GWT捕获Textbox onload事件
我有一个表单,用户可以在多个文本框中输入信息。
文本框的创建方式如下 -
GroupSection courseNumber = new GroupSection(getH4Title(""));
courseNumber.addStyleName(LUUIConstants.STYLE_SECTION);
courseNumber.addStyleName(LUUIConstants.STYLE_SECTION_DIVIDER);
// KSTextBox extends TextBox incidentally
// I've added some custom functionality in my version of this class
KSTextBox subjectCodeTextBox = new KSTextBox();
KSTextBox courseNumberTextBox = new KSTextBox();
.
.
.
addField(courseNumber,
COURSE + "/" + SUBJECT_AREA,
generateMessageInfo(LUUIConstants.SUBJECT_CODE_LABEL_KEY),
subjectCodeTextBox);
addField(courseNumber,
COURSE + "/" + COURSE_NUMBER_SUFFIX,
generateMessageInfo(LUUIConstants.COURSE_NUMBER_LABEL_KEY),
courseNumberTextBox);
.
.
.
courseNumber.addSection(generateCrossListed_Ver_Joint_Section());
return courseNumber;
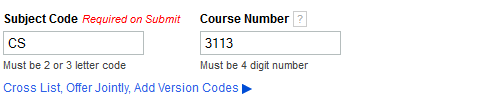
这是渲染的样子:

这些文本框所在的同一页面在我的应用程序中重复用于不同的场景;但是,对于一个特定场景,我需要将它们设为只读。
我确定这种情况的方式是检查页面的标题。如果页面上有关键字“修改” - 我不希望用户能够更改这些文本框中自动填充的值。
我几乎通过实现这个来实现这个目标 -
subjectCodeTextBox.addBlurHandler(new BlurHandler() {
@Override
public void onBlur(BlurEvent blurEvent) {
NodeList<Element> elements = Document.get().getElementsByTagName("div");
for (int i = 0; i < elements.getLength(); i++) {
Element elem = elements.getItem(i);
String innerHTML = elem.getInnerHTML();
if (innerHTML.contains("Modify")) {
subjectCodeTextBox.setReadOnly(true);
courseNumberTextBox.setReadOnly(true);
}
break;
}
}
});
courseNumberTextBox.addBlurHandler(new BlurHandler() {
@Override
public void onBlur(BlurEvent blurEvent) {
NodeList<Element> elements = Document.get().getElementsByTagName("div");
for (int i = 0; i < elements.getLength(); i++) {
Element elem = elements.getItem(i);
String innerHTML = elem.getInnerHTML();
if (innerHTML.contains("Modify")) {
subjectCodeTextBox.setReadOnly(true);
courseNumberTextBox.setReadOnly(true);
}
break;
}
}
});
上面的代码有效,但只有在用户点击然后退出其中一个文本框后才能触发。但到那时,他们可能已经改变了这些值并且不希望这样 - 我希望在首次渲染页面时禁用这些框。
当页面首次呈现给用户时,如何将这些文本框设置为READONLY?
我认为它与ONLOAD事件有关,但我该如何正确设置?
1 个答案:
答案 0 :(得分:0)
您可以尝试编写类似的内容:
AttachEvent.Handler attachHandler = new AttachEvent.Handler() {
@Override
public void onAttachOrDetach(AttachEvent event) {
if (makeUnreadable) {
box.setReadOnly(true);
box.setReadOnly(true);
}
}
};
courseNumberTextBox.addAttachHandler(attachHandler);
subjectCodeTextBox.addAttachHandler(attachHandler);
你可能会看到,我正在使用“makeUnreadable”标志,您可以用自己的方式计算,虽然必须在“div”之后计算,并将“修改”文本附加到DOM。
除此之外,你决定是否让盒子可读是你的方法。想象一下,将来不会有“修改”文本,但是“编辑” - 那么你的代码将无效。当您向应用添加其他语言支持时,也会发生同样的情况。也许你可以想出另一种方式告诉应用程序这些字段应该是不可读的?
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?