正则表达式的问题应该只在一行的开头匹配或匹配太少
我写了这个RegEx专栏:
$dp = preg_replace('/(.*'.$definition.'.*?\s'.$property.':)([^;]*)(.*)/is','$2',$css);
应该推断CSS定义属性的值。 换句话说,如果我的CSS是:
#mydiv {
width: 100px;
}
$ dp应该使用$ definition ='#mydiv'和$ property ='width'返回'100px';
代码似乎有用(但如果你看错了,请告诉我),除了它还匹配'mydiv'或'.mydiv'这一事实。你可以帮我修改一下代码,这样如果我只有$ definition ='#mydiv'匹配#mydiv而不是'mydiv'或'.mydiv'?
我在想,因为所有$定义都在新行的开头,我可以尝试更改它,以便它从行的开头匹配所有$ definition但我不知道如何执行此操作我不知道这是不是最好的方式。 我愿意接受建议。
该代码应该适用于所有不同类型的CSS定义和属性。
感谢您的帮助!
2 个答案:
答案 0 :(得分:0)
你可以试试这个正则表达式:
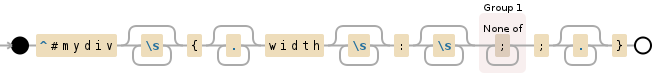
^#mydiv\s*{.*?width\s*:\s*([^;]+);.*?}
描述

答案 1 :(得分:0)
我仍然有'mydiv'匹配'.mydiv'和'#mydiv'的问题所以今天早上我想出了这个似乎有效的解决方案...我相信它不是最正确的但是它似乎工作,所以我想知道你是否可以审查它,让我知道你的想法:
function tbs_css_find($definition,$property) {
global $css;
$definition_encoded = PostFriendlyCSS_encode($definition);
echo $definition;
if ( substr($definition, 0, 1) == '.' ) {
$css = str_replace($definition,$definition_encoded,$css);
$definition_property_value = preg_replace('/(.*'.$definition_encoded.'.*?\s'.$property.':)([^;]*)(.*)/is','$2',$css);
} else if ( substr($definition, 0, 1) == '#' ) {
$css = str_replace($definition,$definition_encoded,$css);
$definition_property_value = preg_replace('/(.*'.$definition_encoded.'.*?\s'.$property.':)([^;]*)(.*)/is','$2',$css);
} else if ( preg_match('/^\b'.$definition_encoded.'\b/im',$css) ) {
$definition_property_value = preg_replace('/(.*^\b'.$definition_encoded.'\b.*?\s'.$property.':)([^;]*)(.*)/ism','$2',$css);
} else {
$definition_property_value = preg_replace('/(.*'.$definition.'.*?\s'.$property.':)([^;]*)(.*)/is','$2',$css);
}
return trim($definition_property_value);
}
function PostFriendlyCSS_encode($definition) {
$definition = str_replace('#','%%%pound%%%',$definition);
$definition = str_replace('.','%%%dot%%%',$definition);
$definition = str_replace(',','%%%comma%%%',$definition);
$definition = str_replace(':','%%%semicolon%%%',$definition);
$definition = str_replace('=','%%%equal%%%',$definition);
$definition = str_replace('"','%%%quote%%%',$definition);
$definition = str_replace('[','%%%lbracket%%%',$definition);
$definition = str_replace(']','%%%rbracket%%%',$definition);
$definition = str_replace(' ','%%%space%%%',$definition);
return $definition;
}
为了确保我只匹配'mydiv'而不是'.mydiv'和'#mydiv',我将\ b word-boundry添加到preg_replace和多行'm'修饰符并且我匹配了在新行的开头定义。
我假设每个新的CSS定义都在新行的开头,因为它出现在我见过的每个或大多数CSS文件中......所以我想如果有一个CSS定义不是一行的开头,但在这一点上我想不出更好的解决方案......
当然我愿意接受建议......
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?