CSS3 / HTML 5 / PNG模糊了元素背后的内容
我正在尝试模糊固定位置标题后面的内容,以便当它背后的内容让用户滚动在这个div后面时模糊不清。
我曾经在CSS中使用简单的不透明度实现了这一点,但这并没有使DIV背后的内容变蓝,只是在它前面设置了一个半透明的面板。
即使它实现了我所追求的目标,也有一种简单的方法。无论是使用PNG背景图像还是使用CSS。
看看iOS7执行此操作的方式http://www.apple.com/ios/ios7/features/。
5 个答案:
答案 0 :(得分:26)
使用一点HTML5和JavaScript魔术,答案是肯定的:
http://jsfiddle.net/nallenscott/WtQjY/41/
稻草人:<body>
<section>
<article>
<header></header>
<div class="blurheader"></div>
<!-- content-->
</article>
</section>
</body>
您需要jQuery,Stackblur和html2canvas。
- 复制内容区域并将其转换为画布。
- 将画布移动到标题。
-
将内容滚动与标题中的画布同步。
html2canvas创建画布,Stackblur在画布上创建高斯模糊,并且标题元素在.blurheaderdiv上分层以模拟半透明效果。
如果您对JavaScript感到满意,那么这可能值得进一步研究。它支持最新版本的IE,Chrome,Safari和Firefox,并为旧版浏览器提供优雅的后备选项。
干杯。
答案 1 :(得分:9)
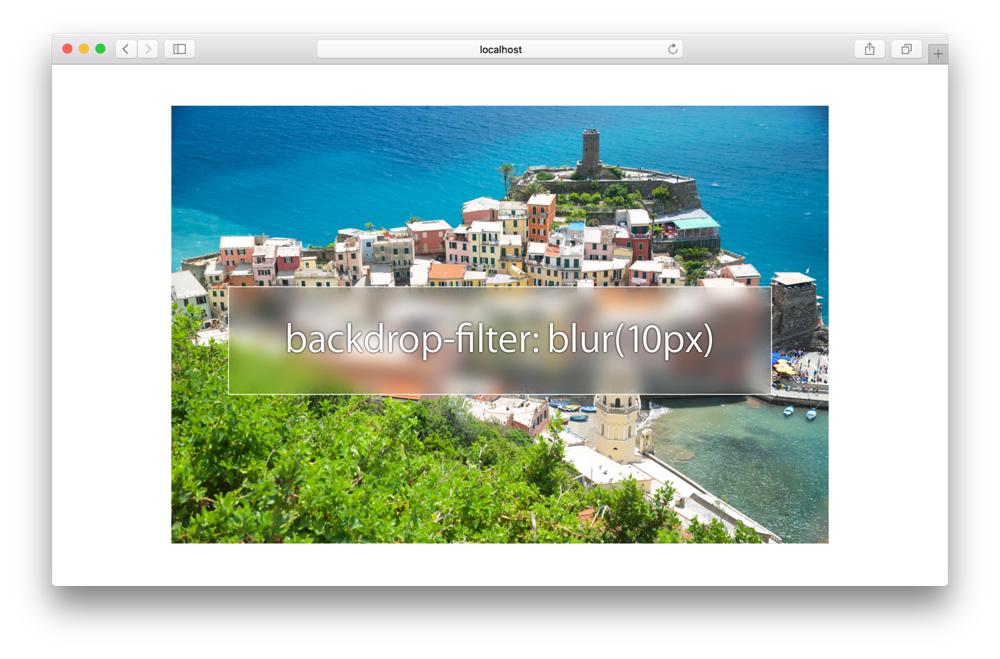
现在是2015年,Apple发布了Safari 9,它支持新的CSS功能backdrop-filter。在div上使用此CSS规则仅对其背后的元素应用过滤器:
#myDiv {
backdrop-filter: blur(10px);
}

此功能目前仅在Safari中可用(并且需要-webkit前缀才能使用),所以我不建议暂时使用它。如果您这样做,请务必使用@supports或/和JS为尚不支持它的浏览器实施回退:
@supports (backdrop-filter: blur(10px)) {
#myDiv { background: #181818; }
}
以下是compatibility table at caniuse.com以及Chromium和Firefox功能请求。
详细了解what's new in Safari。
答案 2 :(得分:2)
这真的很难。现在你不能像iOS那样做,因为你可以模糊或不模糊元素。你不能只是模糊它的一部分。
你可以在其他元素上使用Webkit的模糊过滤器,但这还不够好。
使用它的一种好方法是:
*:not(.unblurred) {
-webkit-filter: blur(1px);
}
但几乎在所有情况下,这都不是很理想。
CSS自定义着色器可能很有前途,因为可能使用-moz-element作为背景,但现在答案基本上是“运气不好”。
在Firefox中尝试http://iamvdo.me/conf/2012/kiwiparty/#/33(点击任意位置)以查看-moz-element效果。这不错,但支持有限,而且速度很慢。
http://codepen.io/simurai/pen/dFzxL显示了一个不错的演示,但依赖于提前知道的背景图片。
http://webdirections.org/demos/translucency/index.html是另一个演示,它一点都不差。教程是http://www.webdirections.org/blog/creating-ios-7-effects-with-css3-translucency-and-transparency/
答案 3 :(得分:1)
不,你仍然无法模糊某些内容,你需要模糊元素本身。
您正在寻找的答案是Blur Img's & Div's in HTML using CSS
答案 4 :(得分:0)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?