在Windows上自动编译Webstorm中的Jade
我最近发现了Jade并希望尝试新的静态网站。我喜欢简洁的语法和模板功能,比原始HTML好得多。我正在编辑Webstorm 6,它支持文件观察者,并且可以运行,例如Sass开箱即用。我已经能够通过命令行运行Jade来观看我的Jade文件:
jade --watch --out public jade
我现在正试图在Webstorm中配置我的项目来自动处理这个问题,而且我遇到了问题。
为了使源文件与生成的文件分开,我的目标是这样的布局:
- 根
- 玉
- index.jade
- 子目录
- subdir.jade
- 公共
- 的index.html
- 子目录
- subdir.html
- 玉
将Arguments字段设置为:
--out $ProjectFileDir$\public\$FileNameWithoutExtension$.html $FileDir$\$FileName$
首先,我在jade文件夹中包含以下内容:
- index.jade
- 子目录
- index.jade
我的public文件夹中的结果是:
- index.html(文件夹)
- index.html(文件)
- subdir.html(文件夹)
- subdir.html(文件)
这是我第一次尝试使用文件观察器功能,可用的宏让我感到困惑。有没有人在类似情况下有任何建议?
1 个答案:
答案 0 :(得分:25)
jade --out选项指定目录,而不是文件:
-O, --out <dir> output the compiled html to <dir>
要保留目录结构,您必须使用带有参数的$FileDirPathFromParent$宏。
例如,对于C:\project\public\jade\subdir\subdir.jade文件,我们需要它将路径返回到jade目录,这将是宏的参数:$FileDirPathFromParent(jade)$,结果将是是subdir。
现在,如果您将工作目录设置为$FileDir$,则参数将为:
$FileName$ --out $ProjectFileDir$\public\$FileDirPathFromParent(jade)$
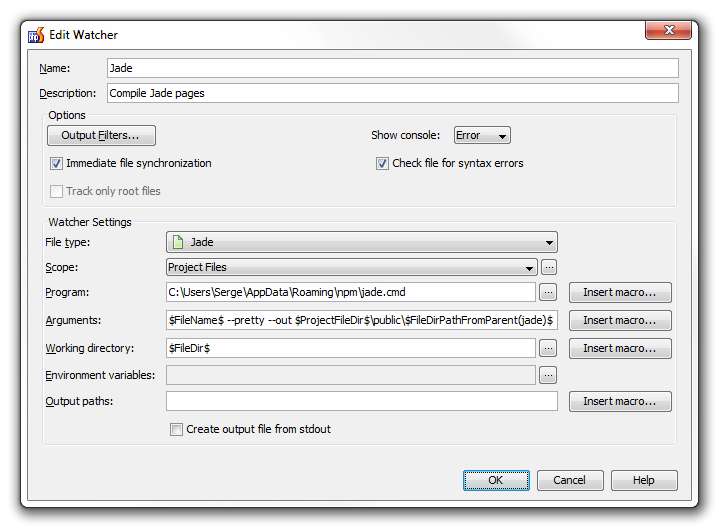
这个特定项目布局的完整Jade File Watcher如下所示:

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?