按钮的文字只有一半可见
我遇到麻烦修复以下问题。我有一个文本按钮确定。该按钮嵌套在LinearLayout内。此布局嵌套在两个RelativeLayout内。第二个/内部RelativeLayout有`android:layout_margin =“15dp”。这导致按钮内的文本只有一半可见。
XML如下。我正在使用它,因为它给了我带有右上角(X)按钮的“弹出”对话框。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<RelativeLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:padding="2dp"
android:background="@drawable/xml_round_corners_background"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp"
android:background="@drawable/xml_round_corners_background"
android:gravity="center_vertical|center_horizontal"
android:layout_weight="1"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
>
<TextView
android:id="@+id/exitTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|center_horizontal"
android:textAlignment="center"
android:text="TEXT....\n\n\n"
android:textColor="@color/white"
/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:id="@+id/bluetooth_error_button_linearlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:layout_below="@+id/exitTV"
>
<Button
android:layout_margin="15dp"
android:id="@+id/bt_error_message_ok_button"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/xml_botton1"
android:text="OK"
android:textColor="@color/DarkMagenta" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/bt_error_message_x_button"
android:layout_alignParentRight="true"
android:text="X"
android:textColor="#FFF"
android:background="@drawable/xml_round_dismiss_button"
android:gravity="center_vertical|center_horizontal"
android:layout_margin="7sp"
android:layout_height="30sp"
android:layout_width="30sp"
android:textSize="15sp"
android:textStyle="bold"
android:onClick="cancelActivity" />
</RelativeLayout>
有人可以告诉我,我该怎样做才能使文字完全可见?
我已将/添加/删除的属性更改为LinearLayout和RelativeLayout TextView以及Button。但我无法使其发挥作用。
由于
编辑:
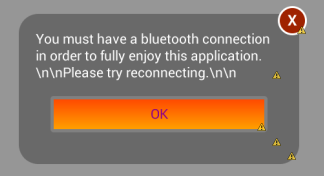
这张照片是Eclipse如何显示窗口,以及它实际上我想要它的方式。

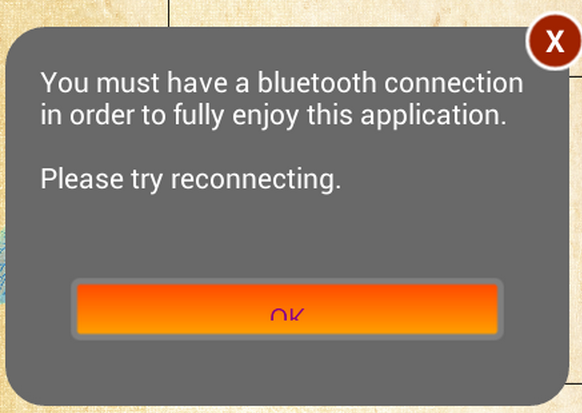
这是我手机的局部屏幕截图。 Samsumg Galaxy S III mini(4.0“屏幕)

2 个答案:
答案 0 :(得分:2)
我刚刚意识到我正在使用另一个XML文件作为每个按钮的背景。这个XML导致了这些问题。
答案 1 :(得分:0)
而不是尝试在XML中使用“background”“text”,尝试使用drawableTop(或~Left~Right或〜Bottom)。这些设置文本,以便drawable高于“drawableTop”你的文本或你想要它的地方
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?