CSS IE显示双列表样式图标
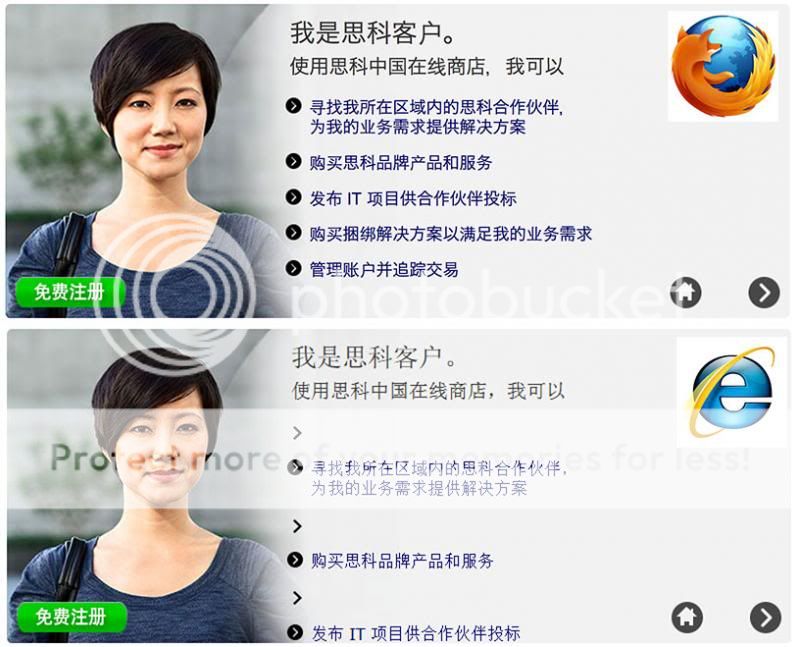
我遇到的问题是Internet Explorer(所有版本)在UL中显示两种类型的列表样式图标。这只发生在Firefox,Chrome和Safari的IE中,它只显示列表样式,指明它是普通的文本字符串还是超链接。这是html和CSS的样子:

#altslider dd {
margin-top: 16px;
margin-left: 0;
display: list-item;
list-style:url(../images/altbullet.png);
font-size: 17px;
color: #333;
}
#altslider dd a {
margin-top: 16px;
display: list-item;
list-style:url(../images/altlinkbullet.png);
color: #000068;
text-decoration: none;
}
这是HTML:
<dl>
<dd><a href="javascript:submitComment()" class="mynext">创建提供思科产品、服务和解决方案的品牌网络商店</a></dd>
<dd><a href="javascript:submitComment()" class="bullet2">搜索并投标待完成 IT 项目</a></dd>
<dd><a href="javascript:submitComment()" class="bullet3">管理账户并追踪交易</a></dd>
</dl>
<dl>
<dd>建立一个思科产品、服务和解决方案的产品组合</dd>
<dd>为产品、服务和解决方案定价</dd>
<dd>管理公司简档和产品营销细节</dd>
</dl>
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?