样式表单错误消息 - bootstrap / rails
我的rails表单的错误消息看起来像带引导程序的狗屎。有没有人知道更好(漂亮的)错误消息的解决方案?我使用Rails和Bootstrap。
我的表格(它是帮助者)是这样的:
<%= form_for(@user) do |f| %>
<% if @user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="form-inline">
<%= f.text_field :email, class:'input-large', placeholder:'Test' %>
<!-- </div>
<div class="actions"> -->
<%= f.submit class:'btn btn-large btn-success' %>
</div>
<% end %>

8 个答案:
答案 0 :(得分:22)
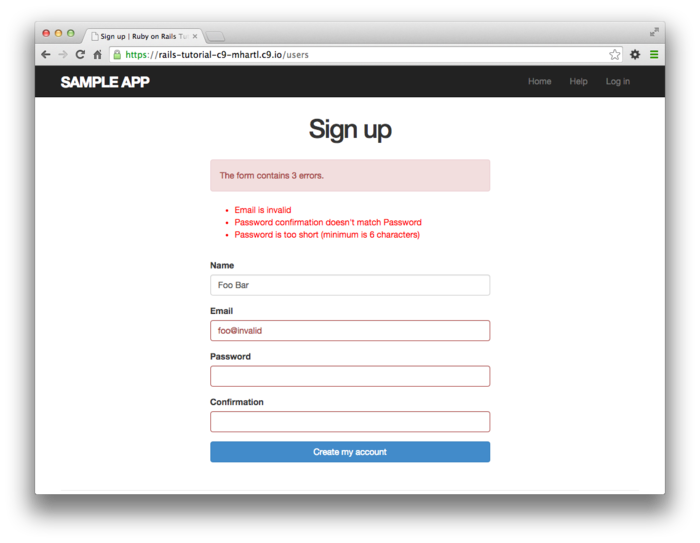
看看迈克尔哈特尔在轨道教程中如何做到这一点。 
那就是用过的css:
#error_explanation {
color: #f00;
ul {
list-style: none;
margin: 0 0 18px 0;
}
}
.field_with_errors {
@extend .control-group;
@extend .error;
}
他描述了所有内容here。
如果你还想在每一行的开头都有这颗小星星,你必须把它包含在你的表格中:
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |msg| %>
<li> * <%= msg %></li> <--- insert here
<% end %>
</ul>
</div>
...
答案 1 :(得分:12)
我意识到有点晚了,但是我今天刚刚使用Rails 4和Bootstrap 3遇到了这个问题,最后我使用面板制作了一个助手来显示错误:
Rails 4 / Bootstrap 3
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "panel panel-danger") do
concat(content_tag(:div, class: "panel-heading") do
concat(content_tag(:h4, class: "panel-title") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
end)
concat(content_tag(:div, class: "panel-body") do
concat(content_tag(:ul) do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end
Rails 4 / Bootstrap 4 Beta
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:div, class: "card-body") do
concat(content_tag(:ul, class: 'mb-0') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end
Rails 4 / Bootstrap 4 Beta列表组变体
def errors_for(object)
if object.errors.any?
content_tag(:div, class: "card border-danger") do
concat(content_tag(:div, class: "card-header bg-danger text-white") do
concat "#{pluralize(object.errors.count, "error")} prohibited this #{object.class.name.downcase} from being saved:"
end)
concat(content_tag(:ul, class: 'mb-0 list-group list-group-flush') do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg, class: 'list-group-item')
end
end)
end
end
end
我将它放在application_helper中并在表单视图中调用它
<%= errors_for(@user) %>
也许有人会偶然发现它并发现它很有用。
答案 2 :(得分:4)
万一有人偶然发现并使用Bootstrap 4 alpha rails 5和bootstrap_form_for gem。
我用:
<div class="form-group">
<%= f.alert_message "Please fix the errors below." %>
</div>
看起来很不错。
答案 3 :(得分:2)
我在Rails 5和Bootstrap 4中实现了Rabbott's view helper:
def errors_for(object)
if object.errors.any?
content_tag(:div, class: 'card text-white bg-danger mb-3') do
concat(content_tag(:div, class: 'card-header') do
concat(content_tag(:h4) do
concat "#{pluralize(object.errors.count, 'error')} prohibited this #{object.class.name.downcase} from being saved:"
end)
end)
concat(content_tag(:div, class: 'card-body') do
concat(content_tag(:ul) do
object.errors.full_messages.each do |msg|
concat content_tag(:li, msg)
end
end)
end)
end
end
end
答案 4 :(得分:2)
Bootstrap 4 Alpha 6
我从
复制了编译的Bootstrap CSShttps://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css
搜索.has-danger,复制了所有课程,进行了搜索&amp;替换.has-danger .field_with_errors,我还添加了.field_with_errors label
.field_with_errors label,
.field_with_errors .form-control-feedback,
.field_with_errors .form-control-label,
.field_with_errors .col-form-label,
.field_with_errors .form-check-label,
.field_with_errors .custom-control {
color: #d9534f;
}
.field_with_errors .form-control {
border-color: #d9534f;
}
.field_with_errors .input-group-addon {
color: #d9534f;
border-color: #d9534f;
background-color: #fdf7f7;
}
.field_with_errors .form-control-danger {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23d9534f' viewBox='-2 -2 7 7'%3E%3Cpath stroke='%23d9534f' d='M0 0l3 3m0-3L0 3'/%3E%3Ccircle r='.5'/%3E%3Ccircle cx='3' r='.5'/%3E%3Ccircle cy='3' r='.5'/%3E%3Ccircle cx='3' cy='3' r='.5'/%3E%3C/svg%3E");
}
我无法正确显示输入组插件,因为它使用<div>包装输入。
文档:https://v4-alpha.getbootstrap.com/components/forms/#validation
老实说,其中一些类没有被使用,因为Rails没有明显的方法在错误字段上设置类。
对于错误列表,我只使用了这个简单的类
#error_explanation {
color: red;
}
答案 5 :(得分:0)
也许更简单的是在表单上搜索id和类。适用于任何组合。
默认情况下,这是scaffold中包含的用于排列错误消息的行。无论你想要什么,你都可以随心所欲。只需要在css.scss文件中扩展它们:
.field_with_errors {
padding: 2px;
background-color: red;
display: table;
}
#error_explanation {
width: 450px;
border: 2px solid red;
padding: 7px 7px 0;
margin-bottom: 20px;
background-color: #f0f0f0;
}
#error_explanation h2 {
text-align: left;
font-weight: bold;
padding: 5px 5px 5px 15px;
font-size: 12px;
margin: -7px -7px 0;
background-color: #c00;
color: #fff;
}
#error_explanation ul li {
font-size: 12px;
list-style: square;
}
如果出现问题,请在开发者模式下检查导航器。在那里你应该能够找到所有的html和css rails正在创建...
答案 6 :(得分:0)
仅SCSS的另一种版本
#error_explanation{
background: #f23551;
color: #fff;
border-radius: 4px;
margin-bottom: 20px;
h2{
padding: 20px;
margin: 0;
font-size: 20px;
}
ul{
background: #fff;
color: #e5324a;
border: 1px solid #F23551;
margin: 0;
list-style: none;
padding: 14px 0;
li{
padding: 4px 20px;
&:before {
content: '×';
font-weight: bold;
font-size: 20px;
margin-right: 10px;
}
}
}
}
答案 7 :(得分:0)
我创建了一个自定义初始化程序,以使每个字段都在其下具有其自身的错误
# app/config/initializers/bootstrap_form_errors_customizer.rb
ActionView::Base.field_error_proc = proc do |html_tag, instance|
is_label_tag = html_tag =~ /^<label/
class_attr_index = html_tag.index 'class="'
def format_error_message_to_html_list(error_msg)
html_list_errors = "<ul></ul>"
if error_msg.is_a?(Array)
error_msg.each do |msg|
html_list_errors.insert(-6,"<li>#{msg}</li>")
end
else
html_list_errors.insert(-6,"<li>#{msg}</li>")
end
html_list_errors
end
invalid_div =
"<div class='invalid-feedback'>#{format_error_message_to_html_list(instance.error_message)}</div>"
if class_attr_index && !is_label_tag
html_tag.insert(class_attr_index + 7, 'is-invalid ')
html_tag + invalid_div.html_safe
elsif !class_attr_index && !is_label_tag
html_tag.insert(html_tag.index('>'), ' class="is-invalid"')
html_tag + invalid_div.html_safe
else
html_tag.html_safe
end
end
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?





