如何调试Node.js应用程序?
如何调试Node.js服务器应用程序?
现在我主要使用警报调试和这样的打印语句:
sys.puts(sys.inspect(someVariable));
必须有更好的调试方法。我知道Google Chrome有一个命令行调试器。这个调试器也可用于Node.js吗?
41 个答案:
答案 0 :(得分:1230)
node-inspector可以挽救这一天!在支持WebSocket的任何浏览器中使用它。断点,分析器,实时编码等......真的很棒。
使用以下命令安装:
npm install -g node-inspector
然后运行:
node-debug app.js
答案 1 :(得分:706)
调试
仿形
-
node --prof ./app.js -
node --prof-process ./the-generated-log-file - Apache Bench:
ab -n 100000 -c 1 http://127.0.0.1:9778/ - wrk
- https://github.com/bnoordhuis/node-profiler - 由内置调试取代
- https://github.com/c4milo/node-webkit-agent - 由节点检查员替换
- https://nodetime.com/ - 已解散
Heapdumps
Flamegraphs
跟踪
登录
输出调试信息的库
增强堆栈跟踪信息的库
基准
其他
旧
这些用于工作但不再维护或不再适用于现代节点版本。
答案 2 :(得分:236)
作为Google V8的一部分发布的Chrome Developer Tools调试程序可用于调试Node.js脚本。有关其工作原理的详细说明,请参见Node.js GitHub wiki。
答案 3 :(得分:170)
从版本6.3开始,节点有自己的built in GUI调试器(使用Chrome的DevTools)
只需传递检查员标志,即可向检查员提供URL:
node --inspect server.js
您也可以通过传递--inspect-brk来打破第一行。
要自动打开Chrome窗口,请使用inspect-process模块。
# install inspect-process globally
npm install -g inspect-process
# start the debugger with inspect
inspect script.js
答案 4 :(得分:87)
答案 5 :(得分:61)
Visual Studio Code 将是我调试的选择。没有安装任何工具或npm install内容的开销。
只需在package.json中设置应用程序的起点,VSCode将自动在您的解决方案中创建配置文件。它建立在Electron之上,在其上构建了像Atom这样的编辑器。
VS Code提供了与您相似的调试体验 有其他IDE,如VS,Eclipse等。
答案 6 :(得分:55)
我个人使用JetBrains WebStorm,因为它是我发现的唯一一款适用于前端和后端JavaScript的JavaScript IDE。
它可以在多个操作系统上运行,并且内置了Node.js调试(以及大量其他内容)(http://www.jetbrains.com/webstorm/features/index.html)。
我唯一的'问题'/心愿单项是 :
-
Mac上的资源似乎比Windows更耗尽它在版本6中似乎不再是一个问题。 -
如果它具有Snippet支持(就像Sublime Text 2那样支持会很好 - 即输入'fun'并点击'tab'来放入一个函数。请参阅下面的@WickyNilliams评论 - 使用实时模板,您还可以获得代码段支持。
答案 7 :(得分:38)
答案 8 :(得分:35)
这里有很多很棒的答案,但我想添加我的观点(基于我的方法如何演变)
调试日志
让我们面对它,我们都喜欢一个好的console.log('Uh oh, if you reached here, you better run.'),有时它会很有效,所以如果你保持沉默远离它,至少要在你的日志上添加一些金光闪闪的东西与Visionmedia's debug。
交互式调试
像控制台日志记录一样方便,要专业调试,你需要卷起袖子并陷入困境。设置断点,逐步执行代码,检查范围和变量,看看导致这种奇怪行为的原因。正如其他人所提到的,node-inspector真的是蜜蜂膝盖。它可以使用内置调试器完成所有操作,但使用熟悉的Chrome DevTools界面。 如果像我一样使用 Webstorm ,那么here就是从那里进行调试的便捷指南。
堆栈跟踪
默认情况下,我们无法在事件循环的不同周期(ticks)中跟踪一系列操作。要解决这个问题,请查看longjohn(但不在生产中!)。
内存泄漏
使用Node.js,我们可以让服务器进程保持相当长的时间。如果你认为它引发了一些令人讨厌的泄漏,你会怎么做?使用heapdump和Chrome DevTools比较一些快照,看看有什么变化。
对于一些有用的文章,请查看
如果您想观看视频,那么
- Netflix JS Talks - Debugging Node.js in Production 来自Interesting video的
- the tracing working group有关跟踪和调试node.js 的信息
- Really informative 15-minute video on node-inspector
无论您选择哪种方式,只需确保了解调试方式
这是一件痛苦的事 看看你自己的麻烦并知道 你自己,没有其他人做过它
Sophocles,Ajax
答案 9 :(得分:23)
Node.js Tools for Visual Studio 2012或2013包含一个调试器。概述here状态" Visual Studio的Node.js工具包括对调试节点应用程序的完全支持。"。作为Node.js的新手,但具有.NET背景,我发现这是一个调试Node.js应用程序的好方法。
答案 10 :(得分:21)
Visual Studio Code有非常好的Node.js调试支持。它是免费的,开源的和跨平台的,可在Linux,OS X和Windows上运行。
如果需要,您甚至可以调试grunt and gulp tasks ...
答案 11 :(得分:20)
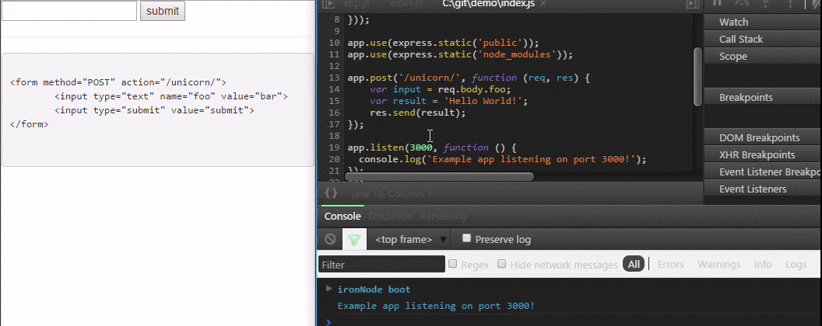
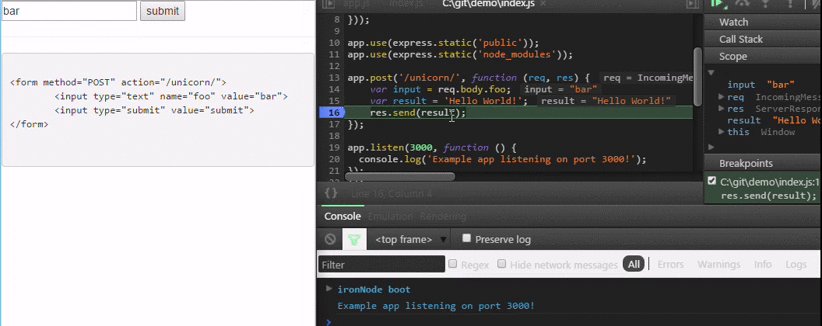
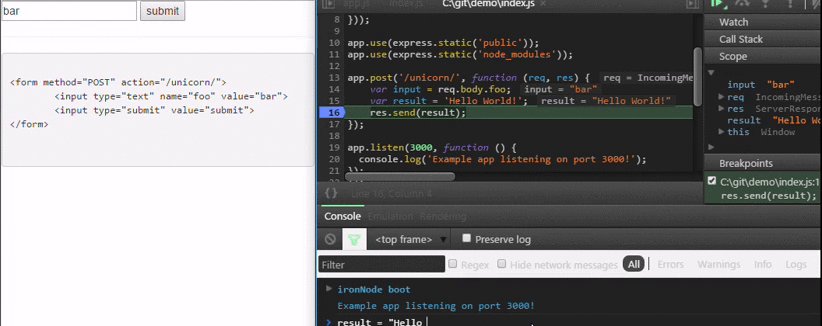
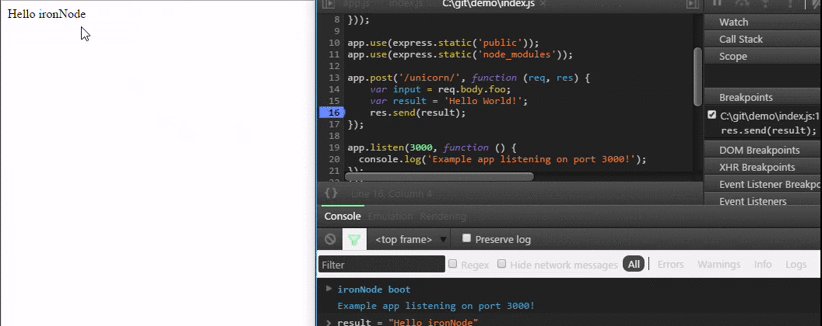
我写了一个不同的方法来调试Node.js代码,这个代码很稳定且非常简单。它可以在https://github.com/s-a/iron-node获得。

开源跨平台可视化调试器。
安装:
npm install iron-node -g;
调试:
iron-node yourscript.js;
答案 12 :(得分:14)
如果您使用的是Atom IDE,则可以安装node-debugger软件包。
答案 13 :(得分:11)
使用Chrome版本67.0.3396.62(+)
答案 14 :(得分:11)
我创建了一个名为pry.js的简洁小工具,可以帮助你。
在代码中的某处放置一个简单的语句,正常运行脚本,节点将暂停当前线程,使您可以访问所有变量和函数。随意查看/编辑/删除它们!
pry = require('pryjs')
class FizzBuzz
run: ->
for i in [1..100]
output = ''
eval(pry.it) # magic
output += "Fizz" if i % 3 is 0
output += "Buzz" if i % 5 is 0
console.log output || i
bar: ->
10
fizz = new FizzBuzz()
fizz.run()
答案 15 :(得分:10)
Visual Studio Code可以帮我们调试。
答案 16 :(得分:10)
Node.js中有内置命令行debugger client。 Cloud 9 IDE也非常好(可视化)debugger。
答案 17 :(得分:9)
我为那些不确定从哪里开始的人使用Node.js debugging primer整理了短node-inspector。
答案 18 :(得分:7)
答案 19 :(得分:7)
使用Webstorm!它非常适合调试Node.js应用程序。它有一个内置的调试器。在这里查看文档:{{3}}
答案 20 :(得分:7)
如果您需要为Node.js提供强大的日志记录库,Tracer https://github.com/baryon/tracer是更好的选择。
它可以输出带有时间戳,文件名,方法名,行号,路径或调用堆栈,支持颜色控制台以及支持数据库,文件,流传输的日志消息。我是作者。
答案 21 :(得分:7)
假设您的计算机上安装了node-inspector(如果没有,只需键入'npm install -g node-inspector'),您只需运行:
node-inspector & node --debug-brk scriptFileName.js
将URI从命令行粘贴到WebKit(Chrome / Safari)浏览器中。
答案 22 :(得分:6)
使用 - inspect 标志开始您的节点流程。
node --inspect index.js
然后在Chrome中打开chrome://inspect。单击“打开专用的DevTools for Node”链接或安装this chrome扩展名,以便轻松打开chrome DevTools。
有关详细信息,请参阅this链接
答案 23 :(得分:5)
有一个新的开源Nodeclipse项目(作为Eclipse插件或Enide Studio):
http://www.nodeclipse.org/img/Nodeclipse-1-debugging.png
Nodeclipse在Eclipse Top 10 NEW Plugins for 2013中成为第一名。它使用经过修改的V8调试程序(来自Google Chrome Developer Tools for Java)。
Nodeclipse是免费的开源软件released at the start of every month。
答案 24 :(得分:4)
NetBeans IDE自version 8.1以来一直支持Node.js:
< ...>
新功能亮点
Node.js应用程序开发
- New Node.js项目向导
- New Node.js Express向导
- 增强的JavaScript编辑器
- 运行Node.js应用程序的新支持
- 调试Node.js应用程序的新支持。
< ...>
其他参考资料:
答案 25 :(得分:4)
IntelliJ非常适合Node.js。
此外,IntelliJ还支持“代码协助”和#39;好。
答案 26 :(得分:4)
有很多种可能性......
- node包含debugging utility
- node-inspector
- 代码编辑器/ IDE(请参阅以下某项的调试说明)
调试支持通常使用v8 Debugging Protocol或更新的Chrome Debugging Protocol实现。
答案 27 :(得分:3)
使用您最喜欢的浏览器调试器调试小型Node.js脚本的快捷方法是使用 browserify 。请注意,这种方法不适用于任何需要本机I / O库的应用程序,但对于大多数小脚本来说它都足够了。
$ npm install -g browserify
现在将所有var x = requires('x')次调用移至requires.js文件并运行:
$ browserify requires.js -s window -o bundle.js
(这方面的缺点是您必须在所有文件中移动或评论requires。)
将bundle.js包含在HTML文件中,如下所示:
<script type="text/javascript" src="bundle.js"></script>
现在在浏览器中加载文件并按 F12 和中提琴:在浏览器中调试。
答案 28 :(得分:3)
使用此命令
DEBUG_LEVEL=all node file.js
DEBUG=* node file.js
node file.js --inspect
答案 29 :(得分:2)
node-debug -p 8888 scriptFileName.js
答案 30 :(得分:2)
ndb是由Chrome DevTools启用的Node.js改进的调试体验
答案 31 :(得分:1)
其他答案中未提及的另一个选项是使用名为Rookout的工具。它用于调试和从本地和远程应用程序获取数据。我们在生产环境中使用它来将数据聚合到其他服务-避免了很多麻烦和硬编码日志记录
答案 32 :(得分:1)
使用 IDE
在 WebStorm 中,您只需打开 package.json 文件并从那里以调试模式运行脚本。只需点击侧面的绿色播放按钮即可。
带 --inspect
如果您要在没有 IDE 的情况下直接从 CLI 调试应用程序,那么您可以像 node index.js --inspect 一样运行您的脚本。默认情况下,它将侦听端口 5858,允许您连接调试器。或者,您可以使用 --inspect=5858 指定不同的端口。
带环境变量
- 创建一个如下所示的脚本
myInspector.js:
let inspector = require("inspector");
// you could explicitly specify a port.
// or alternatively set it to 0 to get any available port.
const port = 0;
inspector.open(port, undefined, true);
// print the url which also reveals the port.
const url = inspector.url()
console.log(url);
- 设置环境变量
NODE_OPTIONS="--require myInspector.js" - 启动您的脚本。
事实上,这也是 WebStorm 注入检查器的方式。美妙之处在于,无论您使用哪种启动器,它都能正常工作。因此,您可以只使用 npm run ...、node-ts ... 或什至使用一些 .sh/.bat 文件。
答案 33 :(得分:1)
从 文件->首选项->设置-> 中启用VS代码首选项 自动附加 strong> 自动附加 并将其设置为打开,打开控制台( ctrl +`)或从菜单 Terminal-> New Terminal ,在代码中设置一个断点,然后输入命令
node --inspect <name of your file>
这将开始调试,并且VS Code将显示“调试”菜单。
注意:如果您正在使用节点集群工作线程,则自动附加功能也非常有用。
答案 34 :(得分:1)
有很多调试方法,但我更喜欢,我使用节点js内置的调试器。
app.js文件
var fs = require('fs');
fs.readFile('test.txt', 'utf8', function (err, data) {
debugger;
if (err) throw err;
console.log(data); });
命令: node debug app.js
答案 35 :(得分:1)
如果愿意,可以使用纯Node.js并在控制台中调试应用程序。
例如,让我们创建一个要调试的虚拟debug.js文件,并在其中放置断点(debugger语句):
let a = 5;
debugger;
a *= 2;
debugger;
let b = 10;
debugger;
let c = a + b;
debugger;
console.log(c);
然后,您可以使用inspect命令运行此文件进行调试:
node inspect debug.js
这将在控制台中启动调试器,您将获得类似于以下内容的输出:
< Debugger listening on ws://127.0.0.1:9229/6da25f21-63a0-480d-b128-83a792b516fc
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in debug.js:1
> 1 (function (exports, require, module, __filename, __dirname) { let a = 5;
2 debugger;
3
您可能会在这里注意到文件执行已在第一行停止。从这一刻起,您可以使用以下命令(热键)逐步浏览文件:
-
cont继续 -
next转到下一个断点, -
in介入 -
out退出 -
pause暂停
让我们多次键入cont,看看我们如何从断点到断点:
debug> next
break in misc/debug.js:1
> 1 (function (exports, require, module, __filename, __dirname) { let a = 5;
2 debugger;
3
debug> next
break in misc/debug.js:2
1 (function (exports, require, module, __filename, __dirname) { let a = 5;
> 2 debugger;
3
4 a *= 2;
debug> next
break in misc/debug.js:4
2 debugger;
3
> 4 a *= 2;
5 debugger;
6
我们现在可以做的是,此时可以通过编写repl命令来检查变量值。这将允许您编写变量名称并查看其值:
debug> repl
Press Ctrl + C to leave debug repl
> a
5
> b
undefined
> c
undefined
>
您可能会看到我们目前有a = 5,并且b和c尚未定义。
当然,对于更复杂的调试,您可能需要使用一些外部工具(IDE,浏览器)。您可以阅读更多here。
答案 36 :(得分:1)
我最初的反应是几年前的视觉工作室。
因此,hapi使用GOOD是一个很棒的日志包,但是对于调试使用visual studio。
原始回复(很久以前): 我会使用沃尔玛实验室的GOOD。它将完成这项工作,而且非常灵活:
var hapi = require('hapi');
var good = require('good');
var server = hapi.createServer('localhost', 5000,{});
server.route({SOME ROUTE HERE});
server.start();
var options = {
subscribers: {
'console': ['ops', 'request', 'log', 'error'],
'http://localhost/logs': ['log']
}
};
server.pack.require('good', options, function (err) {
if (!err) {
console.log('Plugin loaded successfully');
}
});
答案 37 :(得分:0)
有很多方法可以调试Node.JS应用程序,如下所示:
1)安装devtool并用它启动应用程序
npm install devtool -g --save
devtool server.js
这将在chrome开发人员模式下打开,因此您可以放置调试器点并进行测试。
2)使用node-inspector进行调试
node-inspector
3)使用--debug进行调试
node --debug app.js
答案 38 :(得分:0)
您可以尝试捕获错误:
function yourFunc() {
try {
// YOUR CODE HERE
} catch (err) {
console.error(err.message + ", " + err.trace);
}
}
错误消息和错误跟踪将为您提供识别和纠正运行时错误所需的信息。
答案 39 :(得分:0)
此方法对JS 也对Node js 有效。它是您要检查的 debugger 字。在浏览器中运行您的 JS 或 Node js 应用程序 open the inspect element 时。如果到达该行执行将暂停,如下图所示。
答案 40 :(得分:-2)
Chrome开发者工具,这是一种开始调试客户端代码的简便方法。以下是使用chrome dev工具调试节点应用所需的步骤。检查更多详细信息here
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?









