101 RxзӨәдҫӢ
з®Җзҹӯй—®йўҳпјҡ
дҪ жңүдёҖдёӘRxд»Јз ҒзӨәдҫӢеҸҜд»Ҙеё®еҠ©дәә们жӣҙеҘҪең°зҗҶи§Је®ғеҗ—пјҹ
й•ҝж—¶й—ҙж•ЈеёғзқҖйҡҗи—Ҹзҡ„й—®йўҳпјҡ
зҺ°еңЁе·Із»ҸеҸ‘еёғдәҶ RxжЎҶжһ¶пјҢжҲ‘и®ӨдёәжҲ‘们дёӯзҡ„и®ёеӨҡдәәйғҪжңүе…ҙи¶ЈиҺ·еҸ–иҝҷдәӣеҶ…容并е°қиҜ•е®ғ们гҖӮеҸҜжӮІзҡ„жҳҜпјҢе®һйҷ…дёҠ并没жңүеҫҲеӨҡдҫӢеӯҗпјҲз»ҸиҝҮиҜҰе°Ҫзҡ„жҗңзҙўеҗҺпјҢжҲ‘еҮ д№ҺзЎ®дҝЎRxеҸӘжҳҜдёәдәҶеңЁwpfеә”з”ЁдёҠиҪ»жқҫе®һзҺ°пјүгҖӮ
жҲ‘дёҚи®°еҫ—жҲ‘иҜ»еҲ°жҲ–еҗ¬иҝҮзҡ„зЎ®еҲҮдҪҚзҪ®пјҲжҲ‘дёҖзӣҙеңЁзңӢеҫҲеӨҡеҚҡе®ўе’Ңи§Ҷйў‘пјүRxеӣўйҳҹдјјд№ҺеҜ№101зі»еҲ—ж„ҹе…ҙи¶Ј...еҪ“他们жңүи¶іеӨҹзҡ„ж—¶й—ҙиҰҒеҒҡеҲ°иҝҷдёҖзӮ№......еҜ№дәҺйӮЈдәӣжғіиҰҒдәҶи§Је®ғ并且зҺ°еңЁзҺ©е®ғзҡ„дәәжқҘиҜҙйқһеёёзіҹзі•пјҲжҲ‘зҡ„ж„ҸжҖқжҳҜпјҢеҪ“дёҖдёӘж–°жҠҖжңҜж—¶пјҢиҮӘжҲ‘е°ҠйҮҚзҡ„ејҖеҸ‘дәәе‘ҳдёҚдјҡи§үеҫ—иҮӘе·ұеғҸдёӘж–°зҺ©е…·зҡ„еӯ©еӯҗгҖӮеғҸиҝҷж ·еҮәзҺ°дәҶгҖӮпјү
жҲ‘дёӘдәәзҺ°еңЁжӯЈеңЁиҜ•дёҖиҜ•пјҢдҪҶе“ҮжңүдёҖдәӣз–ҜзӢӮзҡ„жҰӮеҝө......еҸӘжҳҜдёәдәҶи®©ж–№жі•еҗҚз§°еҰӮ зү©еҢ– е’Ң Zip и®©жҲ‘жғіиө· Teleporters д»ҘеҸҠеӣһеҲ°жңӘжқҘзҡ„еҶ…е®№гҖӮ
жүҖд»ҘпјҢжҲ‘и®ӨдёәеҰӮжһңйӮЈдәӣжңүжӣҙеӨҡзҗҶи§Јзҡ„дәәпјҢеё®еҠ©е»әз«ӢдёҖдёӘдҫӢеӯҗзҡ„йӣҶеҗҲпјҢд»Һеҹәжң¬з”Ёжі•еҲ°жӣҙеӨҚжқӮзҡ„дёңиҘҝпјҢйӮЈд№Ҳ 101 LinqдҫӢеӯҗдјҡеҫҲеҘҪд»Ҙе®һз”Ёзҡ„ж–№ејҸж¶өзӣ–жүҖжңүж–№жі•еҸҠе…¶з”Ёжі•пјҲд№ҹи®ёиҝҳжңүдёҖзӮ№зҗҶи®әпјҢзү№еҲ«жҳҜеӣ дёәиҝҷдәӣжҰӮеҝөеҸҜиғҪйңҖиҰҒе®ғпјү
жҲ‘и®ӨдёәMSејҖеҸ‘дәәе‘ҳиҠұж—¶й—ҙз»ҷжҲ‘们иҝҷж ·зҡ„жқҗж–ҷеҫҲжЈ’пјҢдҪҶжҲ‘д№ҹи®ӨдёәиҝҷдёӘзӨҫеҢәе·Із»Ҹи¶іеӨҹејҖе§Ӣжһ„е»әжҲ‘们иҮӘе·ұзҡ„жқҗж–ҷдәҶпјҢдёҚжҳҜеҗ—пјҹ
7 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ27)
еҮ еӨ©еүҚжҲ‘е®һйҷ…дёҠжңүзұ»дјјзҡ„жғіжі•гҖӮжҲ‘们еңЁRx MSDNи®әеқӣдёҠеҸ‘еёғдәҶжҲ‘们иҮӘе·ұзҡ„вҖң101 Rx SamplesвҖқпјҢдҪҶжҲ‘们已е°Ҷе…¶иҪ¬жҚўдёәWikiж јејҸгҖӮиҜ·йҡҸж—¶иҝҮжқҘж·»еҠ жӮЁиҮӘе·ұзҡ„ж ·е“ҒпјҒ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ12)
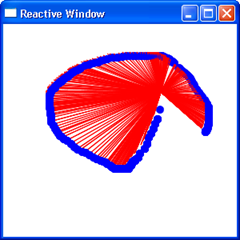
йҰ–е…Ҳ - иҝҷжҳҜдёҖдёӘз®ҖеҚ•зҡ„з»ҳеӣҫеә”з”ЁзЁӢеәҸпјҢеӣ жӯӨеҪ“з”ЁжҲ·жӢ–еҠЁж—¶пјҢжҲ‘们д»ҺеҲқе§Ӣйј ж Үеҗ‘дёӢдҪҚзҪ®еҲ°еҪ“еүҚдҪҚзҪ®з»ҳеҲ¶дёҖжқЎзәўзәҝпјҢ并еңЁеҪ“еүҚдҪҚзҪ®з»ҳеҲ¶дёҖдёӘи“қзӮ№гҖӮиҝҷжҳҜжҲ‘дёҠе‘ЁеҜ№RxиҝӣиЎҢй»‘е®ўж”»еҮ»зҡ„з»“жһң

иҝҷжҳҜжәҗд»Јз ҒгҖӮ
//A draw on drag method to perform the draw
void DrawOnDrag(Canvas e)
{
//Get the initial position and dragged points using LINQ to Events
var mouseDragPoints = from md in e.GetMouseDown()
let startpos=md.EventArgs.GetPosition(e)
from mm in e.GetMouseMove().Until(e.GetMouseUp())
select new
{
StartPos = startpos,
CurrentPos = mm.EventArgs.GetPosition(e),
};
//Subscribe and draw a line from start position to current position
mouseDragPoints.Subscribe
(item =>
{
e.Children.Add(new Line()
{
Stroke = Brushes.Red,
X1 = item.StartPos.X,
X2 = item.CurrentPos.X,
Y1 = item.StartPos.Y,
Y2 = item.CurrentPos.Y
});
var ellipse = new Ellipse()
{
Stroke = Brushes.Blue,
StrokeThickness = 10,
Fill = Brushes.Blue
};
Canvas.SetLeft(ellipse, item.CurrentPos.X);
Canvas.SetTop(ellipse, item.CurrentPos.Y);
e.Children.Add(ellipse);
}
);
}
Read my post with further explanation hereе’ҢDownload the source code here
еёҢжңӣиҝҷжңүеё®еҠ©
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ7)
еҸҰдёҖдёӘжңүз”Ёзҡ„иө„жәҗеҸҜиғҪжҳҜReactive Extensions (Rx) Koansпјҡ 55дёӘжёҗиҝӣејҸзӨәдҫӢпјҢеҸҜеё®еҠ©жӮЁеӯҰд№ Rx
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ5)
жҲ‘жӯЈеңЁйҳ…иҜ»http://www.introtorx.comпјҢе…¶еҗҚз§°дјјд№ҺжҳҜдёҖдёӘз®ҖжҳҺзҡ„д»Ӣз»ҚгҖӮдјјд№ҺжңүеҫҲеӨҡпјҲйқһеёёеҹәжң¬зҡ„пјүзӨәдҫӢпјҢдёҖжӯҘдёҖжӯҘпјҢдё»иҰҒжҳҜдҪҝз”ЁжҺ§еҲ¶еҸ°жү“еҚ°еҮәжқҘзҡ„дёңиҘҝгҖӮ
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ4)
иҝҷжҳҜжҲ‘еҜ№drag & drop sample by Wes Dyerзҡ„еҸҳдҪ“пјҢеҜ№дәҺWindowsзӘ—дҪ“пјҲжҲ‘еҸҜиғҪдјҡдҪҝEnableDraggingжҲҗдёәжү©еұ•ж–№жі•пјүпјҡ
public Form2()
{
InitializeComponent();
EnableDragging(pictureBox1);
EnableDragging(button1);
EnableDragging(this);
}
private void EnableDragging(Control c)
{
// Long way, but strongly typed.
var downs = from down in Observable.FromEvent<MouseEventHandler, MouseEventArgs>(
eh => new MouseEventHandler(eh),
eh => c.MouseDown += eh,
eh => c.MouseDown -= eh)
select new { down.EventArgs.X, down.EventArgs.Y };
// Short way.
var moves = from move in Observable.FromEvent<MouseEventArgs>(c, "MouseMove")
select new { move.EventArgs.X, move.EventArgs.Y };
var ups = Observable.FromEvent<MouseEventArgs>(c, "MouseUp");
var drags = from down in downs
from move in moves.TakeUntil(ups)
select new Point { X = move.X - down.X, Y = move.Y - down.Y };
drags.Subscribe(drag => c.SetBounds(c.Location.X + drag.X, c.Location.Y + drag.Y, 0, 0, BoundsSpecified.Location));
}
зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ3)
жңүзӮ№жҷҡдәҶпјҢдҪҶеҰӮжһңжңүдәәйҒҮеҲ°иҝҷдёӘй—®йўҳпјҢhttp://rxmarbles.com/жҸҗдҫӣдәҶдёҖз§ҚйқһеёёеҘҪзҡ„ж–№жі•жқҘеҸҜи§ҶеҢ–иҝҗиҗҘе•ҶгҖӮ
зӯ”жЎҲ 6 :(еҫ—еҲҶпјҡ1)
GithubдёҠзҡ„ Stock Viewer зӨәдҫӢ

- StreamProviderд»ҺжңҚеҠЎеҷЁжҸҗеҸ–ж•°жҚ®е№¶з”ҹжҲҗRx.NET IObservableжөҒгҖӮ
- StreamAggregatorиҒҡеҗҲжүҖжңүIObservableжөҒ并е°Ҷз»“жһңеӨҚеҲ¶еҲ°дёӯеӨ®еӨ„зҗҶзәҝзЁӢдёӯгҖӮ
- и§ҶеӣҫиҝҮж»ӨеҚ•дёӘжөҒ并е°Ҷз»“жһңеӨҚеҲ¶еҲ°иҮӘе·ұзҡ„зәҝзЁӢдёӯд»ҘдҫӣжҳҫзӨәгҖӮ
жүҖжңүStreamProvidersпјҢStreamAggregateе’ҢViewsйғҪеңЁиҮӘе·ұзҡ„зәҝзЁӢдёӯиҝҗиЎҢгҖӮиҝҷд№ҹжҳҜзҺ°е®һдё–з•Ңеә“еӯҳжҹҘзңӢеә”з”ЁзЁӢеәҸзҡ„е…ёеһӢзәҝзЁӢжЁЎеһӢгҖӮ
жӯӨзӨәдҫӢд№ҹеҸҜд»ҘжҳҜWPF DataGridзҡ„з®ҖеҚ•жҖ§иғҪжөӢиҜ•жЎҶжһ¶гҖӮе®ғи®Ўз®—ж»ҙзӯ”/з§’еӨ„зҗҶ并еңЁи§ҶеӣҫдёҠжҳҫзӨәгҖӮ
- HttpHandler 101еӨұиҙҘ
- Rails 101 | validates_currencyпјҹ
- 101 RxзӨәдҫӢ
- uiwebkitй”ҷиҜҜ101
- зәҝзЁӢеҗҢжӯҘ101
- дҪ иғҪд»ҺFunctional Languages 101зҝ»иҜ‘иҝҷдёӨдёӘдҫӢеӯҗеҗ—пјҹ пјҲж–№жЎҲ - пјҶgt; Clojureпјү
- WebKitErrorDomainй”ҷиҜҜ101
- жқҘиҮӘnetty.ioзҡ„nettyзӨәдҫӢзҡ„д»Јз ҒзүҮж®өдјјд№Һжңүй”ҷиҜҜ
- MvRX DrawerLayout +йҖҡеёёйңҖиҰҒжӣҙеӨҡзӨәдҫӢ
- дёәд»Җд№ҲеңЁиҝҷдәӣзӨәдҫӢдёӯskipWhileзҡ„иЎҢдёәжңүжүҖдёҚеҗҢпјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ