尝试应用自定义滚动条
我正在尝试将类似类型的自定义滚动条应用到我的网站中,但我似乎遇到了一些麻烦。

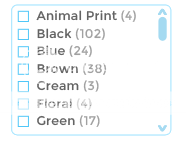
只想知道这种自定义滚动条是复杂还是易于实现。这是完成我的设计的最后一个障碍。有哪些建议或想法可以实现这个设计?
4 个答案:
答案 0 :(得分:0)
有很多jQuery UI插件可供使用,您可以轻松完成。检查here并选择一个。
答案 1 :(得分:0)
很容易实现can google for custom scrollbars or you can use tinyscrollbar或this
答案 2 :(得分:0)
有许多javascript滚动条脚本。你可以尝试这个:http://www.dyn-web.com/code/scroll/ - >看起来你可以使用这个从屏幕截图中轻松复制滚动条。
答案 3 :(得分:-1)
您可以尝试-webkit- scrollbar.Check this fiddle。这是代码。
::-webkit-scrollbar {
width: 8px; height:8px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,0.3);
background:#fff;
}
::-webkit-scrollbar-thumb {
background: rgba(139,233,38,0.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?