如何自定义UIActionSheet? iOS版
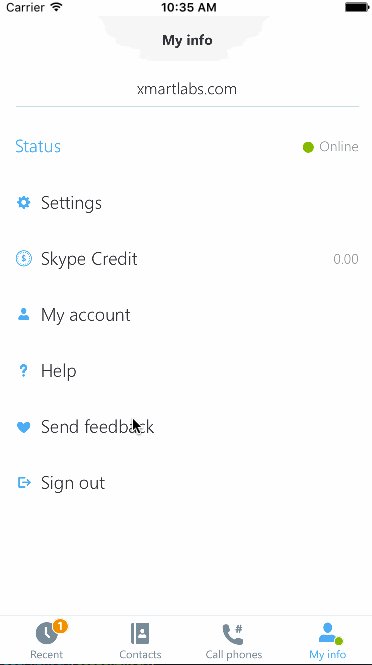
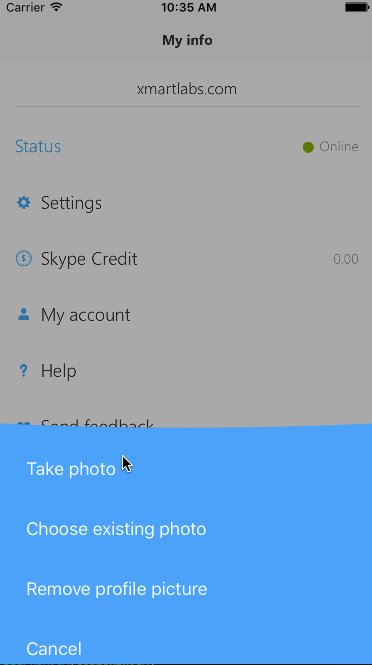
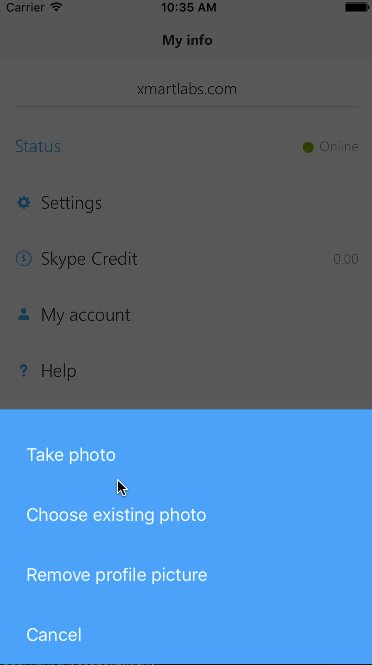
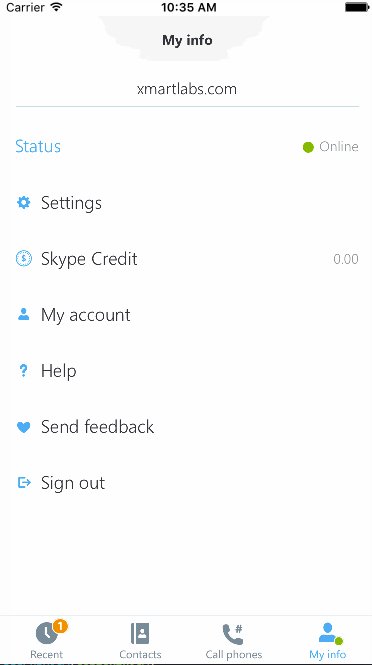
是否可以创建一个ActionSheet,在这个图像的两个按钮之间有标签?

现在真的需要这个。谁能帮我?感谢。
7 个答案:
答案 0 :(得分:27)
编辑2018
我在iOS4中发布此代码时可能会有用。 iOS开发从那时起已经发展壮大,请不要使用此代码,除非您出于任何原因为iOS4编写应用程序!请参阅精彩的第三方库XLR Action Controller,了解您的现代操作表需求!
这当然是可能的,我喜欢一直这样做!
首先,制作@property UIActionSheet(在此示例中,我的名为aac - 这会派上用场,特别是如果您想通过{{1}调用它}。
接下来,在方法中,您将调出动作表,例如a
UITextFields,创建操作表的本地实例。
-(IBAction)userPressedButton:(id)sender然后将其添加到您的媒体资源中:UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
现在你基本上完全可以在这个ActionSheet中做任何事情了,我会给你一个缩写形式的我为最近的项目所做的事情:
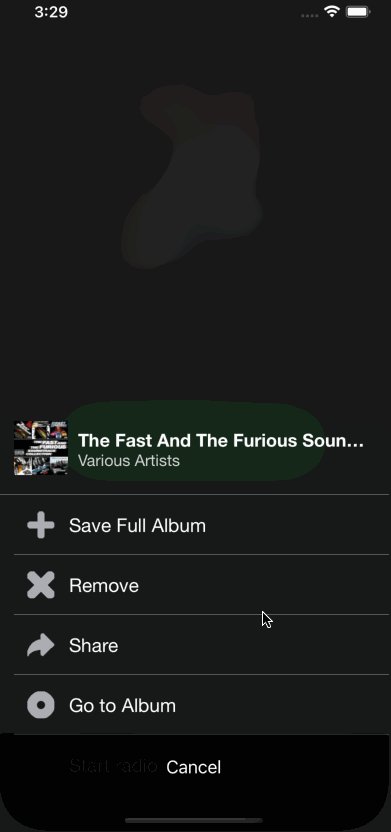
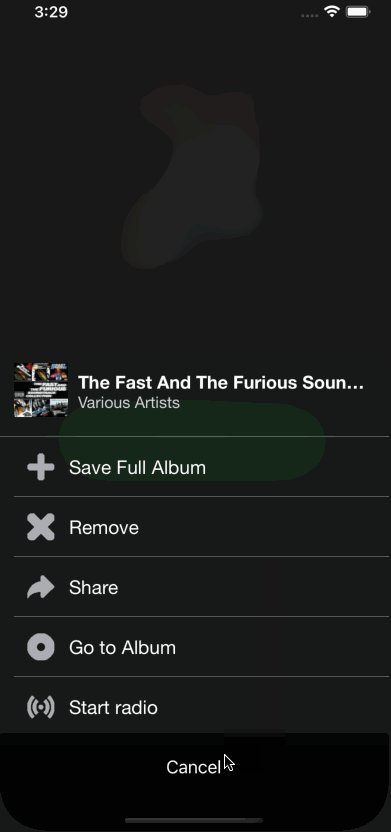
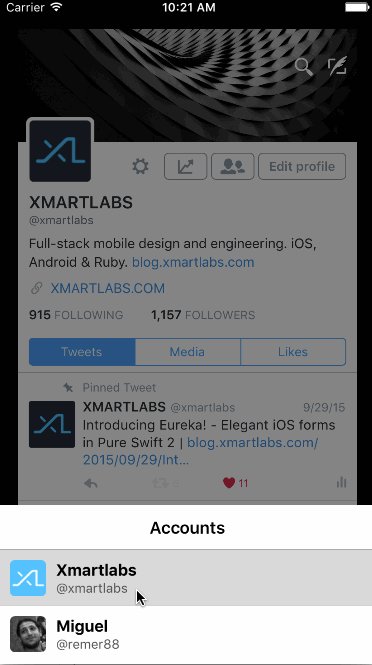
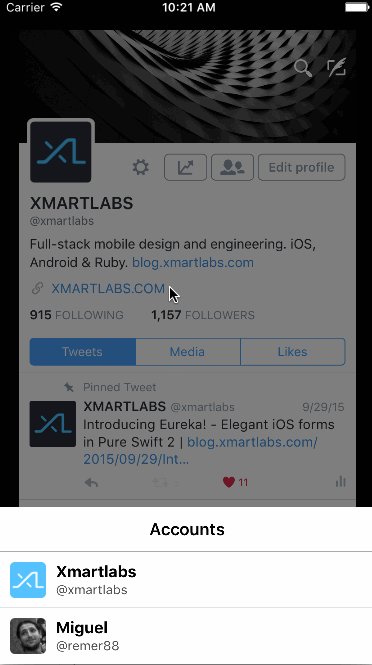
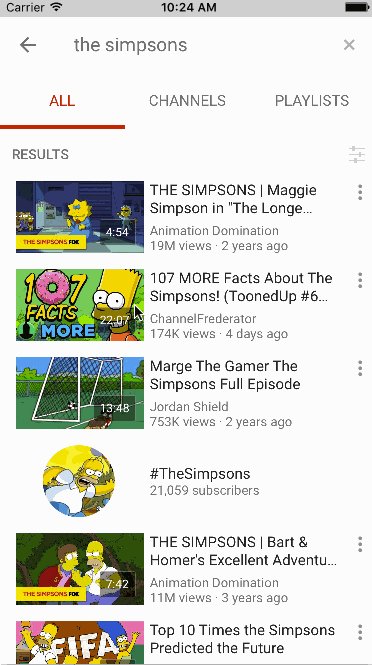
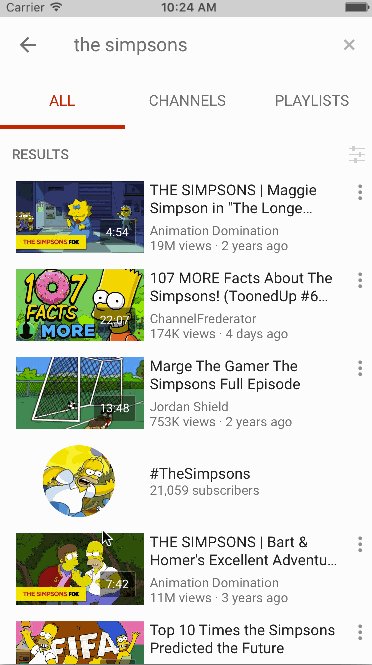
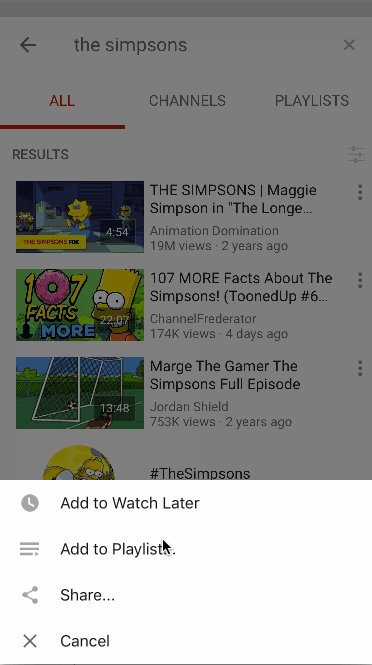
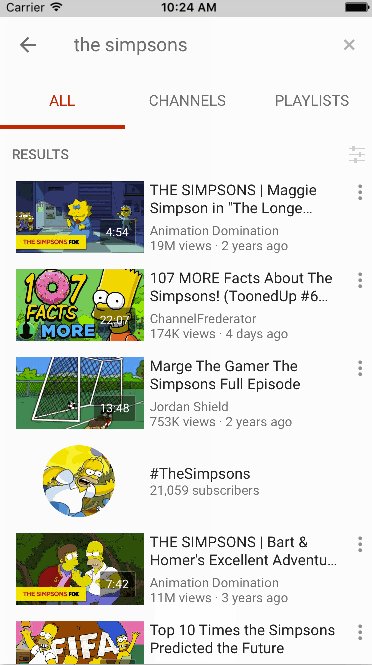
self.aac = actionsheet这是一张会发生什么的图片(请记住,我省略了代码示例中的所有其他按钮,但这些按钮如图所示):
现在,如果要关闭actionSheet - 取决于您设置按钮结构的方式,或者使用UIToolBar(非常常见) - 您可以在按钮的选择器操作中执行此操作:
- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
另外,仅供参考,为您的布局准备所有尺寸将需要一些时间,因为您不使用UIViewController的主要UIView视图,而是使用actionSheet的视图,因此它具有不同的维度。
我做的一个技巧是使用UIView在Storyboard中布置动作表,然后将所需的所有对象放在UIView中的“动作表”中,并且应该获得所有图像的准确尺寸。
如果您需要澄清,请告诉我,祝您好运!
答案 1 :(得分:8)
答案 2 :(得分:3)
我只是要添加一个小评论,但我不能发表评论,但是如此不好发表一个完整的答案。如果你想避免IOS7错误CGContextSetFillColorWithColor:无效的上下文0x0。这是一个严重的错误等。您可以使用以下内容。
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
然而,这会弄乱你的操作表顶部的图形/绘图,因为@Max说如果你还没有背景你的添加只是添加这个代码,为你提供默认的操作表外观。
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
然后将其他任何内容添加到自定义操作表中。
答案 3 :(得分:2)
如果你不想在UIActionSheet上使用任何黑客进行自定义,你可以查看我所做的UIActionSheet的替换:https://github.com/JonasGessner/JGActionSheet它是完全可定制的!
答案 4 :(得分:1)
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];
答案 5 :(得分:0)
答案 6 :(得分:0)
如果您仍然在努力解决这个问题,我可能会a library提供帮助。它允许您创建自定义操作表。它有一堆内置类型,也可以扩展和重新设置。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?