еңЁJavascriptдёӯиҝӣиЎҢеҜҶз ҒйӘҢиҜҒзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
жӯЈеҲҷиЎЁиҫҫејҸеҜҶз ҒеӨҚжқӮжҖ§иҰҒжұӮеңЁеҲӣе»әжҲ–жӣҙж”№еҜҶз Ғж—¶еҝ…йЎ»еә”з”Ёany threeд»ҘдёӢеӣӣдёӘзү№еҫҒгҖӮ
- еӯ—жҜҚеӯ—з¬Ұ - иҮіе°‘1дёӘеӨ§еҶҷеӯ—жҜҚеӯ—з¬Ұ
- еӯ—жҜҚеӯ—з¬Ұ - иҮіе°‘1дёӘе°ҸеҶҷеӯ—жҜҚеӯ—з¬Ұ
- ж•°еӯ—еӯ—з¬Ұ - иҮіе°‘1дёӘж•°еӯ—еӯ—з¬Ұ
- зү№ж®Ҡеӯ—з¬Ұ - иҮіе°‘1дёӘзү№ж®Ҡеӯ—з¬Ұ
жҲ‘жӯЈеңЁе°қиҜ•дҪҝз”Ёд»ҘдёӢд»Јз ҒпјҢдҪҶе®ғдёҚйҖӮз”ЁдәҺspecial characters
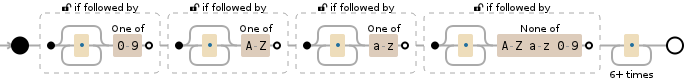
(?=^.{6,}$)((?=.*\d)(?=.*[A-Z])(?=.*[a-z])|(?=.*\d)(?=.*[^A-Za-z0-9])(?=.*[a-z])|(?=.*[^A-Za-z0-9])(?=.*[A-Z])(?=.*[a-z])|(?=.*\d)(?=.*[A-Z])(?=.*[^A-Za-z0-9]))^.*
жҲ‘еёҢжңӣжҲ‘зҡ„жӯЈеҲҷиЎЁиҫҫејҸиғҪеӨҹй’ҲеҜ№д»ҘдёӢ4дёӘжЎҲдҫӢиҝӣиЎҢйӘҢиҜҒ
еҢ№й…ҚжЎҲдҫӢ
- 2P @жҸҗдҫӣssword
- еҜҶз Ғ1
- зӮ№@ ssword1
- зӮ№@ 12345
5 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ6)
жҲ‘и®ӨдёәеңЁиҝҷз§Қжғ…еҶөдёӢеҚ•дёӘжӯЈеҲҷиЎЁиҫҫејҸдјҡеҫҲж··д№ұгҖӮжӮЁеҸҜд»ҘиҪ»жқҫең°жү§иЎҢзұ»дјј
зҡ„ж“ҚдҪңvar count = 0;
count += /[a-z]/.test(password) ? 1 : 0;
count += /[A-Z]/.test(password) ? 1 : 0;
count += /\d/.test(password) ? 1 : 0;
count += /[@]/.test(password) ? 1 : 0;
if(count > 2) {
alert('valid')
}
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ4)
жҲ‘и®ӨдёәдҪ еҸҜд»ҘдҪҝз”Ёзҡ„жӯЈеҲҷиЎЁиҫҫејҸжҳҜпјҡ
(?=^.{6,}$)(?=.*[0-9])(?=.*[A-Z])(?=.*[a-z])(?=.*[^A-Za-z0-9]).*
жҲ‘дёҚзЎ®е®ҡдёәд»Җд№ҲдҪ зҡ„жӯЈеҲҷиЎЁиҫҫејҸдёӯжңүиҝҷд№ҲеӨҡжҲ–иҝҗз®—з¬ҰпјҢдҪҶеҰӮжһңз¬ҰеҗҲд»ҘдёӢжғ…еҶөеҲҷеҢ№й…Қпјҡ
-
(?=^.{6,}$)- еӯ—з¬ҰдёІжҳҜпјҶgt; 5дёӘеӯ—з¬Ұ -
(?=.*[0-9])- еҢ…еҗ«ж•°еӯ— -
(?=.*[A-Z])- еҢ…еҗ«еӨ§еҶҷеӯ—жҜҚ -
(?=.*[a-z])- еҢ…еҗ«е°ҸеҶҷеӯ—жҜҚ -
(?=.*[^A-Za-z0-9])- дёҚжҳҜеӯ—жҜҚж•°еӯ—зҡ„еӯ—з¬ҰгҖӮ

зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ2)
дҪҝз”ЁжӯӨжӯЈеҲҷиЎЁиҫҫејҸпјҡ
зҡ„ зҡ„пјҲпјҹ= ^гҖӮ{6,10} $пјүпјҲпјҹ= \ dпјүпјҲпјҹ=гҖӮ [AZ]пјү; _ +} {вҖңпјҲ= [AZ]пјүпјҲ= [@пјғ$пј…^пјҶе®үеҹ№*пјҲпјҹпјҹпјҒпјүпјҡ;пјҹвҖқ/пјҶGT;пјҶLT; пјҢ]пјүпјҲпјҹпјҒ \ SпјүгҖӮзҡ„$ **
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ0)
жҲ‘и®ӨдёәдҪ д№ҹйңҖиҰҒиҝҷдёӘзү№ж®Ҡеӯ—з¬Ұпјҡ[жӣҙж–°д»ҘжӢ’з»қз©әж ј]
$(document).ready(function(){
$('input').change(function(){
var count = 0;
var pass = $(this).val();
count += /[a-z]/.test(pass) ? 1 : 0;
count += /[A-Z]/.test(pass) ? 1 : 0;
count += /\d/.test(pass) ? 1 : 0;
count += /[^\w\d\s]/.test(pass) ? 1 : 0;
(count>2 & !/[\s]+/.test(pass)) ? $(this).css('background-color','lime'):$(this).css('background-color','orange');
});
});
е’Ңе°ҸжҸҗзҗҙпјҡjsFiddle
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
var pattern = new RegExp(/^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?]).{6,}$/);
if(pattern.test(value)){
return true;
} else {
return false;
}
е®ғзҡ„зү№ж®ҠжҖ§д№ҹеҫҲеҘҪгҖӮ
- жӯЈеҲҷиЎЁиҫҫејҸз”ЁдәҺеҜҶз ҒйӘҢиҜҒ
- еҜҶз ҒйӘҢиҜҒжӯЈеҲҷиЎЁиҫҫејҸ
- з”ЁдәҺеҜҶз ҒйӘҢиҜҒзҡ„еӯ—жҜҚж•°еӯ—JavaScript RegEx
- еңЁJavascriptдёӯиҝӣиЎҢеҜҶз ҒйӘҢиҜҒзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
- JsжӯЈеҲҷиЎЁиҫҫејҸз”ЁдәҺеҜҶз ҒйӘҢиҜҒеҢ№й…Қ
- з”ЁдәҺеҜҶз ҒйӘҢиҜҒзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
- Javascriptдёӯзҡ„жӯЈеҲҷиЎЁиҫҫејҸз”ЁдәҺеҜҶз ҒйӘҢиҜҒ
- javascriptдёӯзҡ„еҜҶз ҒйӘҢиҜҒ
- дҪҝз”ЁJavaScriptиҝӣиЎҢеҜҶз ҒйӘҢиҜҒзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
- з”ЁдәҺAuth0еҜҶз ҒйӘҢиҜҒзҡ„жӯЈеҲҷиЎЁиҫҫејҸ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ