Safari特定的CSS?
我正在尝试通过wordpress.com http://mpiedgeworldclass.wordpress.com/上的博客帮助朋友。
他们有付费/开启的css编辑选项,因此我们可以编辑css但无法触及主题本身。
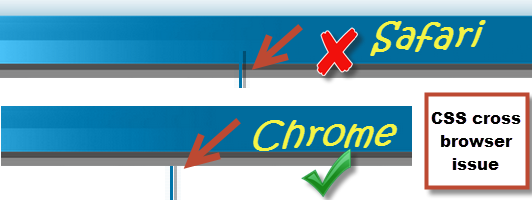
侧边栏和内容区域之间重复出现垂直图像。它在Safari中运行得太高但在Chrome中运行良好。

如果我可以访问主题/ html,我认为这很容易修复,但只是尝试从css中进行....我不确定这个是否可能。
任何CSS向导都有任何想法?
(我真诚地希望我有更多的CSS技能,但似乎也不容易,也很快就会在6年之后。):(
2 个答案:
答案 0 :(得分:1)
整件事情有点混乱,但我能找到的最佳解决方案(对Chrome没有影响)是在#header上设置height: 187px;。
这是一个有趣的问题,Safari会根据您是否定义高度来区分边距,即使计算出的auto高度达到相同值。前几天我遇到了类似的问题。
答案 1 :(得分:0)
Safari和Chrome都基于WebKit,因此在css渲染方面没有固有的差异。但是,如果您的Chrome浏览器使用的是不同版本的webkit,那么您可能会看到一些问题。这个问题看起来像是一个位置或显示问题......就我所知,这个问题并没有真正改变。
我要做的是检查css是否正在做任何新的或奇怪的事情,以便放置可能导致问题的元素。代码确实有帮助,但我可以建议检查safari和chrome的相应版本,并可能将它们更新到最新版本。至少你知道这是一个向后兼容性问题,如果更新它们可以解决问题。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?