隐藏了许多选项时,选择元素下拉列表中的Chrome错误
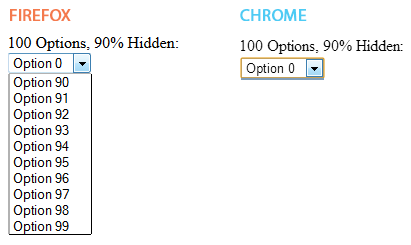
我正在寻找Chrome中渲染错误的解决方法。当select元素具有大约90%+隐藏选项元素时,它会显示出来。在Chrome中,下拉高度太短而无法使用。这似乎不会发生在其他浏览器上。 View example on jsFiddle.

HTML Example
Note: Some options were removed to keep the code brief.
The bug does not show up unless all options are present.
100 Options, 90% Hidden:<br>
<select>
<option value="">Select an Option</option>
<option value="0" style="display: none">Option 0</option>
<option value="1" style="display: none">Option 1</option>
<option value="2" style="display: none">Option 2</option>
<option value="3" style="display: none">Option 3</option>
<!-- Options removed for brevity. -->
<option value="86" style="display: none">Option 86</option>
<option value="87" style="display: none">Option 87</option>
<option value="88" style="display: none">Option 88</option>
<option value="89" style="display: none">Option 89</option>
<option value="90">Option 90</option>
<option value="91">Option 91</option>
<option value="92">Option 92</option>
<option value="93">Option 93</option>
<option value="94">Option 94</option>
<option value="95">Option 95</option>
<option value="96">Option 96</option>
<option value="97">Option 97</option>
<option value="98">Option 98</option>
<option value="99">Option 99</option>
</select>
浏览器测试:
- Chrome 27&amp; 28(失败)
- Firefox 21(通行证)
- IE 9(通行证)
- Opera 12(Pass)
- Safari 5.1(通行证)
View Example on jsFiddle
Alternate Example Link
更新:我对这个主题做了一些阅读,显然选项不应该隐藏在选择中。您可以禁用选项,但它们不会消失。如果您不希望选项完全在选择中,则应该完全删除该节点。隐藏选项的功能似乎不能完全跨浏览器工作,并且在大多数情况下,您可以使用箭头键继续选择“隐藏”选项。我需要打开和关闭选项,这使得这对我的特殊情况不方便,但这似乎是迄今为止唯一可行的方法。
7 个答案:
答案 0 :(得分:3)
添加此内容可能会被视为解决方法:
$(document).ready(function () {
$('#ph2').mouseenter(function () {
var html = '';
$(this).find('option').each(function () {
if ($(this).css('display') !== 'none') {
html = html + '<option>' + $(this).text() + '</option>';
}
});
$(this).html(html);
})
});
这是jsFiddle;我只是为了简单而使用jquery。在这种情况下,我只是在mouseenter上重做HTML。这不是理想的,但可以让你走得更远。另请注意,您已将ph2设置为HTML中的div;我认为你应该从一开始就把它设置为一个选择元素,在小提琴上你可以看到我对html所做的改变。但总的来说,在修复错误之前,我认为这样的事情将会像你有一个工作选择一样接近。
答案 1 :(得分:1)
作为此错误的解决方法,我可以提出以下解决方案:
- 隐藏选项'将'转换为其他标记并使用
.hide()隐藏它。 - 要显示一个选项'将'转换回
option并将其显示为.show()。
对于“转化”,我们需要这样的内容:https://stackoverflow.com/a/9468280。
示例:
// some `replaceTagName` implementation here
// hiding options
$('.option-selector').replaceTagName('span').hide();
// showing options
$('.option-selector').replaceTagName('option').show();
有点沉重但工作:)
答案 2 :(得分:1)
我遇到了这个问题,这就是我所做的:
catch (MessageSecurityException e)
{
FaultException fault = (FaultException) e.InnerException;
MessageBox.Show(faultException.Message);
}
目标选择输入的ID为“the_select”,需要切换的选项或optgroup具有“hide_me”类。
答案 3 :(得分:1)
该问题已经在所有主流浏览器(Edge、Chrome、Opera 等)上出现,但 Firefox 除外。 一旦隐藏项目的数量大于 1000,问题就会出现。 小心,因为只有 100 个项目,所有浏览器似乎都可以工作
答案 4 :(得分:0)
我发现隐藏/可见选项的顺序有所不同。就像镀铬停止计算第一个隐藏选项下拉的高度。一种方法是将显示的选项移动到选择的顶部。如果您正在使用类似这样的jquery。
var select = "select#MySelect";
$(select).children("option").hide(); //hide all options
$(select).children("Selector for items to show").each(function(idx, elm) {
$(elm).parent().prepend(elm); //move item to the top of parent
});
$(select).children("Selector for items to show").show(); //show selected options
答案 5 :(得分:0)
我遇到了同样的问题(Chrome 40),发现以下解决方法适合我。
var originalOptions = [];
$(document).ready(function(){
originalOptions = $("yourSelect").children("option");
$("someElement").someEvent(function(){
$("yourSelect").children("option").remove();
$(originalOptions).each(function(){
if(/*criteria here*/){$("yourSelect").append($(this));}
});
});
});
答案 6 :(得分:-1)
最好的解决方法是在最后一次添加
选择元素中的 <option></option>。添加以下代码:
<optgroup></optgroup>
这将添加一个空白组元素,现在是这个罕见BUG的最佳简易快速修复。
谢谢!
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?