如何在标记中搜索特定属性并使用javascript正则表达式将其删除
基本上我有这种标签(仅举例)
<div type="text" onclick="event();" onblur="event();">this div has onclick and onblur functions</div>
我希望使用引用变量删除该标记的一些属性。
var refAttribs = ['onclick', 'onblur'];
因此它应该删除refAttribs的所有属性。
小心不要删除div的内容。因为它还包含来自refAttribs变量的字符串。
如何使用正则表达式摆脱它们? 提前致谢
2 个答案:
答案 0 :(得分:2)
正如您所说,标签是一个字符串,那么您可以使用以下javascript对其进行处理。
var refAttribs = ['onclick', 'onblur'];
function remove(tagToClean)
{
var result = tagToClean;
for(var i=0; i<refAttribs.length; i++)
{
regex = new RegExp(refAttribs[i] + "=\"[a-zA-Z\(\);]*?\"", "g");
result = result.replace(regex, "");
}
return result;
}
您可以通过传入字符串来调用该方法。
remove('<div type="text" onclick="event();" onblur="event();">this div has onclick and onblur functions</div>');
我不是百分百肯定你在这里想做什么。你想修改DOM吗?如果是这样,您将需要修改方法以接受DOM节点的句柄。更多信息会有所帮助。
答案 1 :(得分:1)
好吧,试试这个:
要删除onclick,正则表达式将是:
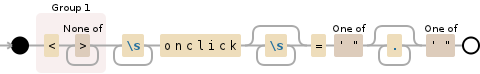
(<[^>]+)\s+onclick\s*=[\'"].*?[\'"]

removeAttr函数:
function removeAttr(html, attr) {
return html.replace(new RegExp('(<[^>]+)\\s+' + attr + '\\s*=[\'"].*?[\'"]', 'gi'), '$1');
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?