将字符串(带有样式标识符)转换为javascript对象表示
我需要创建一个包含样式信息的字符串的Javascript对象表示。样式标识符并不重要,但为了解决这个问题,我们可以使用stackoverflow使用的标识符:
*text* = italic
**text** = bold
***text*** = bold italic
我想要创建的数据表示是一个对象数组,按照它们出现在字符串中的顺序,每个对象如下:
{
stringpart : (string),
style : (normal | bold | italic | bold italic)
}
因此给出以下字符串:
This is some example text, with some **bold** and *italic* ***styles***.
应转换为以下对象数组:
[
{
stringpart : "This is some example text, with some ",
style : "normal"
},
{
stringpart : "bold",
style : "bold"
},
{
stringpart : " and ",
style : "regular"
},
{
stringpart : "italic",
style : "italic"
},
{
stringpart : " ",
style : "normal"
},
{
stringpart : "styles",
style : "bold italic"
},
{
stringpart : ".",
style : "normal"
}
]
到目前为止,我已经开始查看html解析器并遇到以下代码:
var
content = 'This is some <b>really important <i>text</i></b> with <i>some <b>very very <br>very important</b> things</i> in it.',
tagPattern = /<\/?(i|b)\b[^>]*>/ig,
stack = [],
tags = [],
offset = 0,
match,
tag;
while (match = tagPattern.exec(content)) {
if (match[0].substr(1, 1) !== '/') {
stack.push(match.index - offset);
} else {
tags.push({
tag: match[1],
from: stack.splice(-1, 1)[0],
to: match.index - offset
});
}
offset += match[0].length;
}
content = content.replace(tagPattern, '');
// now use tags array and perform needed actions.
// see stuff
console.log(tags);
console.log(content);
//example of correct result
console.log(content.substring(tags[3].from, tags[3].to));
虽然此代码中的正则表达式可以用于检测上面提到的样式标识符,但它不会以所需的格式输出数据,因为它只是从/返回索引。
如何使用上述标识符有效地转换字符串到所需的数组/对象表示中?
2 个答案:
答案 0 :(得分:1)
我认为这会让你相当不错
var str = "This is some example text, with some **bold** and *italic* ***styles***."
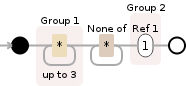
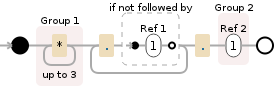
str.match(/(\*{1,3})[^*]+(\1)/g);

输出
[ '**bold**',
'*italic*',
'***styles***' ]
使用\1 backreference的一个方便之处是,您可以匹配*对。也就是说,单个*将查找下一个*,而双**将查找下一个双倍,等等。
我不打算这样做,但是,我有点无聊
var getStyleTokens = function(str) {
var parts = [];
var addNode = function(text, style) {
return parts.push(
{stringpart: text, style: style}
);
};
var styles = {
"*": "italic",
"**": "bold",
"***": "bold italic"
};
var re = /(\*{1,3})([^*]+)(?:\1)/g,
caret = 0,
match;
while ((match = re.exec(str)) !== null) {
console.log(match);
addNode(str.substr(caret, match.index), "normal")
addNode(match[2], styles[match[1]]);
caret = match.index + match[0].length;
};
addNode(str.substr(caret), "normal");
return parts;
};
var str = "This is some example text, with some **bold** and *italic* ***styles***."
getStyleTokens(str);
输出
[ { stringpart: 'This is some example text, with some ',
style: 'normal' },
{ stringpart: 'bold', style: 'bold' },
{ stringpart: ' and ', style: 'normal' },
{ stringpart: 'italic', style: 'bold' },
{ stringpart: ' ', style: 'normal' },
{ stringpart: 'styles',
style: 'bold italic' },
{ stringpart: '.', style: 'normal' } ]
注意!
由于您的标记可能不是全部*,因此在第一个捕获组中编写可能的标记列表可能会更好。但是,这意味着RegExp的其余部分也会发生变化。
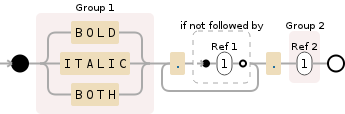
/(\*|\*\*|\*\*\*)(?:.(?!\1))+.(\1)/

这意味着您可以编写类似
的内容/(BOLD|ITALIC|BOTH)(?:.(?!\1))+.(\1)/

哪个适用于像这样的字符串
这是一些示例文字,有一些BOLDboldBOLD和ITALICITICICICIC BOTHstylesBOTH。
总结:修改上面的表达式以使用您喜欢的任何标签;只要您使用对称结束标记,就可以很好地解析样式。
答案 1 :(得分:0)
你说的不是JSON吗? 有许多JSON解析库可用。检查它们或清楚地发布您的要求。显然,我指的是你想要完成它的语言/平台,&amp;为了什么目的(只是为了得到一个想法)。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?