在Div上偏斜的边界
我试图扭曲一个div,类似于: Slant the top of a div using css without skewing text 或者:http://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3/
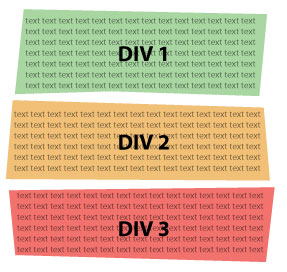
这是我正在尝试做的事情的图像:

基本上,我需要在所有4个方面上以奇怪的方式倾斜边界。我可以用背景图像做到这一点,但我更喜欢用CSS做一些方法,所以div可以在宽度和高度上做出响应。我想找到一个适用于旧浏览器的解决方案,但我知道我不能拥有一切!
在所有4个边上都有倾斜边框的最佳方法是什么? (注意:绿色框底部的边框在中间向下倾斜,在外部向下倾斜,我不需要边框就可以做到这一点。只需向一个方向倾斜即可。)
2 个答案:
答案 0 :(得分:28)
我能够制作非常相似的东西 ..它适用于所有现代浏览器。

HTML - 非常简单
div:nth-child(1) {
background: rgb(122, 206, 122);
height: 140px;
transform: skew(-10deg) rotate(2deg);
-webkit-transform: skew(-10deg) rotate(2deg);
-moz-transform: skew(-10deg) rotate(2deg);
}
div:nth-child(1) p {
transform: skew(10deg) rotate(-2deg);
-webkit-transform: skew(10deg) rotate(-2deg);
-moz-transform: skew(10deg) rotate(-2deg);
padding: 3% 2%;
}
div:nth-child(2) {
border-bottom: 180px solid rgb(233, 233, 65);
border-left: 8px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 60px;
transform: rotate(3deg);
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
}
div:nth-child(2) p {
transform: rotate(-3deg);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
padding: 3.5% 3%;
}
div:nth-child(3) {
border-top: 140px solid rgb(253, 74, 74);
border-left: 23px solid transparent;
border-right: 14px solid transparent;
height: 0;
margin-top: 20px;
transform: rotate(2deg);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
}
div:nth-child(3) p {
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
position: absolute;
top: -140px;
padding: 3% 3%;
}
div:nth-child(3):before {
content: '';
width: 124%;
height: 80px;
background: white;
position: absolute;
left: -20%;
bottom: 120px;
transform: rotate(-2deg);
-webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
}<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>
<div>
<p>text..</p>
</div>
答案 1 :(得分:1)
您还可以使用“剪切路径”并设置所需的任何形状。 附言JS仅用于每2秒进行一次转换。
var wrapper = document.querySelector(".wrapper");
var textBlock = document.querySelector(".text-block");
function gRI(max) { // getRandomInt
return Math.floor(Math.random() * Math.floor(max));
}
setInterval(function(){
// new color
let newColor = "rgb(" + gRI(255) + "," + gRI(255) + "," + gRI(255) +")";
wrapper.style["background-color"] = newColor;
// new shape
let newShape =
"polygon(" +
gRI(40) + "px " + gRI(40) + "px, " + // top left
gRI(40) + "px " + "calc(100% - " + gRI(40) + "px), " + // top right
"calc(100% - " + gRI(40) + "px) " + "calc(100% - " + gRI(40) + "px), " +
"calc(100% - " + gRI(40) + "px) " + gRI(40) + "px " +
")";
textBlock.innerHTML = "clip-path: " + newShape +
" <br><br> background-color: " + newColor;
wrapper.style["clip-path"] = newShape;
}, 2000).wrapper{
box-sizing: border-box;
width: 90%;
min-width: 200px;
margin: 25px auto;
padding: 50px;
background-color: lightgray;
transition: 0.5s;
clip-path: polygon( 25px 25px, 25px calc(100% - 25px), calc(100% - 25px) calc(100% - 25px), calc(100% - 25px) 25px );
}
.text-block{
width: 100%;
}<div class="wrapper">
<div class="text-block">Changes every 2 seconds...</div>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?