有没有办法为CSS3边框图像的每一面使用不同的图像?
在Firefox和Safari上,我可以使用以下CSS的边框图像:
-moz-border-image: url(shadow_left.png) 0 7 0 7 round round;
-webkit-border-image: url(shadow_left.png) 0 7 0 7 round round;
然而,我无法找到一种方法来左右使用不同的图像。现代浏览器是否支持这样做?
3 个答案:
答案 0 :(得分:14)
以前的草稿通过使用:{/ p>表示it's possible
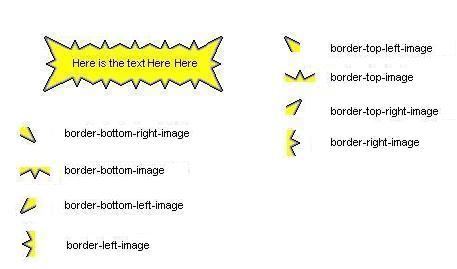
border-top-image
border-right-image
border-bottom-image
border-left-image
border-top-left-image
border-top-right-image
border-bottom-left-image
border-bottom-right-image

然而,current candidate recommendation for CSS Backgrounds and Borders(2009年11月25日)这些属性消失了。看起来你不能再为每个边界侧使用不同的图像了。
作为个人笔记,我不会使用不同的图像来避免闪烁,原因与将按钮状态(未按下,按下,悬停)打包在单个图像文件中然后使用css在源中偏移相同的原因图像。
编辑:border-top-image,border-left-image等出现在WD 2002-11-07中,但在WD 2005-02-16中消失了。
EDIT2:您可能对jquery.borderimage.js插件感兴趣。
答案 1 :(得分:3)
CSS3允许border-left-image(以及顶部,右侧,底部)我希望浏览器特定的版本也能这样做。但没有测试它。
答案 2 :(得分:2)
阅读the CSS3 spec,似乎没有提到为不同的边使用不同的边框。但是,css3.info提到了一些应该存在的属性,但不符合规范。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?