圆形突出显示css3
如何在网站上的任何对象上制作圆形突出显示....
我一直在四处寻找,几乎找不到任何相关的文档。虽然我似乎相信现在用css可以做任何事情,但有些东西告诉我这只能用像canvas这样的东西来获取并占用大量内存。
我见过的另一篇文章就是这篇文章...... (jquery) Blackout the entire screen and highlight a section of the page? 虽然他们没有解决那里的循环问题
我在一些网站上看到过如何突出显示某个元素,但是如何将突出显示的区域设为圆圈呢?通过仅添加z-index使正方形元素显示在叠加层上方,似乎无法使该区域成为圆形。
也许我可以对包含在圆圈中的每个元素进行z索引,并在边缘周围创建与覆盖相同颜色的阴影(但如果聚光灯需要在背景的一部分上运行,我需要包含整个背景,这可能变得丑陋)......在某些情况下,这实际上可能有效,但听起来有点怪,不是吗?
任何人都有一个很好的解决方案,可以突出显示页面上的对象,但突出显示为圆形/几乎像聚光灯元素......
4 个答案:
答案 0 :(得分:3)
您可以使用border-radius和box-shadow执行此操作,至少这是我能用纯 css认为的唯一方法
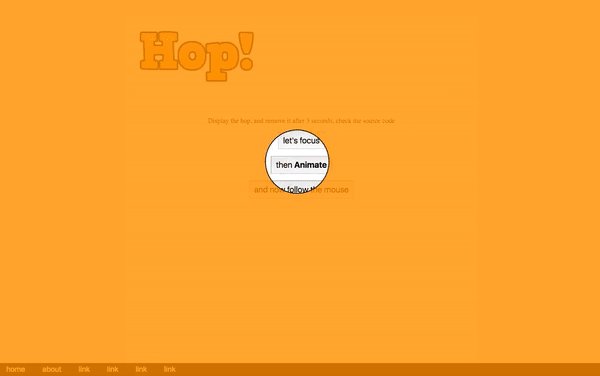
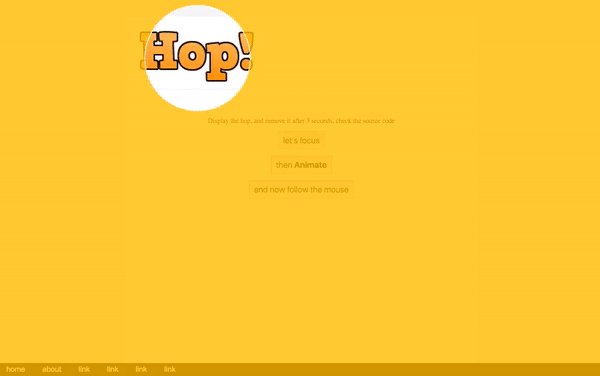
你所做的是制作一个带有transparent背景的圆形元素,然后你给它一个完全黑色的box-shadow,它将填满整个页面,你可以获得一些惊人的效果效果。
示例代码
#torch{
width: 200px;
height: 200px;
background: transparent;
border-radius: 50%;
position: fixed;
box-shadow: 0px 0px 0px 2000px #000, 0px 0px 50px inset;
}
不要忘记添加前缀-moz-, -webkit- ..etc,如果需要,请不要忘记z-index。
Demo at JSFiddle
答案 1 :(得分:2)
使用border-radius制作圈子,而其他内容可能会对您有帮助.. http://jquerytools.org/demos/toolbox/expose/
答案 2 :(得分:1)
只需使用border-radius制作您想要“展示”圆圈的容器。
使用链接帖子中的jsfiddle示例,我将其修剪为更容易理解,但实质上,您只需要使用链接的帖子以及大的边框半径值来模仿圆圈。 / p>
答案 3 :(得分:0)
问题被问到2年后,
我为这件事开发了一个插件,

让我知道您的反馈意见。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?