用于在IE11中无法单击的表单中输入的图像标签
问题
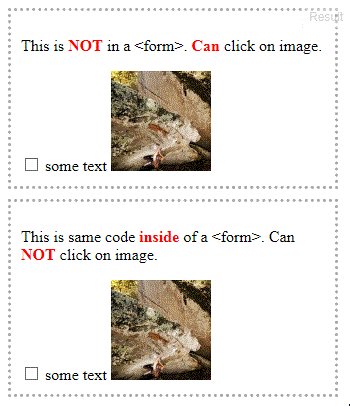
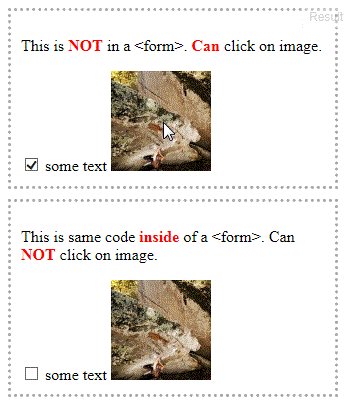
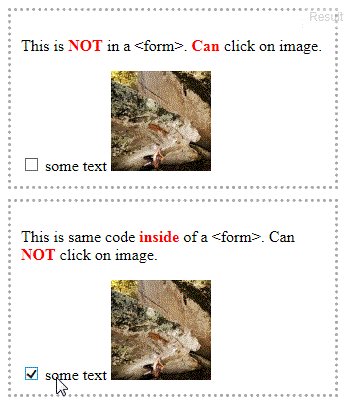
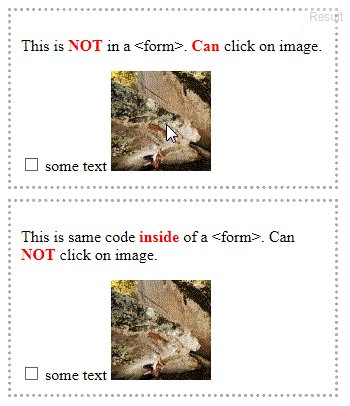
在IE11中,可点击以下代码中的图像以激活/切换标签中的输入:
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
虽然这个完全相同的代码但在<form>内的图像无法点击以激活/切换输入:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

请注意,在上面的示例动画中,我点击第二张图片,但这不起作用,但点击文字可以正常工作(只是为了演示)。
经测试并转载于:
- Windows 7 Pro SP1 x64上的IE 11.0.9600.16428。
- Windows RT 8.1平板电脑上的IE 11.0.9600.16438。
- Windows 7 Pro SP1 x64上的IE 11.0.9600.17105。
- Windows 10上的IE 11.0.10240.16431
IE9,IE10,Microsoft Edge 和其他浏览器中不会出现此问题。
的问题:
- 这仍然可以解决没有 JS,同时仍然使用图片代码吗?
- 如果没有,还有其他可能的解决方案吗?
- (可选)为什么第二个示例中的图像不会触发输入元素(在第一个示例中执行)?
2 个答案:
答案 0 :(得分:98)
解决此问题的一种方法是在图片上使用pointer-events: none,并使用例如display: inline-block调整标签。 (IE11中的pointer-events is supported。)
label{
display: inline-block;
}
label img{
pointer-events: none;
}
答案 1 :(得分:5)
是一个有点老问题,但由于它在谷歌搜索中相当高,我将在这里发布一个答案,在所有IE版本中修复此问题。
复选框/广播必须是 标签,它必须有自己的唯一ID,标签必须包含 属性,其中包含复选框/广播的ID它与:
有关<label for="my_lovely_checkbox">Hello good friend</label>
<input type="checkbox" value="Hello" id="my_lovely_checkbox">
如果你这样做并且你使用PHP(你可能是),你可以使用这段代码:
if (preg_match('~MSIE|Internet Explorer~i', $_SERVER['HTTP_USER_AGENT']) || (strpos($_SERVER['HTTP_USER_AGENT'], 'Trident/7.0; rv:11.0') !== false)) {
?>
<script>
$(document).ready(function() {
$("label img").on("click", function() {
$("#" + $(this).parents("label").attr("for")).click();
});
});
</script>
<?
}
我知道它的JS,但实际上没有其他修复=< IE10没有使用JS。
它检测到所有的IE,版本(包括IE10和11,不知道Spartan tho,我认为它没有检测到那个)。
Ps。:上面的答案实际上并不适用于IE8,IE9和IE10。你知道吗。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?