多个邮政编码用逗号分隔
我想在输入中过滤多个邮政编码,COMA应该至少有两个zip分隔,我试图用javascript验证它们,但是现在过滤,提交将表单发送到下一页没有错误,任何人都可以提供帮助吗?
<script>
function validateMULTIZIP() {
if(!/\d{11,}/.test(document.zipad.textfield.value) && document.getElementById('single').checked==false))
{
alert( "There should be a least two Zip codes separated by a coma." );
document.zipad.textfield.focus() ;
return false;
}
return true;
}
</script>
4 个答案:
答案 0 :(得分:4)
这将检查由逗号分隔的两个5位数字
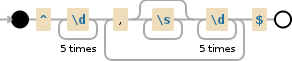
^\d{5},\d{5}$

但是,你说至少两个,所以这意味着它需要更灵活一点来容纳更多。如果用户输入12345,12345,12345,则需要有效。
^\d{5}(?:,\d{5})+$

如果用户在逗号后添加空格怎么办?例如12345, 12345。这是完全有效的,所以让我们确保我们的验证器允许这样做。
^\d{5}(?:,\s*\d{5})+$

哦,邮政编码也可以有一个可选的-1234结尾(称为ZIP+4。也许你想要这样的东西
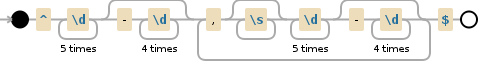
^\d{5}(?:-\d{4})?(?:,\s*\d{5}(?:-\d{4})?)+$

现在这样的字符串是有效的
- 12345
- 12345,12345,12345
- 12345,12345-9999,12345
作为奖励,让我们说12345, 12345无效,因为它有两次相同的邮政编码。这是我们如何解决这个问题
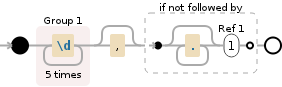
(?:(\d{5}),?)(?!.*\1)

这是ZIP + 4版本
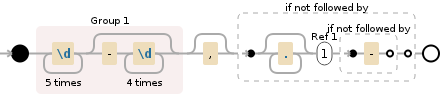
(?:(\d{5}(?:-\d{4})?),?)(?!.*\1(?!-))

由于(例如)12345, 12345-9999的可能性,这一点有一点复杂性。这是有效的,但因为12345可以出现多次,所以它确保5位邮政编码不会被唯一的9位邮政编码无效。
注意这些重复检查正则表达式不会强制执行至少两个唯一的邮政编码。如果你想检查重复项,你需要将两者结合起来。
var valid5DigitZipCodes = function(str) {
if (! /^\d{5}(?:,\s*\d{5})+$/.test(str)) {
alert("You need at least 2 zip codes");
return false;
}
else if (! /(?:(\d{5}),?)(?!.*\1)/.test(str)) {
alert("You entered a duplicate zip code");
return false;
}
return true;
};
如果您想支持
,这里是ZIP + 4变体var valid9DigitZipCodes = function(str) {
if (! /^\d{5}(?:-\d{4})?(?:,\s*\d{5}(?:-\d{4})?)+$/.test(str)) {
alert("You need at least 2 zip codes");
return false;
}
else if (! /(?:(\d{5}(?:-\d{4})?),?)(?!.*\1(?!-)).test(str) {
alert("You entered a duplicate zip code");
return false;
}
return true;
};
答案 1 :(得分:1)
假设(从您的代码中)邮政编码包含五位数而不包含其他字符,您可以使用:
/\d{5},\d{5}/.test(document.zipad.textfield.value)
你的正则表达式:\d{11,}表示“任何数字,十一次或更多”,这就是它被打破的原因。
答案 2 :(得分:0)
不使用正则表达式的另一个解决方案是用逗号分割邮政编码,然后检查结果数组的大小。
示例代码:
<input type="text" id="in"></input>
<button onclick="validate()">Click</button>
JS
function validate() {
var inp = document.getElementById("in");
var content = inp.value;
var correct = validateZipString(content);
if (correct) {
alert("ok");
} else {
alert("not ok");
}
}
function validateZipString(zipString) {
var zipCodes = zipString.split(',');
if (zipCodes.length < 2) return false;
for (var i = 0; i < zipCodes.length; i++) {
//validate each zipCode if required
}
return true;
}
这是一个有效的jsfiddle http://jsfiddle.net/VcNd9/3/
答案 3 :(得分:0)
对于也对1个或多个邮政编码(而不是两个或多个)匹配的变体感兴趣的其他任何人。只需在表达式末尾更改*的+量。
发件人:
^\d{5}(?:-\d{4})?(?:,\s*\d{5}(?:-\d{4})?)+$
收件人:
^\d{5}(?:-\d{4})?(?:,\s*\d{5}(?:-\d{4})?)*$
例如:
<input type="text" inputmode="numeric" pattern="^\d{5}(?:-\d{4})?(?:,\s*\d{5}(?:-\d{4})?)*$">
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?