为什么IE完全证明文本的合理性?
在我公司的网站上www.dmacorporation.com我们在第一页上有一节没有正确显示。 IDM集成数据库管理系统看起来完全合理,但它是应该是左对齐。我修改了一个本地副本,以便在其他浏览器中正确显示,方法是更改页内css以包含a.NormalHL类的text-align,但IE不承认这一点。任何人都可以告诉我需要改变什么来让这个左对齐而不是完全合理?谢谢。
P.S。不介意这个烂摊子,我们现在只允许修改代码:(
2 个答案:
答案 0 :(得分:3)
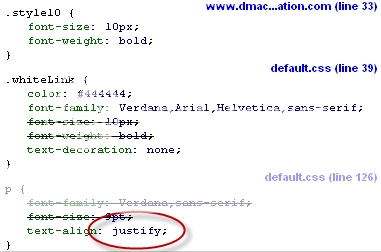
以下是default.css文件中的第126行:
P {font-family:Verdana, sans-serif; font-size:9pt; text-align:justify;}
由于该链接是以下子代:
<p class="WhiteLink Style10" align="center">
它继承了对齐的text-align。如果您将第126行更改为:
P {font-family:Verdana, sans-serif; font-size:9pt; text-align:left;}
应该修复它。如果由于某种原因,您无法访问default.css,您始终可以在您有权访问的css文件中添加以下代码:
P {text-align:left !important;}
答案 1 :(得分:0)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?