graphviz:左/右对齐节点而不是居中?
有没有办法让graphviz左对齐或右对齐同一级别的节点,而不是居中?

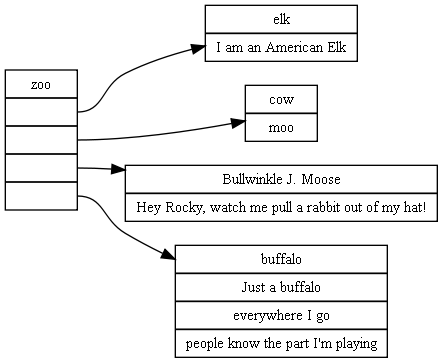
digraph h {
rankdir=LR;
node [shape=record,height=.08,fontsize=11];
elk[label="elk|I am an American Elk"];
buffalo[label="buffalo|Just a buffalo|everywhere I go|people know the part I'm playing"];
cow[label="cow|moo"];
moose[label="Bullwinkle J. Moose|Hey Rocky, watch me pull a rabbit out of my hat!"];
zoo [label="zoo|<p0>|<p1>|<p2>|<p3>"];
zoo:p0 -> elk;
zoo:p1 -> cow;
zoo:p2 -> moose;
zoo:p3 -> buffalo;
}
1 个答案:
答案 0 :(得分:26)
很高兴看到有人使用如此重要的数据。
这是一种无法满足的方式:
digraph h {
rankdir=LR;
node [shape=record,height=.08,fontsize=11];
zoo [label="zoo|<p0>|<p1>|<p2>|<p3>"];
node [width=3.5];
elk[label="elk\l|I am an American Elk\l",];
buffalo[label="buffalo\l|Just a buffalo\l|everywhere I go\l|people know the part I'm playing\l"];
cow[label="cow\l|moo\l"];
moose[label="Bullwinkle J. Moose\l|Hey Rocky, watch me pull a rabbit out of my hat!\l"];
zoo:p0->elk; zoo:p1 -> cow; zoo:p2 -> moose; zoo:p3 -> buffalo;
}
为该等级中的每个框赋予相同(经验确定的)宽度,然后使用奇怪的\l“左对齐的换行符”左对齐文本。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?