CSS中的浮动 - 浮动到右边时,空隙/空间留在顶部?
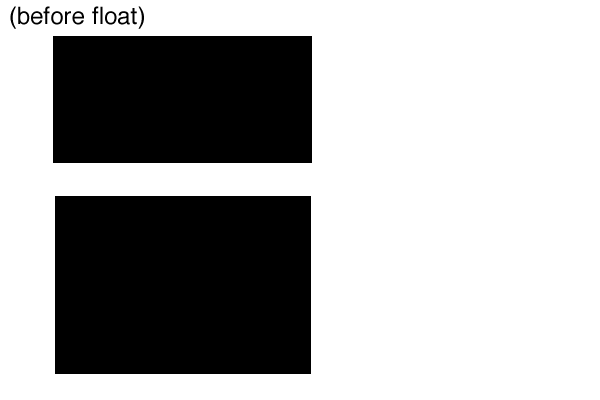
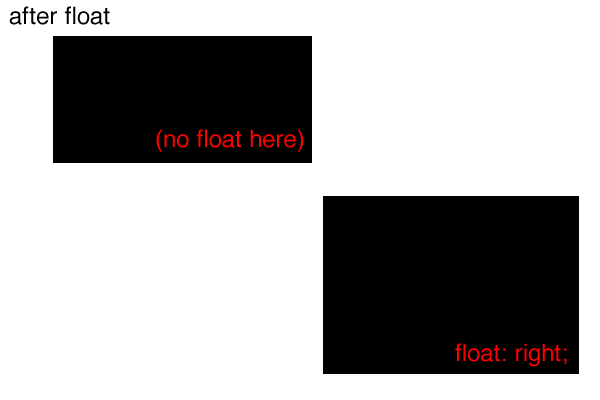
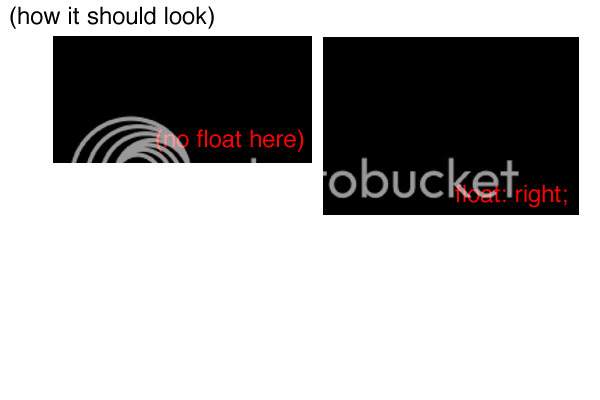
这有点难以描述,但基本上我的页面上浮动的div留下了不受欢迎的空间。这是描述问题的图片。黑匣子是div。
浮动之前:

浮动后:

期望效果:

而且我不确定它是否有所作为,但我也有一个空的div,其中“clear:both”立即放在浮动的div之后。
我怎样才能做到这一点?
9 个答案:
答案 0 :(得分:8)
如果可能,请将float: right div放在HTML中未展开的div之前。
答案 1 :(得分:3)
删除清除div。还要检查这些div上的填充/边距,并确保包含div(父div)的宽度足以容纳两个子div。
答案 2 :(得分:3)
<div class="a1">a1</div>
<div class="a2">a2</div>
.a1
{
background-color:Red;
width:200px;
height:200px;
float:left;
}
.a2
{
background-color:Green;
width:200px;
height:200px;
float:left;
}
=======试试这个
答案 3 :(得分:3)
HTML
<div id="container">
<div id="main">
blah blah blah blah blah
</div>
<div id="aside">
this goes to the side
</div>
<div id="clear"></div>
</div>
CSS
div#container
{
width : 80%;//your preference
height : auto;
margin : 0 auto;//Centers the page
}
div#main
{
width : 70%;
height : auto;
display : block;//to wrap it up inside its width
float : left;//float it towards left
}
div#aside
{
width : 30%;//take up rest of the width size
height : auto;
display : block;
float :right;//float towards right
}
#clear
{
clear : both;//this will do the job
}
答案 4 :(得分:2)
第一个div应设置float: left。否则,第一个div(块元素)将占用所有垂直空间。
答案 5 :(得分:0)
问题是你只浮动一个div。您需要使非foated div上的margin-right与浮动div的总空间(width + paddding + margin)的宽度相同。
或者替代地,你可以漂浮两个div。
示例:
<div id="container" style="width: 410px;">
<div style="float: right; width: 200px;">
<p> Right div</p>
</div>
<div style="width: 200px; margin-right: 210px;">
<p> Left Div</p>
</div>
<div style="clear:both;"></div>
</div>
OR:
<div id="container" style="width: 410px;">
<div style="float: left; width: 200px; margin-right: 10px;">
<p> Left Div</p>
</div>
<div style="float: left; width: 200px;">
<p> Right div</p>
</div>
<div style="clear:both;"></div>
</div>
答案 6 :(得分:0)
两个div应向左浮动,并确保它们等于或小于它们所在容器的宽度。
答案 7 :(得分:0)
如果a1要浮动到a2的右边,那么你必须在html中放置a1 FIRST,并将其向右浮动。有点反直觉,但它的浮动效果如何。
<div class="container">
<div class="a1">a1</div>
<div class="a2">a2</div>
</div>
<style>
div
{
border: solid 2px #000;
background-color: #eee;
}
.a1
{
background-color:Red;
width:200px;
height:200px;
float:right; /* the trick is, a1 appears BEFORE a2 in the html, yet
we are floating a1 right . if you do it the other way around
( try and float a2 ) then it will work like you showed
(separate line)*/
}
.a2
{
background-color:Green;
width:200px;
height:200px;
/* don't float this one */
}
</style>
答案 8 :(得分:0)
漂浮物存在空白问题。这就是第二个盒子略低的原因。
<div style="float:left">a1</div><div style="float:left">a2</div>
会奏效。
<div style="float:left">a1</div>
<div style="float:left">a2</div>
不起作用
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?