ComboBox避免弹出关闭
我正在尝试制作一个继承自ComboBox的自定义颜色选择器。
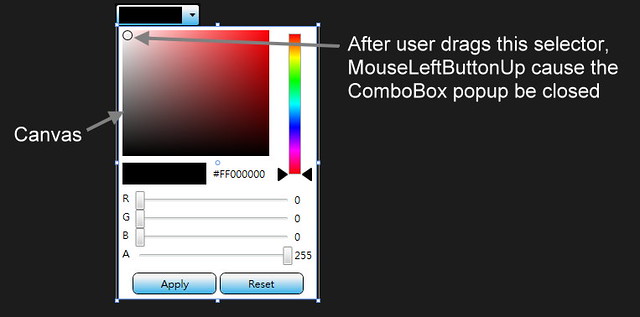
这是截图。

如您所见,它只是一个非常正常的颜色选择器界面。
到目前为止,除了我在截图中写的问题外,几乎一切都很好。
我可以拖动光谱滑块,RGBA滑块并单击这两个按钮。
如果我单击ComboBoxItem中的空白区域,弹出窗口会消失,这也是我需要的行为,它可以正常工作。
以下是画布区域的代码。
XAML
<Canvas x:Name="colorPlatte" Width="175" Height="150" Grid.Row="0" Grid.Column="0" Margin="4" MouseLeftButtonDown="colorPlatte_MouseLeftButtonDown" MouseLeftButtonUp="colorPlatte_MouseLeftButtonUp" MouseMove="colorPlatte_MouseMove">
<Rectangle x:Name="ColorShadingRectangle"
Height="{Binding ElementName=colorPlatte, Path=Height}"
Width="{Binding ElementName=colorPlatte, Path=Width}"
Fill="{Binding ElementName=sliderSpectrum, Path=SelectedColor, Converter={StaticResource ColorToSolidBrush}}"/>
<Rectangle x:Name="WhiteGradient" Width="{Binding ElementName=colorPlatte,Path=Width}" Height="{Binding ElementName=colorPlatte,Path=Height}">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0">
<GradientStop Offset="0" Color="#ffffffff" />
<GradientStop Offset="1" Color="Transparent" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle x:Name="BlackGradient" Width="{Binding ElementName=colorPlatte,Path=Width}" Height="{Binding ElementName=colorPlatte,Path=Height}">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,1" EndPoint="0, 0">
<GradientStop Offset="0" Color="#ff000000" />
<GradientStop Offset="1" Color="#00000000" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Canvas x:Name="colorSelector" Width="12" Height="12" IsHitTestVisible="False">
<Ellipse Width="12" Height="12" StrokeThickness="3" Stroke="#FFFFFFFF" IsHitTestVisible="False" />
<Ellipse Width="12" Height="12" StrokeThickness="1" Stroke="#FF000000" IsHitTestVisible="False" />
</Canvas>
</Canvas>
与画布相关的代码隐藏
private void colorPlatte_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Point p = e.GetPosition(colorPlatte);
UpdateColorSelectorPosColor(p);
colorPlatte.CaptureMouse();
}
private void colorPlatte_MouseMove(object sender, MouseEventArgs e)
{
if (e.LeftButton == MouseButtonState.Pressed)
{
Point p = e.GetPosition(colorPlatte);
UpdateColorSelectorPosColor(p);
Mouse.Synchronize();
}
}
private void colorPlatte_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
colorPlatte.ReleaseMouseCapture();
}
那么,在用户拖动颜色选择器之后,我该如何阻止弹出窗口关闭?
感谢。
编辑:12/6
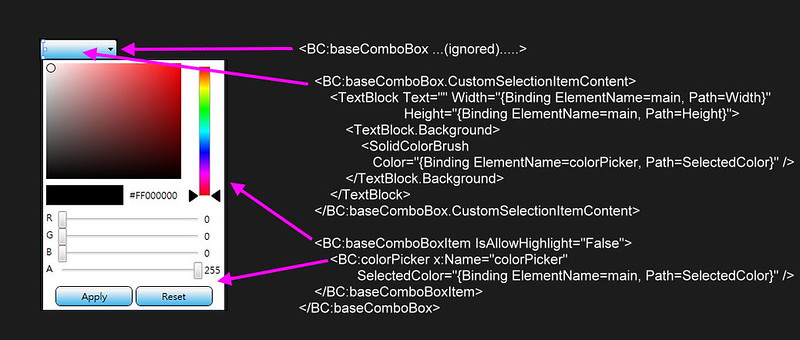
很抱歉没有清楚地描述我的问题并且错过了引导你,之前的截图是直接在设计模式下拍摄的,可能会忽略太多。

我不应该说从ComboBox继承,ColorPicker实际上是一个UserControl,我把它放在baseComboBoxItem(继承自ComboBoxItem)的baseComboBox下(继承自ComboBox)
当用户点击ComboBox时,弹出窗口中只有一个项目(ColorPicker)供用户选择颜色。
但是如果用户拖动颜色选择器(请参阅上一个屏幕截图),它会导致ComboBox弹出窗口(下拉列表?)自动关闭。
我的问题是如何在用户拖动颜色选择器后(在用户触发MouseLeftButtonUp事件之后)保持弹出窗口打开?
1 个答案:
答案 0 :(得分:1)
我认为如果你想这样做(并使用组合框),你必须设置组合框的整个模板(described here),并在弹出设置中将StayOpen设置为True。
但是,正如HighCore评论的那样,你真的不需要一个组合。
您应该有一个ToggleButton,当它被选中时,将画布可见性设置为可见,如果未选中,则将画布可见性设置为折叠
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?