在D3.js中更新和转换组内的各个SVG元素
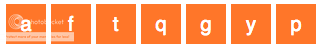
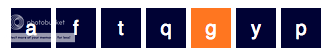
我目前有一系列矩形,我想单独更改填充颜色。

我尝试使用循环更新填充颜色,但整组矩形同时更新填充颜色。

因此,我尝试添加延迟,但有一个延迟但是填充颜色一起变为所有矩形的橙色。我也在Javascript中尝试过setTimeout方法但是同样的事情发生了。
我希望能够逐个看到发生的变化,即填写“a”更改,暂停,“f”填充更改,暂停等等。我怎么能这样做?
此外,是否有一种方法(在循环内)更改单个矩形填充?如下图所示,当循环中的变量i等于4时,g的填充会改变颜色,但是一旦i等于5,我想将g改回蓝色,将y改为橙色。有没有办法做到这一点,而无需创建两个d3方法,一个将颜色更新为橙色,然后将第i-1个元素更新回蓝色填充?

到目前为止用于更新填充颜色的代码,此刻一次更新所有内容。
for (var i = 0; i < x.length; i++ ) {
svg.select("#rect" + i)
.data([i])
.transition()
.delay(1000)
.attr("x", (i * 45) + 45)
.attr("y", "0px")
.attr("width", "40px")
.attr("height", "40px")
.attr("fill", "rgb(255, 116, 56)");
}
我还应该补充一点,每个矩形都有自己的ID,即“a”的ID为rect0,“f”为rect1等。
谢谢!
1 个答案:
答案 0 :(得分:2)
使延迟成为i的函数。就像this example(和许多其他人)一样。
rect.transition()
.duration(500)
.delay(function(d, i) { return i * 10; })
.attr(/* Change something */);
第一个元素立即开始更改,第二个元素在10毫秒后开始更改,依此类推。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?