循环以更改许多锚点的href内容
我在Wordpress中的帖子内容是一个很大的标记。它来自MS Word,因此它是由HTML嵌套标签和内联样式包装的文本。
我有一段代码在内容中重复多次(它代表文本脚注)。例如,第一个脚注的这一部分是:
<sup><a title="" href="file:///C:/Users/hp/Desktop/file.docx#_ftn1" name="_f
tnref1">
<span class="MsoFootnoteReference">
<span dir="LTR">
<span class="MsoFootnoteReference">
<span lang="EN-US" style="font-size: 16pt; line-height: 115%;">
[1]
</span>
</span>
</span>
</span>
</a></sup>
.....
<a title="" href="file:///C:/Users/hp/Desktop/file.docx#_ftnref1" name="_ftn1">
<span class="MsoFootnoteReference">
<span dir="LTR" lang="EN-US" style="font-size: 12.0pt; font-family: 'Simplified Arabic','serif';">
<span class="MsoFootnoteReference">
<span lang="EN-US" style="font-size: 12pt; line-height: 115%;">
[1]
</span>
</span>
</span>
</span>
</a>
我的目标是更改2个href:
href="file:///C:/Users/hp/Desktop/file.docx#_ftn1"
href="file:///C:/Users/hp/Desktop/file.docx#_ftnref1"
为:
href="#_ftn1"
href="#_ftnref1"
这样用户就可以从一个锚点跳转到另一个锚点。
问题:
1-是否更好地使用服务器端语言而不是jquery?
2-如何循环重复段并更改每对锚点的href内容?
非常感谢您提供宝贵的帮助。
解决方案:
使用Broxzier + PHP提供的正则表达式,下面的代码正常工作,可以在将数据保存到数据库之前应用于任何数据。
if(preg_match_all('/href\s*=\s*"[^"]+(#[^"]+)"/',get_the_content(),$match))
{
echo preg_replace('/href\s*=\s*"[^"]+(#[^"]+)"/','href="$1"', get_the_content());
}
2 个答案:
答案 0 :(得分:1)
使用jQuery.attr()
hash和<a>属性
$('a').has('.MsoFootnoteReference').attr('href',function( idx,oldHref){
return this.hash;
});
您可能希望在WYSIWYG html提交中使用一些html清理,这些清除将清除不需要的类并为您修改href。
例如SimpleHtmlDOM php库使用css类型选择器来修改html,你可以使用它修改href中的file://,例如
答案 1 :(得分:1)
1-是否更好地使用服务器端语言而不是jquery?
都不是。如果它们与当前页面相同,那么最好和最快的选择是从链接中完全删除网站和页面名称。
一种方法是使用正则表达式,这个可以通过JavaScript完成,但我强烈建议使用文本编辑器并替换旧数据(Wordpress保存修订版本)。
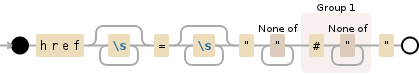
以下正则表达式将获取href属性
href\s*=\s*"[^"]+(#[^"]+)"
将其替换为:
href="\1"
你已经完成了。
2-如何循环重复段并更改每对锚点的href内容?
使用全局标志执行此操作。由于它的内容,我建议您手动执行或更改正则表达式,以便它只匹配当前的URL。
请注意,如果内容中有href="website#flag"这样的文字,这也会替换内容中的匹配项。我认为情况并非如此。
-

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?