jquery ui tab with points
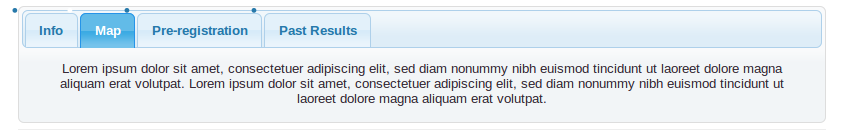
д»»дҪ•жғіжі•жҲ‘жҖҺд№ҲиғҪж‘Ҷи„ұиҝҷдёӘй»ҳи®Өзҡ„jquery uiйҖүйЎ№еҚЎдёҠеҮәзҺ°зҡ„дёүдёӘзӮ№гҖӮжҲ‘еңЁжғіе®ғдёҺcssиЎЁжңүе…іпјҢдҪҶжҲ‘дёҚзЎ®е®ҡиҰҒдҝ®ж”№е“ӘдёӘе…ғзҙ гҖӮжңүжІЎжңүдәәи§ҒиҝҮиҝҷдёӘпјҹ

д»Јз ҒпјҲдёҖеҲҮйғҪи¶іеӨҹ常规пјү
<div id="tabs">
<ul>
<li><a href="#info">Info</a></li>
<li><a href="#map">Map</a></li>
<li><a href="#prereg">Pre-registration</a></li>
<li><a href="#results">Past Results</a></li>
</ul>
<div id="info">
<p>First tab is active by default:</p>
<pre><code>$('#example').tabs();</code></pre>
</div>
<div id="map">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="prereg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="results">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
е°ҶжӯӨж·»еҠ еҲ°жӮЁзҡ„CSSпјҡ
#tabs ul { list-style: none }
еҰӮжһңд»Қ然еӯҳеңЁпјҢиҜ·и·ҹиёӘCSS规еҲҷйҮҚж–°еҗҜз”Ёlist-styleпјҢжҲ–иҖ…еңЁ!importantеҗҺйқўж·»еҠ none
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ2)
жңүе…іжӮЁзҡ„CSSзҡ„жӣҙеӨҡдҝЎжҒҜпјҢдҪҶжҳҜзңӢзңӢеҲ°зӣ®еүҚдёәжӯўпјҢе°Ҷе…¶ж·»еҠ еҲ°жӮЁзҡ„cssиЎЁеҸҜиғҪдјҡжңүж•Ҳпјҡ
#tabs ul{list-style-type:none;}
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
еҫҲе®№жҳ“
дҪҝз”ЁиҝҷдёӘcss
#tabs li{
list-style-type: none !important;
}
зӣёе…ій—®йўҳ
- жү“ејҖйў„йҖүйҖүйЎ№еҚЎзҡ„йЎөйқўпјҢиҝҷдёҚжҳҜ第дёҖдёӘйҖүйЎ№еҚЎ
- JQueryйҖүйЎ№еҚЎ - дҪҝйҖүдёӯзҡ„йҖүйЎ№еҚЎеҸҜеҚ•еҮ»
- jquery ui tab with points
- еҰӮдҪ•дҪҝз”ЁjqueryйҖүйЎ№еҚЎжҸ’件е®һзҺ°иҝҷж ·зҡ„йҖүйЎ№еҚЎеёғеұҖпјҹ
- дҪҝз”ЁjQueryйҮҚе‘ҪеҗҚjQuery UIйҖүйЎ№еҚЎ
- е…·жңүд»»ж„ҸжҚ•жҚүзӮ№зҡ„иҢғеӣҙж»‘еқ—
- jQuery UIйҖүйЎ№еҚЎдёҚдҪҝз”Ёcookie
- еёҰй”ҡзҡ„иҝңзЁӢjqueryйҖүйЎ№еҚЎ
- jquery uiд»ҺйҖүйЎ№еҚЎи§ҶеӣҫеҲҮжҚўеҲ°дёҖдёӘи§ҶеӣҫйҖӮз”ЁдәҺеҚ•дёӘйҖүйЎ№еҚЎе°ҸйғЁд»¶дҪҶдёҚйҖӮз”ЁдәҺйҖүйЎ№еҚЎжҳҜеҸҰдёҖдёӘйҖүйЎ№еҚЎе°ҸйғЁд»¶зҡ„еӯҗйҖүйЎ№еҚЎ
- еёҰеҒңжӯўзӮ№зҡ„ж»‘еқ—
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ