为什么正则表达式匹配1到10写为[1-9] | 10而不是[1-10]?
为什么正则表达式匹配1到10之间的数字,通常写如下?
[1-9]|10
而不是:
[1-10]
或者这个:
[1-(10)]
10 个答案:
答案 0 :(得分:21)
有时候一张价值1000字的好画...
以下是你问题中的三个命题以及正则表达式的理解方式:
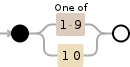
[1-9] | 10

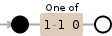
[1-10]

[1-(10)]
Invalid regexp !!
此正则表达式无效,因为范围已打开(1-)并带有数字但未以其他数字结束(以(结尾)。
范围通常用两边的数字或两边的字母绑定。
答案 1 :(得分:19)
这是因为正则表达式使用字符,而不是数字。 [1-9]相当于(?:1|2|3|4|5|6|7|8|9),而[1-10]则为(?:1|0)(因为它是范围1-1和数字0)。
简单地说,字符类中的范围总是指代连续的字符范围,尽管它们看起来如何。即使它们是数字并不意味着存在任何数值范围。
答案 2 :(得分:6)
[1-9]|10
在此:
-
[1-9]接受1到9之间的所有字符; -
|执行“或”操作; -
10接受10字面意思。
[1-10]
这接受:
- 1和1之间的任何单个字符,
- 或
0。
答案 3 :(得分:3)
无论[...](字符类)中的模式是什么,它只匹配单个字符。
字符类中的范围运算符(-)的工作方式是将单个字符作为左操作数,将单个字符作为右操作数,然后将其展开为字符列表。
因此,查看示例中的范围
-
{li>
- 我实际上在Perl中遇到此错误,因为范围
1到(并没有多大意义。
1-9(1到9)[1-9]|10(相当于[123456789]|10)
{li> 1-1(1对1)[1-10](相当于[10],与[01]相同)
{li> 1-((1到左括号)[1-(10)]
答案 4 :(得分:1)
正则表达式[1-9]相当于
[123456789]
匹配单个字符的正则表达式字符类。当您在其定义中添加短划线时,如b-e中所示,该类将展开以包括两端(即b和e)以及两端之间具有代码点的所有字符(即c和d)。两端都可以是1-1中的相同,在这种情况下,表达式等同于1。
这就是为什么[1-10]在功能上等同于0|1。
答案 5 :(得分:0)
关于角色匹配。当您说[1-9]时,它表示它匹配1到9之间的任何单个字符。数字10将被视为2个单独的字符。
答案 6 :(得分:0)
这是因为[]符号代表字符集,例如[0-5]匹配0-5。但是,10有两位数,因此[0-9]不会产生完全匹配(只匹配'10'的第一个数字'1'。
管道符号|可以看作是“或”运算符。
答案 7 :(得分:0)
这是角色类的基本定义。 [1-10]表示“匹配范围1到1或0”中的任何字符。逐个字符地评估字符类(转义序列和-除外);他们不懂数字。
答案 8 :(得分:0)
[]表示单个字符匹配
例如[ab]会匹配a或b
所以[1-9] [123456789]实际上是1的简写,会匹配从9到[1-10]的数字之一的单个字符
1的示例会将1-1扩展为1到1范围内的所有字符(即{{1}}),因此实际的正则表达式会扩展为是[10](即字符1或字符0)
答案 9 :(得分:-2)
import actions, connect, createBottomTabNavigator, etc.
class RootContainer extends Component {
constructor(props){
super(props);
}
componentWillMount() { this.props.checkForToken(); } // dispatch async action, success, token found
componentWillReceiveProps(nextProps) { this.authComplete(nextProps); }
authComplete(props) {
if(props.token) { // success, token exists
props.navigation.navigate('map'); // undefined is not an object (evaluating 'props.navigation.navigate')
// this.props.navigation.navigate('map); does not work either.
}
}
render() {
return ( <MainNavigator /> ); // loads fine when navigation route is commented out
}
}
const mapStateToProps = state => { return { token: auth.state.token } };
export default connect(mapStateToProps, actions)(RootContainer);
当您复制项目内容时,这将删除维基百科的引用。
- 正则表达式:为什么@“^([0-9] | 10)”不匹配'10'?
- 在/,(([1-9] - [1-9])|([1-9]))/ g中否定
- 为什么正则表达式匹配1到10写为[1-9] | 10而不是[1-10]?
- ^([1-9] {1,2},){4} [1-9] {1,2} $和([1-9] {1,2},){4}之间有什么区别[ 1-9] {1,2}?
- 为什么(新的RegExp('[1-9]'))。test('10')返回true?
- 为什么正则表达式&#34; ^ [0-9] | 1 [1-2]&#34;匹配&#34; 13&#34;或&#34; 33&#34;或&#34; 5632&#34;要么
- 为什么正则表达式^([0 | 1] 1)+ $匹配字符串“111”?
- 0-9和[[:digit:]]将匹配1-10,但不会更多
- 将字符串与单词和数字1-9匹配
- 为什么正则表达式(\&#34;&#39;)[^ \ 1] *(\ 1)不正确匹配?
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?