д»ҺзІҫзҒөеӣҫеғҸз”ҹжҲҗеҠЁз”»пјҹ
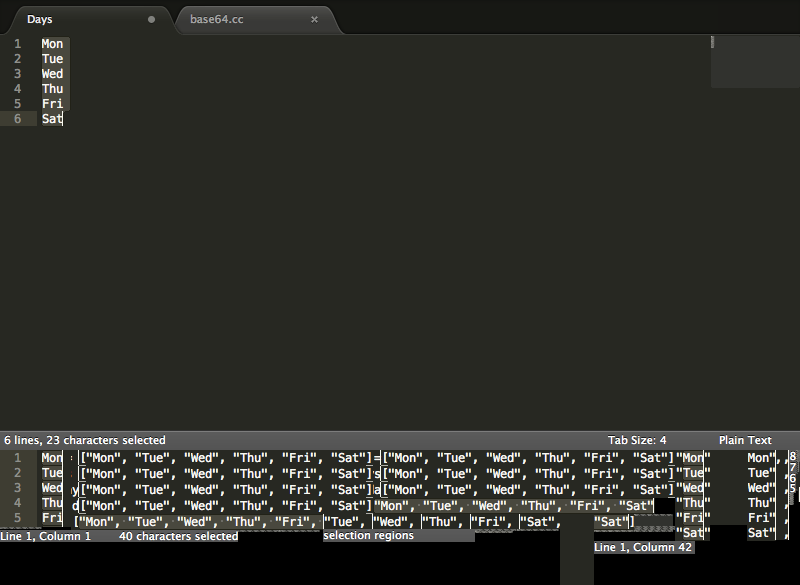
жҲ‘е·Із»ҸзңӢеҲ°Sublime Text website他们жңүдёҖдёӘдјјд№ҺжӯЈеңЁдҪҝз”ЁдёҖе ҶвҖңзІҫзҒөвҖқзҡ„еҠЁз”»гҖӮиҝҷж ·зҡ„еӣҫеғҸжҖҺд№Ҳж ·пјҡ

жҲҗдёәеҠЁз”»пјҹжҲ‘еҒҡдәҶеҮ ж¬Ўи°·жӯҢжҗңзҙўпјҢе…¶дёӯеӨ§йғЁеҲҶпјҲеҠЁз”»пјүеҸӘжҳҜflattened imagesпјҢе®ғ们еҸҳжҲҗдәҶеҠЁз”»еӣҫзүҮlike thisгҖӮ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
жӮЁеҸҜд»ҘжЈҖжҹҘжӮЁеҸ‘еёғзҡ„第дәҢдёӘй“ҫжҺҘзҡ„жәҗд»Јз ҒгҖӮд»Јз Ғи®°еҪ•иүҜеҘҪгҖӮд»ҘдёӢжҳҜдёҖиҲ¬жҖ§и§ЈйҮҠпјҡ
- дҪ жңүдёҖдёӘз”»еёғе…ғзҙ пјҢе®ғжҳҜз»ҳеҲ¶еҠЁз”»зҡ„ең°ж–№пјҢиҝҳжңүдёҖдёӘеҢ…еҗ«еҠЁз”»жүҖжңүвҖңеё§вҖқзҡ„зІҫзҒөеӣҫеғҸгҖӮ
- дҪ жңүдёҖдёӘвҖңеҫӘзҺҜвҖқеҠҹиғҪпјҢеңЁи®ҫе®ҡзҡ„ж—¶й—ҙй—ҙйҡ”еҶ…и°ғз”ЁпјҲеңЁжҲ‘们зҡ„жғ…еҶөдёӢдёә1000/30пјҢзӯүдәҺ33msпјү
- иҜҘеҮҪж•°жё…йҷӨз”»еёғе…ғзҙ
- иҜҘеҮҪж•°и®ҫзҪ®жҺҘдёӢжқҘиҰҒз»ҳеҲ¶зҡ„зІҫзҒөimgaeзҡ„еҢәеҹҹгҖӮиҝҷжҳҜжҲ‘们зҡ„вҖңжЎҶжһ¶вҖқгҖӮ
- иҜҘеҮҪж•°еңЁз”»еёғе…ғзҙ дёҠз»ҳеҲ¶зІҫзҒөзҡ„и®Ўз®—еҢәеҹҹ
жҲ‘дјҡд»ҘдёҚеҗҢзҡ„ж–№ејҸеҒҡиҝҷ件дәӢгҖӮеҮәдәҺе…је®№жҖ§еҺҹеӣ пјҢжңҖеҘҪдҪҝз”Ёз®ҖеҚ•зҡ„divжқҘе®һзҺ°иҝҷз§Қзұ»еһӢзҡ„еҠЁз”»гҖӮеҸӘйңҖе°ҶеӣҫеғҸзІҫзҒөи®ҫзҪ®дёәиғҢжҷҜеӣҫеғҸеҚіеҸҜгҖӮ然еҗҺеҲӣе»әе®Ңе…ЁзӣёеҗҢзҡ„еҫӘзҺҜпјҢи®Ўз®—вҖңиғҢжҷҜдҪҚзҪ®вҖқеҖјпјҢе®ғеҜ№еә”дәҺж–°её§гҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ2)
Jon SkinnerпјҲжҳҜзҡ„пјҢжқҘиҮӘSublime TextпјүпјҢеҶҷдәҶдёҖзҜҮе…ідәҺд»–еҰӮдҪ•дёәеҙҮй«ҳж–Үжң¬дё»йЎөеҲ¶дҪңеҠЁз”»зҡ„еҚҡе®ўж–Үз« пјҡhttp://www.sublimetext.com/~jps/animated_gifs_the_hard_way.html
д»–иҜҙд»–еҒҡдәҶдёҖзі»еҲ—дҝқеӯҳеҲ°.pngзҡ„жҲӘеӣҫгҖӮ
然еҗҺд»–е°Ҷpngзј–з ҒжҲҗdeltaиЎЁпјҲдёҖеј еҸӘеҢ…еҗ«жңҖеҗҺдёҖеё§е’ҢеҪ“еүҚеё§д№Ӣй—ҙеғҸзҙ е·®ејӮзҡ„зІҫзҒөиЎЁпјү - зӣёеҪ“дёҚй”ҷдё”й«ҳж•ҲпјҒ
д»–з”ҡиҮідёәжһ„е»әdelta-sheetпјҲеҹәдәҺpythonпјүзҡ„зј–з ҒеҷЁжҸҗдҫӣдәҶд»Јз Ғпјҡhttps://github.com/sublimehq/anim_encoder
- д»ҺURLеӣҫеғҸеҠЁжҖҒз”ҹжҲҗзј©з•ҘеӣҫеӣҫеғҸ
- еҰӮдҪ•дҪҝз”ЁеёҰжңүеӣҫеғҸзұ»зҡ„зІҫзҒөеӣҫеғҸпјҹ
- д»ҺLaTeXж–ҮжЎЈз”ҹжҲҗеӣҫеғҸ
- д»Һи§Ҷеӣҫз”ҹжҲҗеӣҫеғҸ
- д»ҺзІҫзҒөеӣҫеғҸз”ҹжҲҗеҠЁз”»пјҹ
- е°ҶеӣҫеғҸ移еҠЁеҲ°ж–°дҪҚзҪ®еҗҺеҲ йҷӨеӣҫеғҸ
- AndEngineеҰӮдҪ•з»ҳеҲ¶зІҫзҒөпјҢиҖҢдёҚжҳҜд»ҺеӣҫеғҸдёӯз»ҳеҲ¶
- д»ҺplistеҠ иҪҪеӣҫеғҸ
- д»ҺзҺ°жңүзә№зҗҶеӣҫйӣҶjpgеңЁSpriteKitдёӯеҲӣе»әзә№зҗҶaltas
- д»ҺPsychoPyдёӯзҡ„еӣҫеғҸеәҸеҲ—з”ҹжҲҗеҠЁз”»пјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ