修复JQGrid中的Navgrid样式
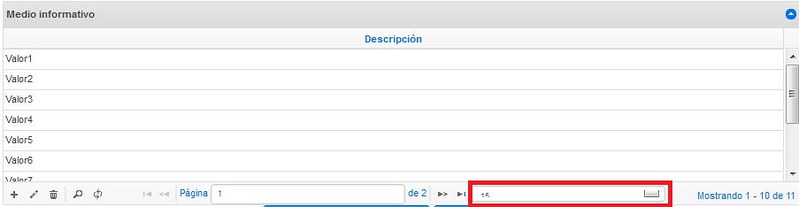
我有一个JQGrid,它有一个不显示我想要的navgrid。有些按钮看起来很奇怪,如下图所示:

如您所见,数字未完全显示,除了数字之外的按钮也被切断。此外,我想减少显示页码的文本框的大小,该页面号太大,以及具有该视觉问题的文本框的大小。
这是我的观点代码:
<script type="text/javascript">
$(document).ready(function (){
jQuery("#list").jqGrid({
url: 'http://localhost/ProyectoNetbeans/CodeIgniter_2.1.3/index.php/MedioInformativo_controller/loadData',
mtype : "post", //Ajax request type. It also could be GET
datatype: "json", //supported formats XML, JSON or Arrray
colNames:['Indice','Descripción'], //Grid column headings
colModel:[
{name:'indice', index:'indice', editable:true, hidden:true, edittype:'text'},
{name:'descripcion', index:'descripcion', editable:true, edittype:'text'}
],
pager: '#pager',
width: 900,
rowNum:10,
rowList:[15,30],
sortname: 'indice',
reloadAfterSubmit: true,
sortorder: 'asc',
viewrecords: true,
postData: {descripcion:"descripcion"},
caption: 'Medio informativo',
onSelectRow: function(id)
{
var dataFromCellByColumnName="";
var index=$("#list").getGridParam("selrow");
var rowId = jQuery('#list tr:eq('+index+')').attr('ID');
var dataFromTheRow = jQuery('#list').jqGrid ('getRowData', rowId);
dataFromCellByColumnName = jQuery('#list').jqGrid ('getCell', rowId, 'indice');
setIndice(dataFromCellByColumnName);
}
}).navGrid('#pager',{edit:true,add:true,del:true},
{//EDITAR
},
{//AGREGAR
jqModal:false,
reloadAfterSubmit:true,
savekey: [true,13],
drag: true,
closeOnEscape:true,
closeAfterAdd:true,
url:"http://localhost/ProyectoNetbeans/CodeIgniter_2.1.3/index.php/MedioInformativo_controller/addData",
beforeSubmit: function(postdata, formid){//valida que no halla errores en la insercion de datos
//alert(postdata.Pais);//imprime lo que se mando en el texto
if (postdata.descripcion=="")
{
return [false,'DESCRIPCION EN BLANCO, INSERTE UNA DESCRIPCION'];
}
else if (postdata.descripcion.length>50)
{
return [false,'NUMERO DE CARACTERES PARA DESCRIPCION EXCEDIDO, MAXIMO=50'];
}
else
{
return [true,'EXITO']; // no error
}
}
},
{// DELETE
},
{multipleSearch : false}, // enable the advanced searching
{closeOnEscape:true} /* allow the view dialog to be closed when user press ESC key*/
);
});
</script>
任何人都知道在这里可以做些什么?
1 个答案:
答案 0 :(得分:1)
我认为您与Twitter Bootstrap CSS存在冲突。要解决此问题,您必须添加the answer中描述的CSS样式,将width控件重置为width: auto;并重置其他一些CSS设置。
顺便说一下,您可以考虑另外使用Font Awesome icons。请参阅描述详细信息的another answer。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?