边框布局间距/边距
对于我的初学Java类,我们制作了一个自动Tic-Tac-Toe游戏,现在我们正在创建一个GUI来播放它。但是,我在使间距/边距正确方面遇到了很多麻烦。到目前为止,我刚刚尝试获得GUI的一般框架,然后我将回去实际实现我已经制作的Tic-Tac-Toe游戏。所以,到目前为止,我有这个:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import javax.swing.border.*;
public class ITTTGUI extends JFrame implements ActionListener{
//butimport javax.swing.border.*;tons
private JPanel sizePanel;
private JPanel buttonPanel;
private JPanel displayPanel;
private JPanel bottomPanel;
private JTextField size;
private JButton rebuildButton;
private JButton[] buttons;
private JLabel output;
//constructor
public NumberChooser(){
setTitle("BitchFace");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//content pane
Container cp = getContentPane();
//add a panel for the size
sizePanel = new JPanel();
sizePanel.setBorder(new EmptyBorder(5, 5, 5, 5) );//adds margin to panel
sizePanel.setLayout(new FlowLayout());
size = new JTextField("3",5);
sizePanel.add(new JLabel("N"));
sizePanel.add(size);
rebuildButton = new JButton("Rebuild");
rebuildButton.addActionListener(this);
sizePanel.add(rebuildButton);
//add bottom panel for output
sizePanel.add(new JButton("Player:"), BorderLayout.EAST);
sizePanel.add(new JButton("Move:"), BorderLayout.EAST);
sizePanel.add(new JButton("Winner:"), BorderLayout.EAST);
//add a panel for the numbers
buttonPanel = new JPanel();
buttonPanel.setBorder(new EmptyBorder(5, 5, 5, 5) );//adds margin to panel
buildButtonsPanel();
//add bottom panel for output
JPanel bottomPanel = new JPanel();
bottomPanel.setBorder(new EmptyBorder(5, 5, 5, 5) );//adds margin to panel
bottomPanel.add(new JButton("New Game"), BorderLayout.SOUTH);
bottomPanel.add(new JButton("Advise"), BorderLayout.SOUTH);
bottomPanel.add(new JButton("Quit"), BorderLayout.SOUTH);
//add panels to main pane
cp.setLayout(new BorderLayout());
cp.add(sizePanel, BorderLayout.EAST);
cp.add(buttonPanel, BorderLayout.CENTER);
cp.add(bottomPanel, BorderLayout.SOUTH);
pack();
}
//this is a helper method to rebuild the buttons panel
private void buildButtonsPanel(){
int n = 3;
try{
n = Integer.parseInt(size.getText());
}catch(Exception e){
e.printStackTrace();
}
buttonPanel.removeAll();
buttonPanel.setLayout(new GridLayout(n,n,4,4));
buttons = new JButton[n*n];
for(int i=0; i < buttons.length; i++){
buttons[i] = new JButton("*");
buttonPanel.add(buttons[i]);
buttons[i].addActionListener(this);
}
revalidate();
repaint();
pack();
}
public void actionPerformed(ActionEvent e){
Object s = e.getSource();
//check to see if the action came from the rebuild button
if(s == rebuildButton){
buildButtonsPanel();
}
//otherwise it came from the grid
}
//entry point
public static void main(String[] args){
//create the GUI
NumberChooser nc = new NumberChooser();
nc.setVisible(true);
}
}
它不一定非常精确,通常是一样的。 而且由于我还没有实现,因此没有X或赢家变量。我也尝试将边距从(5,5,5,5)更改为喜欢(1,1,1,1),但这并没有改变任何东西,所以这也使我感到困惑。
对此有任何帮助,或者如何一般地执行此任务将不胜感激。
(而且它不接受我的照片。抱歉。) 链接是:
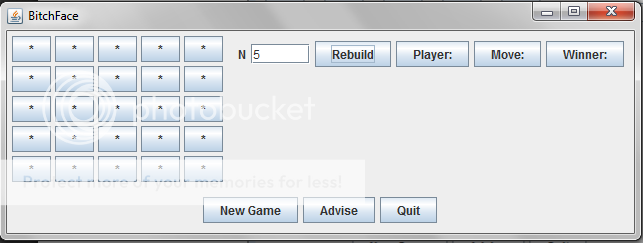
问题是看起来像这样:

https://i1224.photobucket.com/albums/ee362/Devolutor/COPimage1_zps459f304b.png
它应该看起来像这样:

http://i1224.photobucket.com/albums/ee362/Devolutor/COPimage2_zps8981c846.png
1 个答案:
答案 0 :(得分:0)
要在按钮之间留出更多空间,请使用比4更多的像素作为网格布局:
buttonPanel.setLayout(new GridLayout(n,n,4,4));
要在右侧使用网格而不是流,请使用GridLayout(就像您对按钮所做的那样,但有4行和2列)而不是FlowLayout。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?