口中显示搜索结果时,它会出现在它下面的JQuery下拉菜单后面(见图)。我已经尝试增加我在CSS中为自动完成搜索找到的所有内容的z-index值,但它仍然无法解决问题。我还应该尝试什么?
小提琴链接:http://jsfiddle.net/tonyyeb/LKDBh/18/

5 个答案:
答案 0 :(得分:8)
感谢大家的贡献。我已经找到了论坛用户给我的解决方案:
自动完成包装器由jQuery库(硬编码)>给出z-index为1,而菜单(通过CSS)的z-index为100;最简单的解决方案是使用 -
.ui-autocomplete {
z-index: 100 !important;
}
答案 1 :(得分:0)
我最近在网站上遇到了类似的问题,我用以下方法解决了这个问题:
确保将两个元素定位为绝对或相对(z-index仅在使用'position'css元素时有效。所以你应该使用position:absolute;或postion:relative;。这完全取决于你的代码/ css。当你现在不使用position元素时,你应该使用position:relative;元素,因为position:absolute; element将绝对定位引用元素,这可能会搞砸你的布局。)
然后确保给下拉列表一个z-index,该索引低于菜单的z-index。
实施例
.search-dropdown{
position: relative; or position: absolute;
z-index: 1;
}
.jquery-menu{
position: relative; or position: absolute;
z-index: 2;
}
答案 2 :(得分:-1)
现在,您已添加
position: relative;
z-index: 1;
到.ui-widget。
将其删除并将其直接添加到输入字段中输入内容时显示的下拉菜单中(Chrome / Firefox:右键单击下拉菜单并检查元素以查看其类/ ID)。 / p>
希望这有帮助!
答案 3 :(得分:-1)
几个月前,我遇到了类似的问题,并在网上搜索过。
解决方案是CSS样式。
我在包含自动完成输入元素的元素中添加了一个内联类(ui-front)。
不确定它会解决您的问题,但这是一个简单的实验。
祝你好运!
答案 4 :(得分:-1)
问题很久以前就已发布。不过,我还有一个有效的解决方案,直到现在还没有列出。 只需在页面顶部添加此内容即可解决问题。
.pac-container {position:absolute; cursor:default; z-index:3000!important;}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?