使用与Blend的对象树相似的按钮创建TreeView
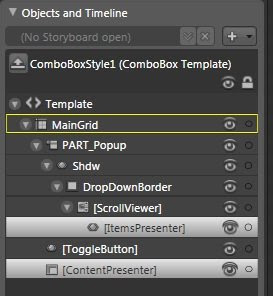
我正在尝试创建一个TreeView控件,其行为方式与Blend中的对象树类似(如下图所示)。我希望每个树项都有一个显示在TreeView右侧的按钮。
通过按摩模板,我已经能够让按钮一直显示在右侧。这非常接近,但有一点不同:在Blend中,按钮总是出现在控件的右边缘。缩小控件的大小时,这些按钮将覆盖不适合宽度的树项。我能够完成的最接近的是让按钮排成一行,这样当控件尺寸缩小时,按钮就会偏离视线,而不是粘在右侧并保持在顶部。
我认为Blend开发人员可能已经做了一些棘手的工作,比如将树视图和列表框粉碎在一起。
有关如何使其发挥作用的任何想法?也许那里还有另一个控件呢?
谢谢!

1 个答案:
答案 0 :(得分:0)
来自Telerik的TreeListView组件:
http://demos.telerik.com/silverlight/#TreeListView/FirstLook
我很确定它可以做你想要的,但它还没有正式发布(仍然是CTP)。当然,Telerik组件需要花钱......
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?